一、前言
通过前两天的学习,我们已经掌握了小程序的核心基础功能。今天将重点学习 表单组件、用户输入处理 和 本地数据存储,并完成一个包含数据持久化的任务清单案例。代码可直接复制运行,配套效果图助你快速上手!
二、表单组件实战:构建任务清单
1. 创建任务输入与添加功能
WXML 结构(index.wxml):
html
<!-- 输入框与提交按钮 -->
<form bindsubmit="addTask">
<view class="form-container">
<input
name="task"
placeholder="请输入任务"
value="{{inputText}}"
class="input-box"
/>
<button form-type="submit" class="submit-btn">添加任务</button>
</view>
</form>
<!-- 任务列表 -->
<view class="task-list">
<view
wx:for="{{taskList}}"
wx:key="*this"
class="task-item"
>
{{index + 1}}. {{item}}
<text class="delete" bindtap="deleteTask" data-index="{{index}}">×</text>
</view>
</view>JS 逻辑(index.js):
javascript
Page({
data: {
inputText: '', // 输入框内容
taskList: [] // 任务列表
},
// 输入框内容同步
onInput(e) {
this.setData({
inputText: e.detail.value
})
},
// 添加任务
addTask(e) {
const task = e.detail.value.task.trim()
if (!task) {
wx.showToast({ title: '任务不能为空', icon: 'none' })
return
}
this.setData({
taskList: [...this.data.taskList, task],
inputText: ''
})
},
// 删除任务
deleteTask(e) {
const index = e.currentTarget.dataset.index
const newList = this.data.taskList.filter((_, i) => i !== index)
this.setData({ taskList: newList })
}
