
HTML 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/test.js"></script>
</head>
<body>
<input type="button" name="" value="统计考试科目的成绩" onclick="countScope()">
</body>
</html>
JS代码:
/**
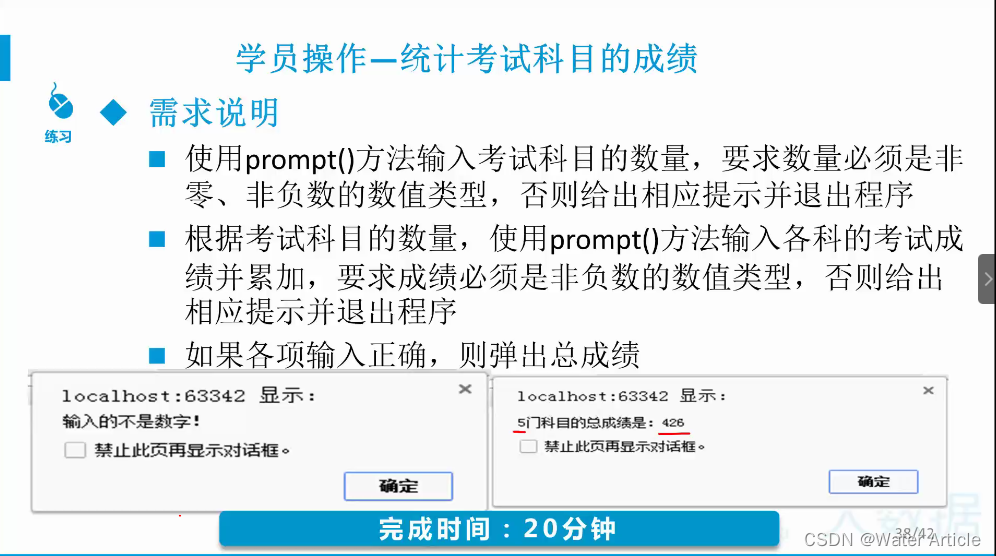
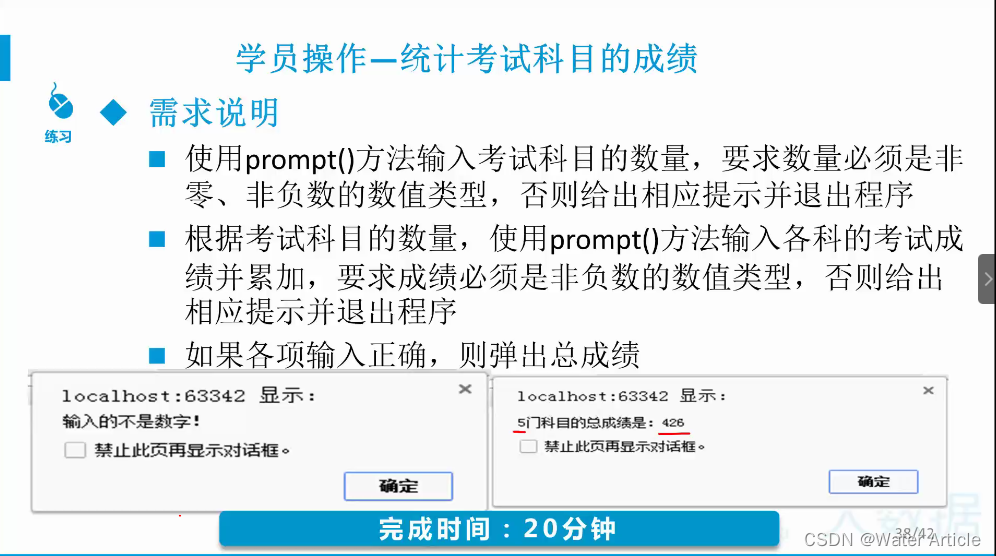
* 统计考试科目的成绩
*/
function countScope() {
let sumSubject = parseInt(prompt("您的考试科目数量总共是几科?","5"));
if (isNaN(sumSubject)) {
alert("输入的不是数字!");
}
let sumScope = 0;
for (let i = 0; i < sumSubject; i++) {
let scope = parseInt(prompt("请输入您没门科目的考试成绩?","99"));
if (isNaN(scope)) {
alert("输入的不是数字!");
return;
} else {
sumScope += scope;
}
}
alert(sumScope);
}
























 1027
1027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










