1)分页功能实现
为什么很多项目采用分页功能:比如电商平台同时展示的数据有很多(1万+),采用分页功能
ElementUI是有相应的分页组件,使用起来超级简单,但是咱们前台项目目前不用【掌握自定义分页功能】
2)分页器展示,需要什么哪些数据(条件)?
需要知道当前是第几个:pageNo字段代表当前页数
需要知道每一个需要展示多少条数据:pageSize字段进行代表
需要知道整个分页器一共有多少条数据:total字段进行代表--【获取另外一条信息:一共多少页】
需要知道分页器连续页码个数:5|7【奇数】,因为奇数对称(好看)
总结:对应分页器而言,自定义前提需要知道四个前提条件。
pageNo:当前第几个
pageSize:代表每一页展示多少条数据
total:代表整个分页一共要展示多少数据
continues:代表分页连续页码个数
举例子:每一页3条数据 一共91条数据 【一共31页】
3)自定义分页器,在开发的时候先自己传递假的数据进行测试,测试成功以后再用服务器数据
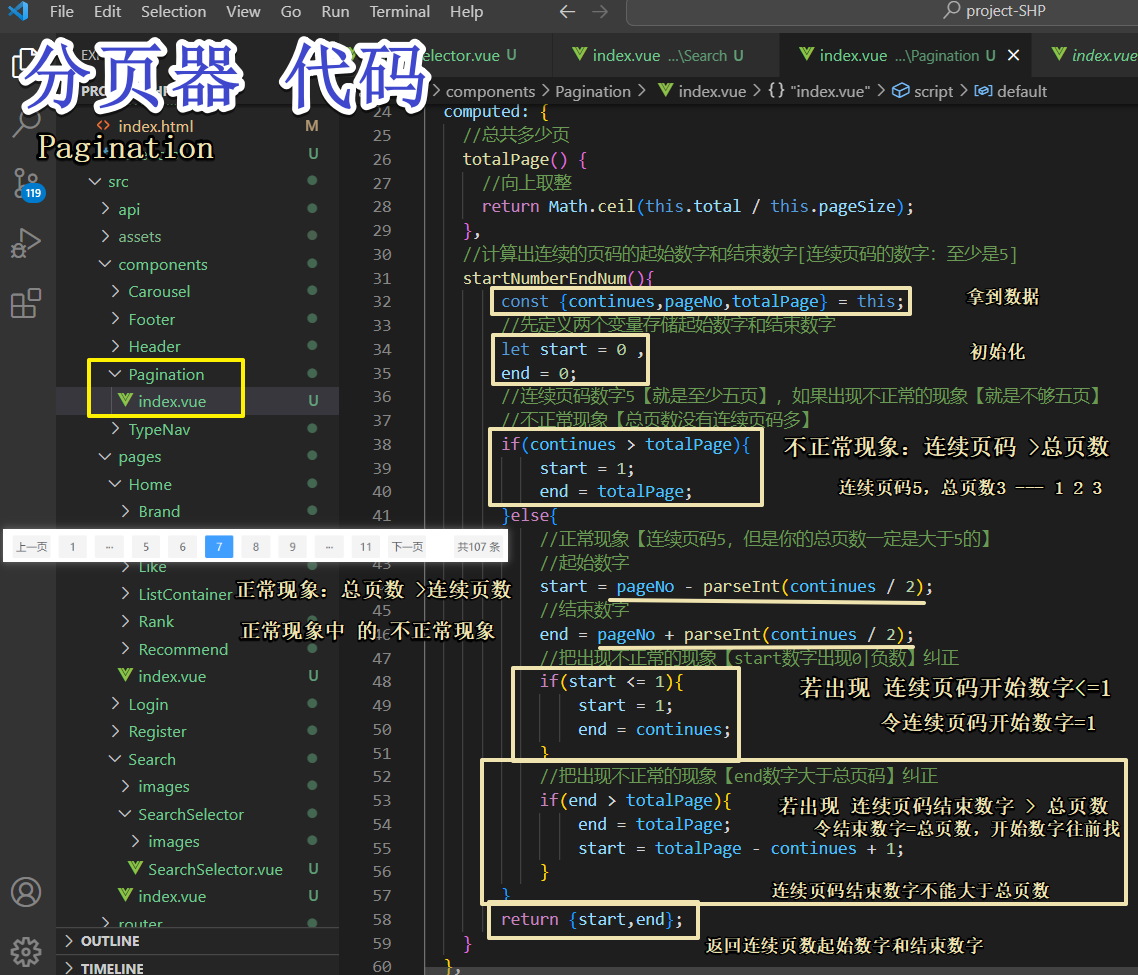
4)对于分页器而言,很重要的一个地方即为【算出:连续页面起始数字和结束数字】......