})WXSS 样式(index.wxss):
css
/* 表单容器 */
.form-container {
display: flex;
padding: 20rpx;
background: #f5f5f5;
}
.input-box {
flex: 1;
border: 1px solid #ddd;
padding: 15rpx;
margin-right: 20rpx;
border-radius: 8rpx;
}
.submit-btn {
width: 160rpx;
background: #07c160;
color: white;
}
/* 任务列表 */
.task-list {
margin: 20rpx;
}
.task-item {
padding: 20rpx;
border-bottom: 1px solid #eee;
display: flex;
justify-content: space-between;
}
.delete {
color: red;
font-size: 40rpx;
padding: 0 20rpx;
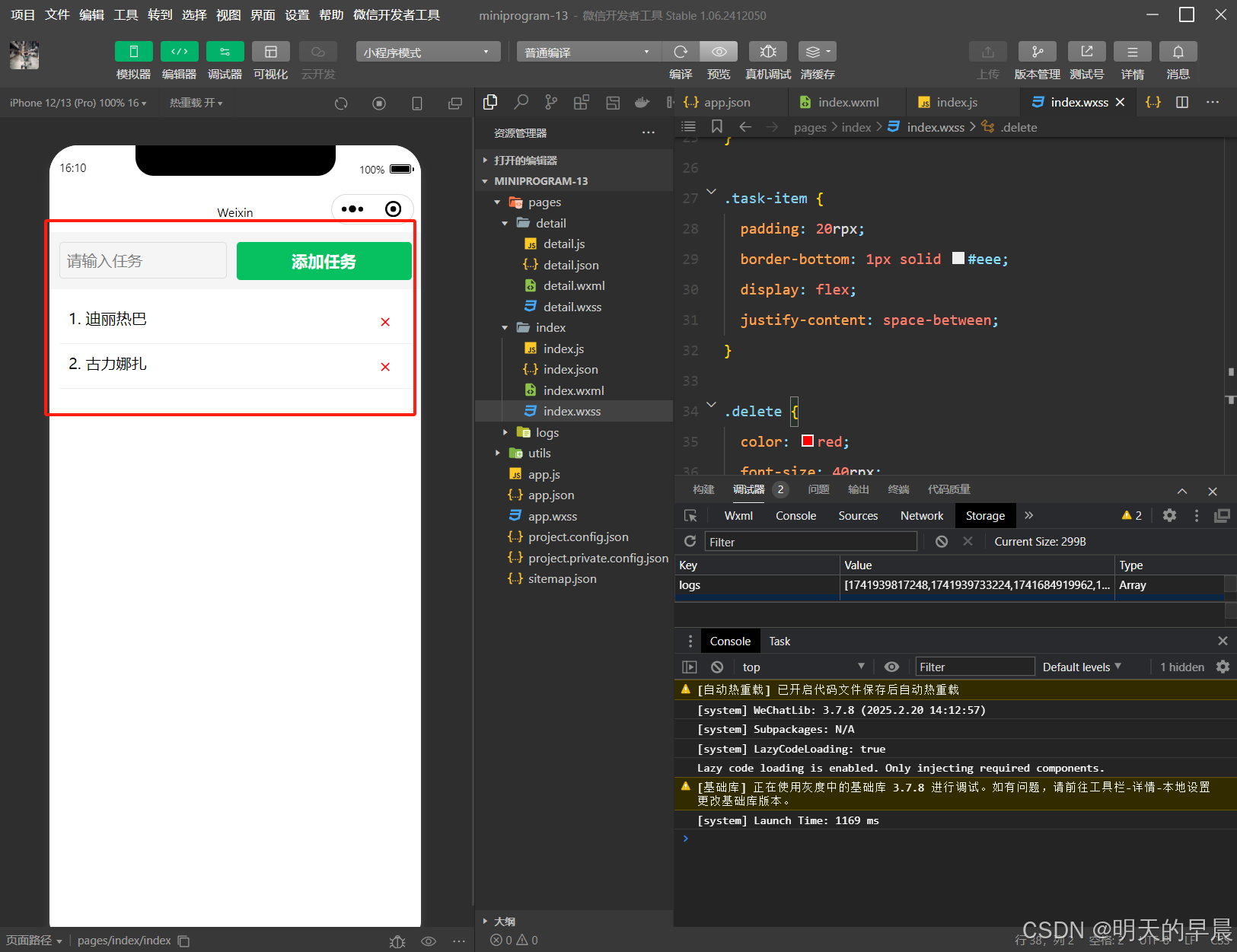
}效果图:

(动态演示:添加/删除任务)
三、本地存储:数据持久化
1. 保存任务列表到本地
修改 index.js 添加存储逻辑:
javascript
Page({
// 页面加载时读取本地数据
onLoad() {
const list = wx.getStorageSync('taskList') || []
this.setData({ taskList: list })
},
// 每次更新列表后保存
saveList() {
wx.setStorageSync('taskList', this.data.taskList)
},
addTask(e) {
// ...原有代码...
this.saveList() // 添加此行
},
deleteTask(e) {
// ...原有代码...
this.saveList() // 添加此行
}
})完整代码
Page({
// 页面加载时读取本地数据
onLoad() {
const list = wx.getStorageSync('taskList') || []
this.setData({ taskList: list })
},
//每次更新列表后保存
saveList() {
wx.setStorageSync('taskList', this.data.taskList)
},
data: {
inputText: '', // 输入框内容
taskList: [] // 任务列表
