事件介绍
mousedown
鼠标按钮按下事件,左右键、滚轮、侧边键都能监听
mouseup
鼠标按钮松开事件,左右键、滚轮、侧边键都能监听
click
左键点击事件
dblclick
左键双击事件
contextmenu
右键点击事件,默认事件为打开浏览器右击菜单
事件触发事件
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#div1 {
width: 200px;
height: 200px;
background-color: aqua;
}
#div2 {
width: 150px;
height: 150px;
background-color: antiquewhite;
}
#div3 {
width: 100px;
height: 100px;
background-color: burlywood;
}
#div4 {
width: 50px;
height: 50px;
background-color: aliceblue;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4"></div>
</div>
</div>
</div>
</body>
<script>
const div1 = document.querySelector('#div1');
const div2 = document.querySelector('#div2');
const div3 = document.querySelector('#div3');
const div4 = document.querySelector('#div4');
div1.addEventListener('mousedown', (e) => {
console.log('div1 mousedown');
});
div1.addEventListener('mouseup', (e) => {
console.log('div1 mouseup');
});
div1.addEventListener('click', (e) => {
console.log('div1 click');
});
div2.addEventListener('mousedown', (e) => {
console.log('div2 mousedown');
});
div2.addEventListener('mouseup', (e) => {
console.log('div2 mouseup');
});
div2.addEventListener('click', (e) => {
console.log('div2 click');
});
div3.addEventListener('mousedown', (e) => {
// 注释一
// div3.removeChild(div4);
console.log('div3 mousedown');
});
div3.addEventListener('mouseup', (e) => {
// 注释二
// div3.removeChild(div4);
console.log('div3 mouseup');
});
div3.addEventListener('click', (e) => {
// 注释三
// div3.removeChild(div4);
console.log('div3 click');
});
div4.addEventListener('mousedown', (e) => {
console.log('div4 mousedown');
});
div4.addEventListener('mouseup', (e) => {
console.log('div4 mouseup');
});
div4.addEventListener('click', (e) => {
console.log('div4 click');
});
</script>
</html>
测试方式
点击div4
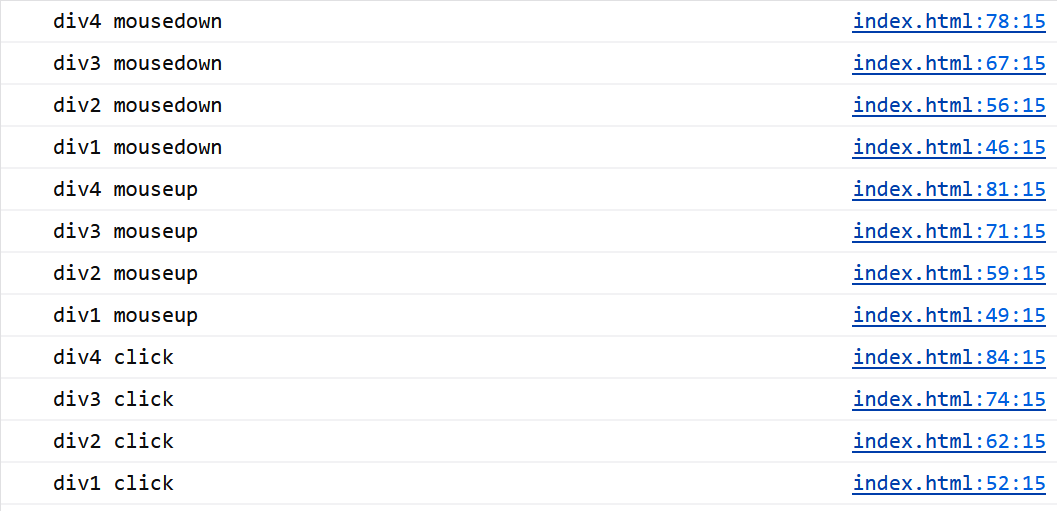
结果

结论
触发顺序:mousedown -> mouseup -> click/contextmenu -> mousedown -> mouseup -> click -> dblclick
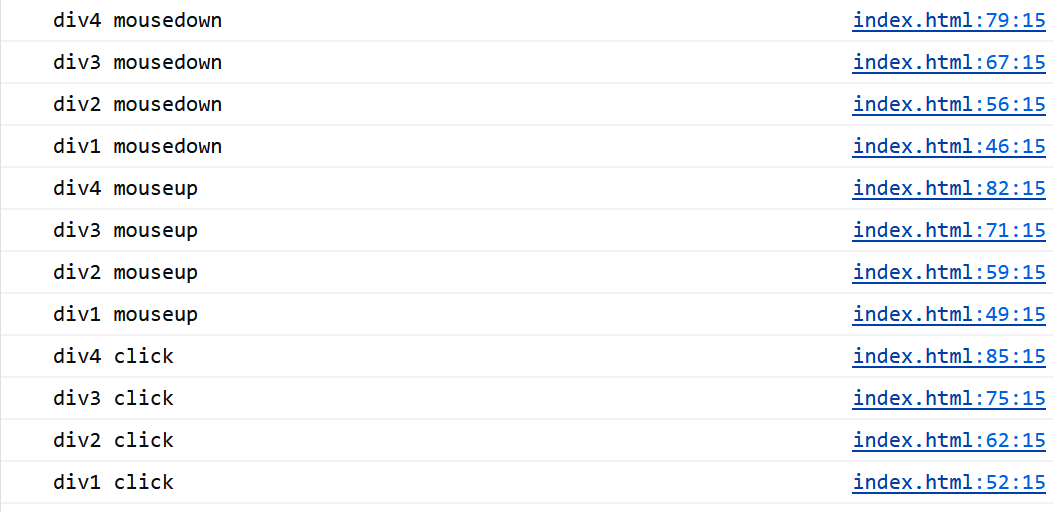
注释一结果

注释二结果

注释三结果

结论
在click事件触发前,将该dom移除,mousedown与mouseup会继续向上冒泡,click不会继续向上冒泡
在click事件触发后,将该dom移除,mousedown/mouseup/click都会继续向上冒泡























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