举例子:
当前是第八页 连续页码5页
6 7 8 9 10
当前是第15页 连续页码5页
13 14 15 16 17
当前页是20 连续页码7页
17 18 19 20 21 22 23
5)分页器动态展示?分为上中下【中间部分】
v-for:数组|数组|字符串|对象
1)今天很重要的一个事情?手写一个自定义分页器
分页器步骤
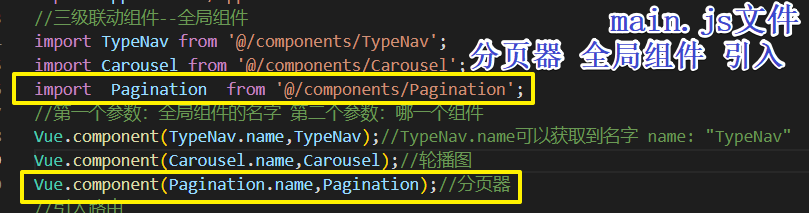
引入分页器全局组件

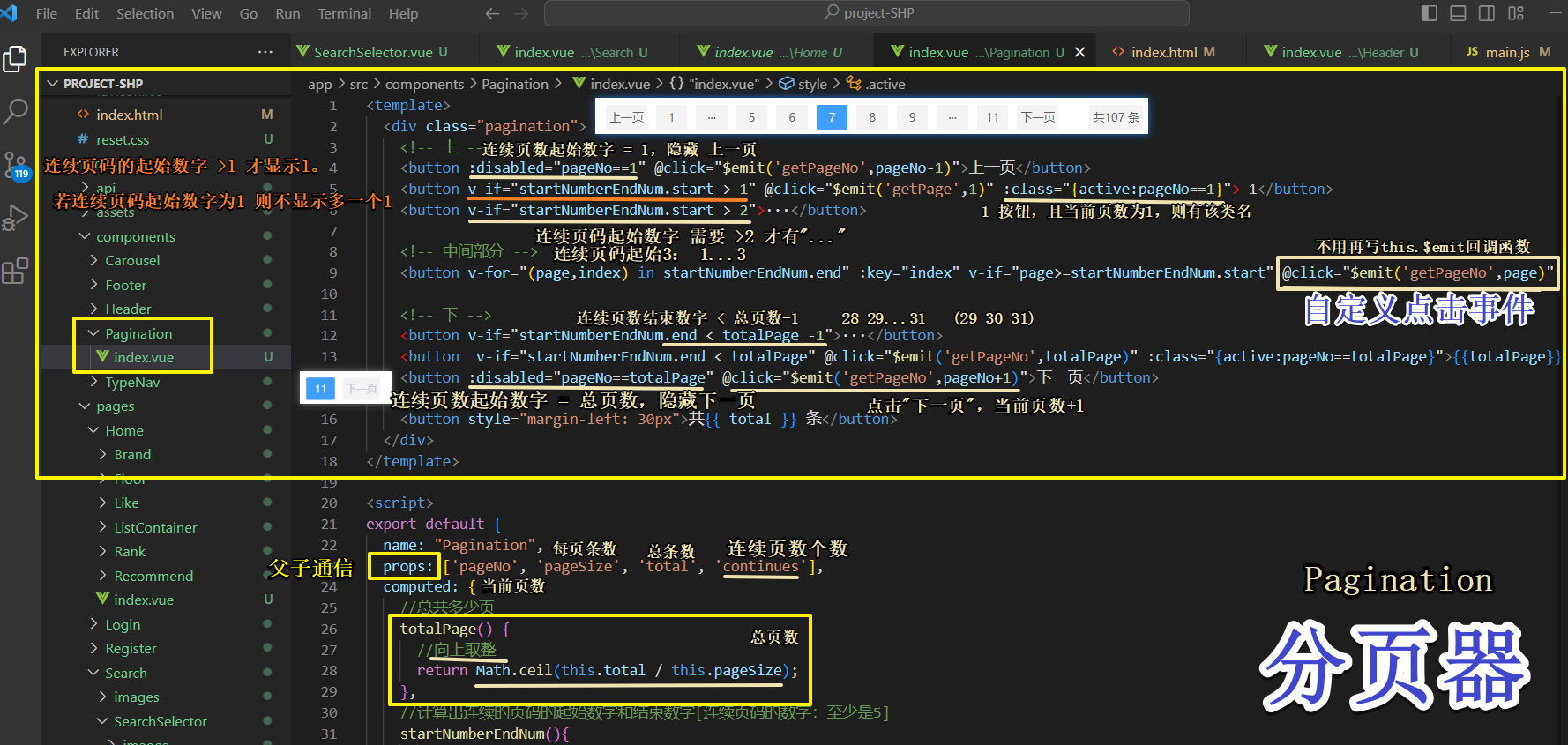