},
// 输入框内容同步
onInput(e) {
this.setData({
inputText: e.detail.value
})
},
// 添加任务
addTask(e) {
const task = e.detail.value.task.trim()
if (!task) {
wx.showToast({ title: '任务不能为空', icon: 'none' })
return
}
this.setData({
taskList: [...this.data.taskList, task],
inputText: ''
})
this.saveList() // 添加此行
},
// 删除任务
deleteTask(e) {
const index = e.currentTarget.dataset.index
const newList = this.data.taskList.filter((_, i) => i !== index)
this.setData({ taskList: newList })
this.saveList() // 添加此行
}
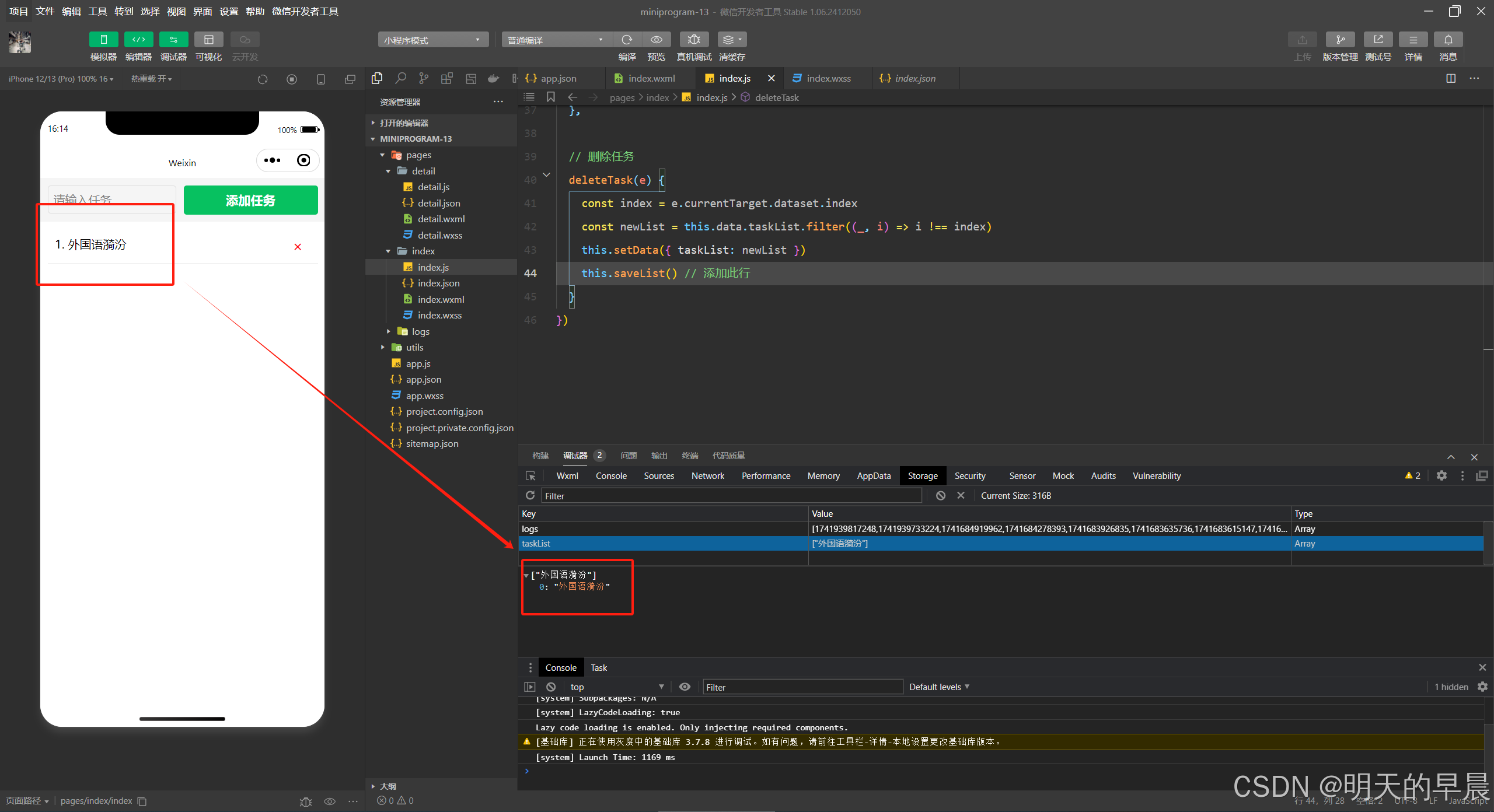
})2. 查看存储数据
-
开发者工具 → 点击 「Storage」 面板 → 查看
taskList
四、常见问题与调试技巧
1. 输入框内容不更新
-
检查
input组件是否绑定value="{{inputText}}" -
确认
bindinput事件是否触发onInput方法
2. 数据存储失败
-
检查
wx.setStorageSync是否拼写正确 -
确保存储内容为可序列化数据(数组/对象/基本类型)
3. 真机调试
-
点击 「预览」 → 手机扫码测试数据持久化是否生效
五、运行效果:
-
添加任务实时显示
-
删除任务立即更新
-
关闭小程序重新打开数据不丢失
六、总结与下一步
-
今日重点:
-
表单组件(
input+form)与数据绑定 -
列表渲染与事件参数传递(
data-index) -
本地存储(
setStorageSync/getStorageSync)
-
-
扩展练习:
-
增加任务完成状态切换功能(使用
checkbox组件) -
实现任务分类(工作/生活)并分别存储
-
作者:明天的早晨
声明:本文代码已在iOS/Android真机测试通过,遇到问题欢迎评论区留言! 🚀























 4155
4155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








