在使用elementUI的抽屉<el-drawer>组件时,会有如下提示

因此在第一次打开抽屉时 ,是获取不到DOM元素的。官网给出了解决办法,就是在open方法中获取相应的组件
<el-drawer
title="历史利润率"
:before-close="handleClose"
:visible.sync="dialog"
direction="ltr"
custom-class="demo-drawer"
ref="drawer"
class="straDrawer"
@open="open"
>
<div class="demo-drawer__content">
<div id="main" style="width: 100%; height: 300px;border:1px solid #ccc"></div>
</div>
<div class="demo-drawer__footer">
<el-button @click="dialogClose">取 消</el-button>
<el-button type="primary" @click="dialogClose">确定</el-button>
</div>
</el-drawer>在main中渲染一个折线图图表
getChart() {
var myDom = document.getElementById('main');
var myChart = echarts.init(myDom);
let option = {
xAxis: {
type: "category",
data: ["2021-04-01", "2021-04-02", "2021-04-03", "2021-04-04", "2021-04-05", "2021-04-06", "2021-04-07"],
},
yAxis: {
type: "value",
},
tooltip: {
show: true,
trigger: "axis",
axisPointer: {
type: "line",
},
textStyle: {
align: "left",
fontSize: 12,
},
formatter: "日期: {b0}<br />收益率: {c0}",
position: "left",
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: "line",
},
],
};
myChart.setOption(option);
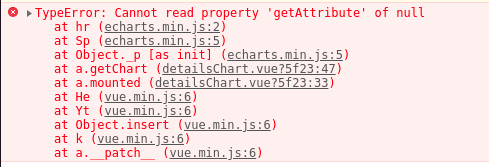
},如果此时在mounted函数中调用getChart方法,则会报错:

就是因为无法获取到main DOM元素,此时就要参考官网给出的解释,在open中调用此方法
open() {
this.$nextTick(function() {
this.getChart();
})
},这样,再打开推拉框就可以看到渲染出来的图表了


























 4581
4581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