分页器动态展示

<!-- 中间部分 -->
<button v-for="(page,index) in startNumberEndNum.end" 遍历整个页数
:key="index" v-if="page>=startNumberEndNum.start" 当连续页码数字>=连续页码开始页码,则显示
分页器起始与结束数字计算

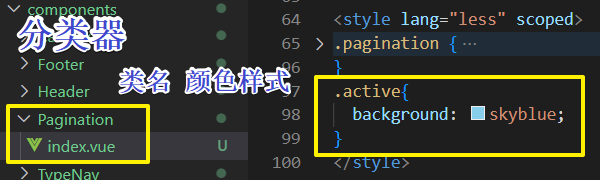
分类器 类名样式

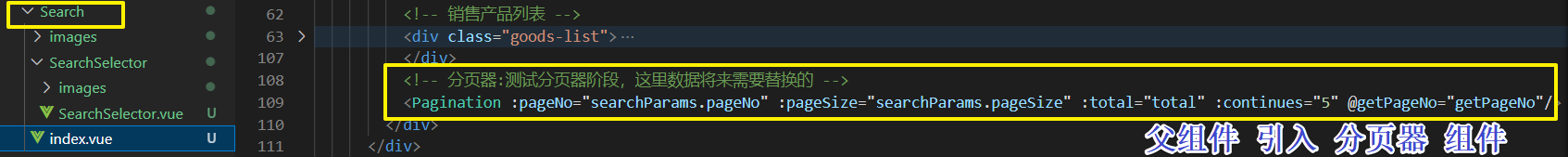
