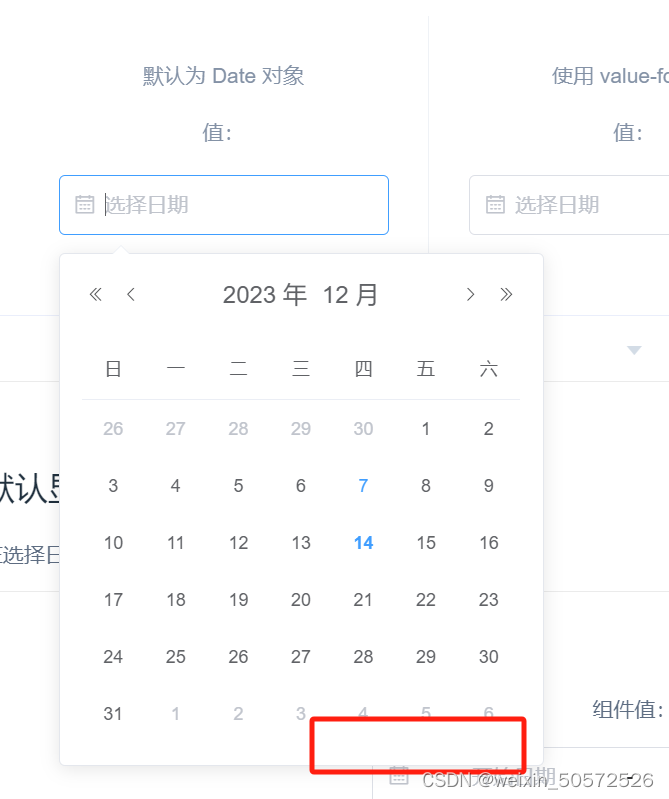
如下图:el-date-picker日期组件底部是没有放置按钮的位置 但是我们现在选择时间之后想要在下面点击确定按钮然后再去请求接口

实现方案:
1.在控件上添加 :picker-options="dateButton"
<el-date-picker
ref="datePick"
v-model="time"
type="date"
placeholder="选择日期"
format="yyyy 年 MM 月 dd 日"
value-format="timestamp"
@change="changeTime"
:picker-options="dateButton"//重点添加这个
>
</el-date-picker> 2.在data里面配置dateButton的内容
2.在data里面配置dateButton的内容
dateButton: {
shortcuts: [
{
text: '取消',
onClick() {
that.$refs.datePick.pickerVisible = false;//关闭日期下拉
}
},
{
text: '确定',
onClick(e) {
//this.choiceTime 是选择的时间值
that.choiceTime && that.addTimeApi(that.choiceTime);//addTimeApi是请求接口
that.$refs.datePick.handleClose();
//通过$ref设置 点击确定时,关闭日期选择的弹窗
}
}
]
},3. 选择时间之后把时间存起来
//选择时间之后的时间
changeTime(event) {
this.choiceTime = event;
this.$refs.datePick.pickerVisible = true;
},4,最后修改按钮样式 放置在日期下面
.el-picker-panel__body-wrapper {
height: 108%;
border: 1px solid #e4e4e4;
width: 100%;
}
.el-date-picker.has-sidebar {
width: 330px !important;
}
.el-picker-panel__sidebar {
right: 0px;
top: 310px !important;
width: 32%;
display: flex;
}
.el-picker-panel__body {
padding-bottom: 10px;
margin-left: 0px !important;
}效果图如下






















 2457
2457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








