预先说明:我用的colorUI的icon,如果没有用color UI,你可能需要引入一下color UI或者修改一下。
后续:还是官方的方便,因为样式好说,但是页面一层一层、怎么控制弹框在当前层页面上显示很麻烦,也看了其他组件的一些绑定逻辑,额,看不懂。
情况
众所周知,小程序的消息提示框带上图标只能显示7个汉字,很不方便。

在做小程序的时候发现这个问题,连返回的错误消息都输出不完,要你何用。。因此自己整一个消息组件。
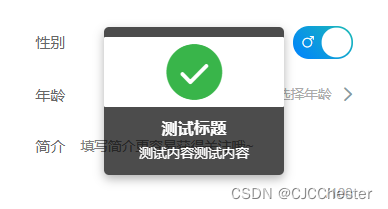
效果展示:



代码:
toast.wxml
<view class="toast-mask">
<view class="toast">
<view class="toast-icon cuIcon-{
{icon}}fill line-{
{iconColor}} text-center"></view>
<view class="toast-title">{
{title}}</view>
<view class="toast-content">{
{content}}</view>
</view>
</view>
toast.wxss
@import '/colorui/main.wxss';
@import '/colorui/icon.wxss';
.toast-mask 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