父组件引入分页器组件

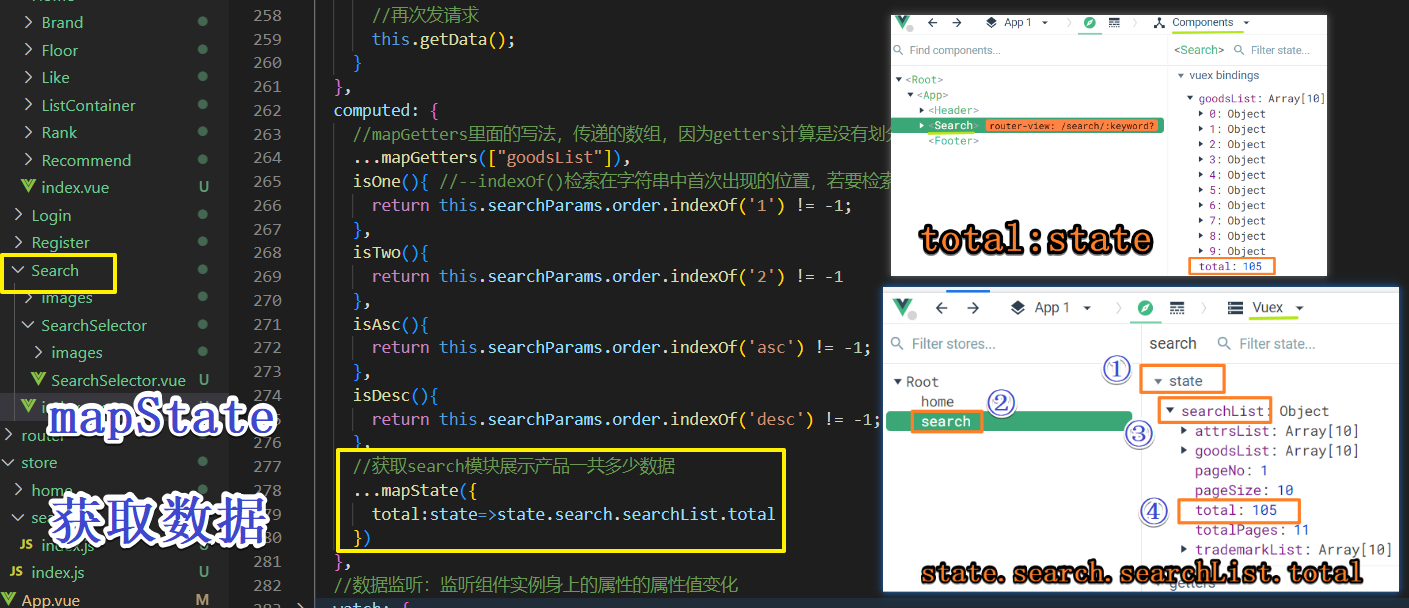
获取数据

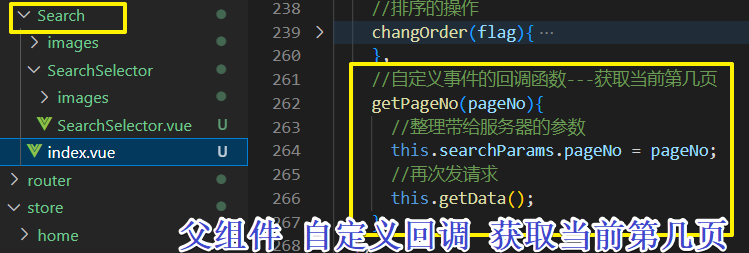
获取当前第几页

分页器封装原理?
知道当前第几页:pageNo
知道分页器一共需要多少条数据:total
知道每一页需要展示数据格式:pageSize --[总共多少页:totalPage]
知道连续的页码数5|7
2)对于分页器
比如:当前是第5页
3 4 5 6 7
比如:当前是第8页
6 7 8 9 10
3)分页器情况需要考虑的?
当前这个项目:连续的页码数 ---5(暗含条件,分页器至少5页)
4)特殊情况考虑进来?
pageNo:1
-1 1 1 2 3 =>纠正 [start=1]1 2 3 4 5 [continues]
pageNo:2
0 1 2 3 4 =>纠正 1 2 3 4 5
pageNo:33 --[一共33页]
31 32 33 34 35 =>纠正 [totalPage-continues+1]29 30 31 32 33[end=totalPage]
pageNo:32
30 31 32 33 34 =>纠正 29 30 31 32 33
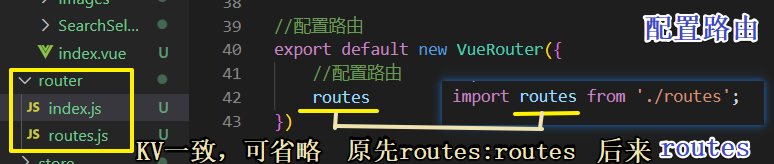
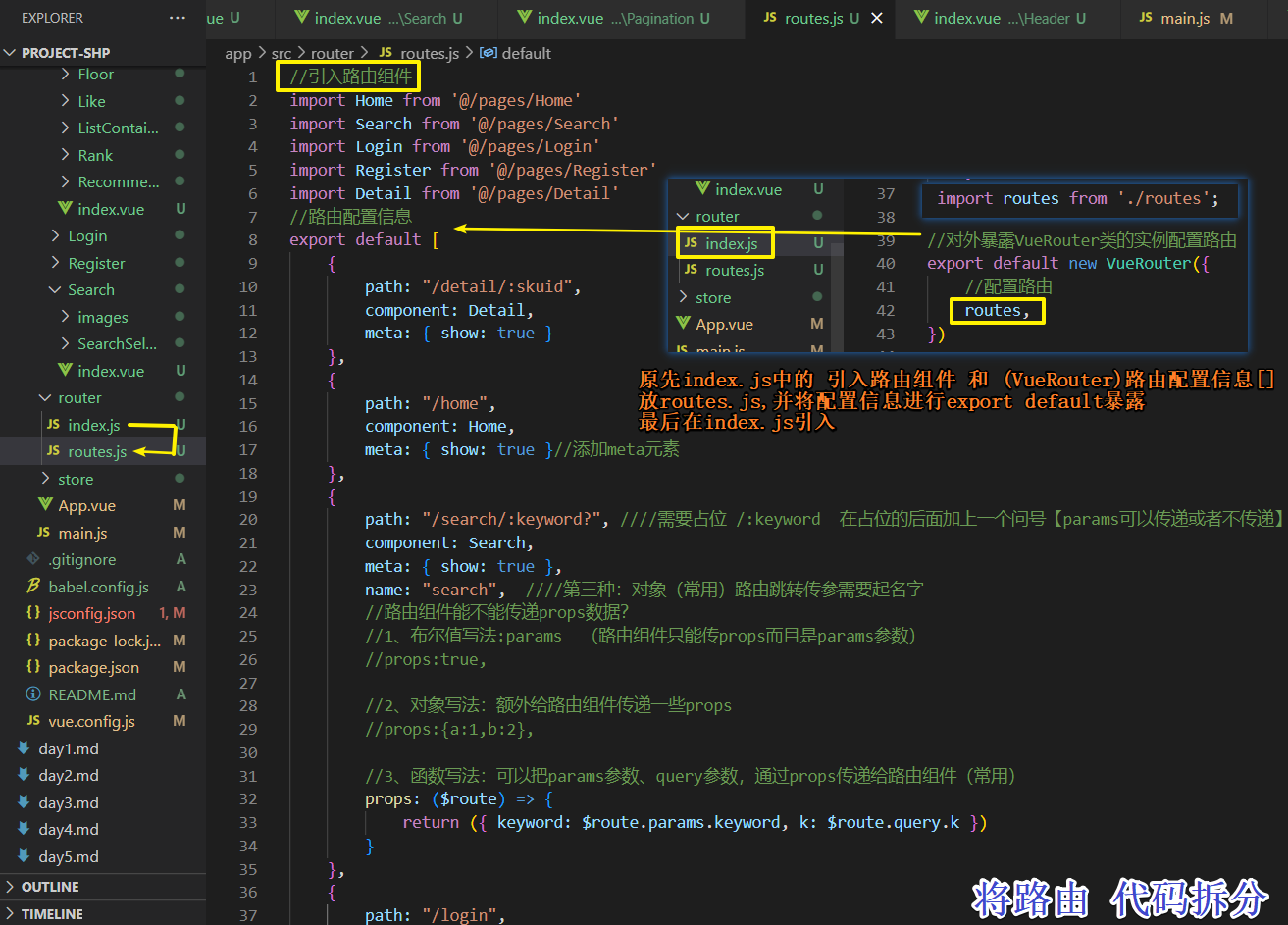
5)拆路由(代码太多,所以拆开)


1)开发某一个产品的详情页面?步骤
产品详情数据的获取
1:静态组件(详情页的组件,还没有注册为路由组件)
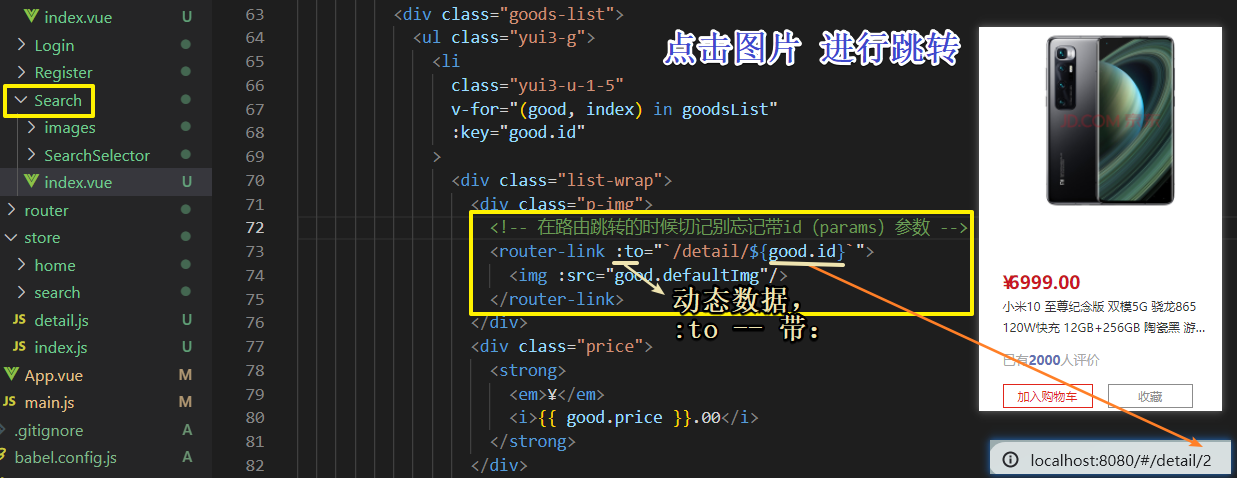
当点击商品的图片的时候,跳转到详情页面,在路由跳转的时候需要带上产品的ID给详情页面
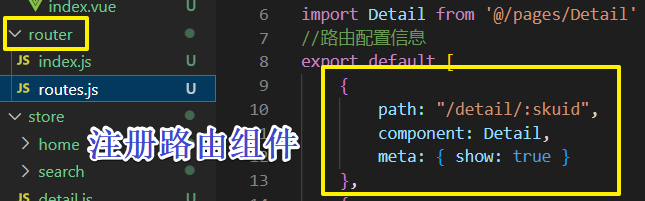
注册路由组件


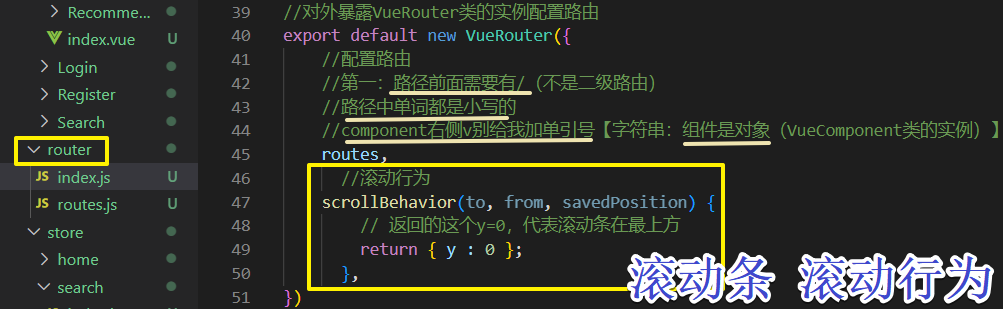
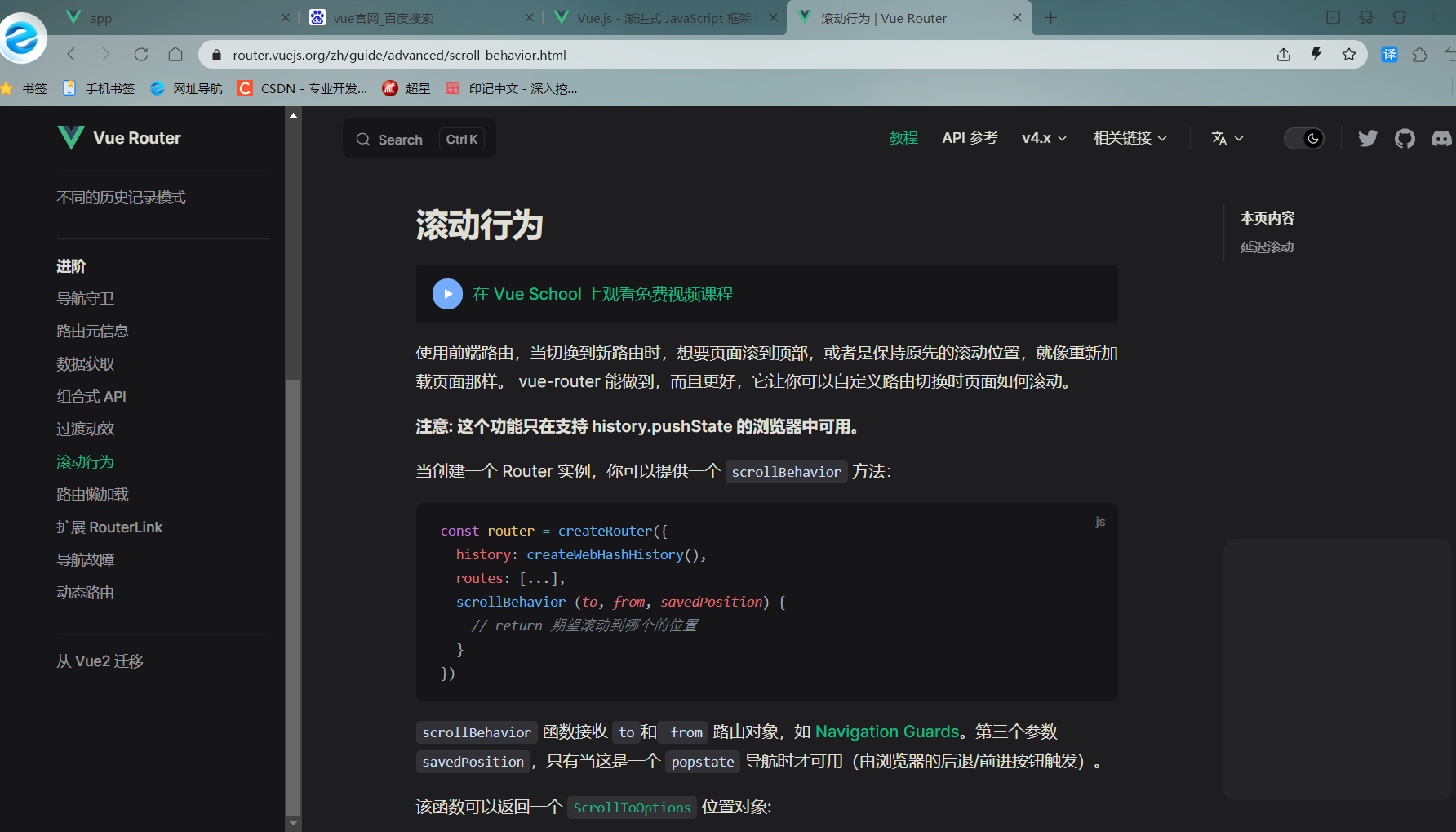
滚动行为

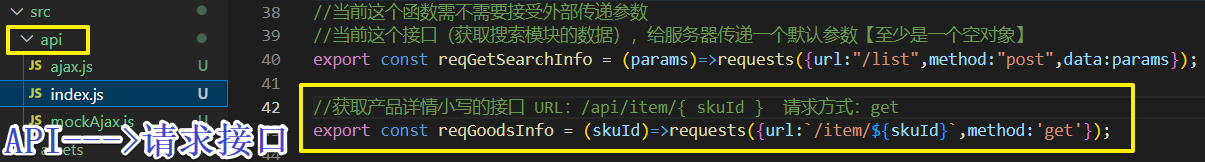
2:API--->请求接口

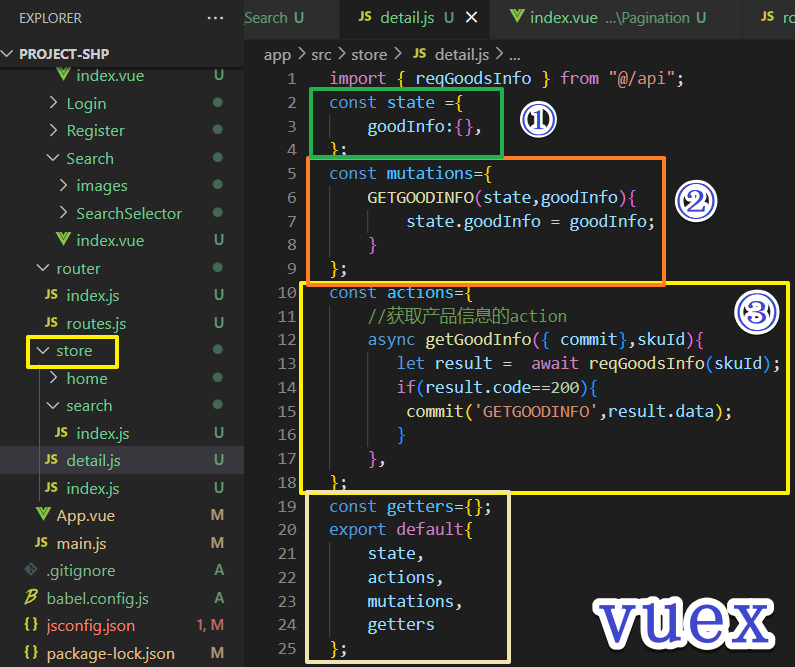
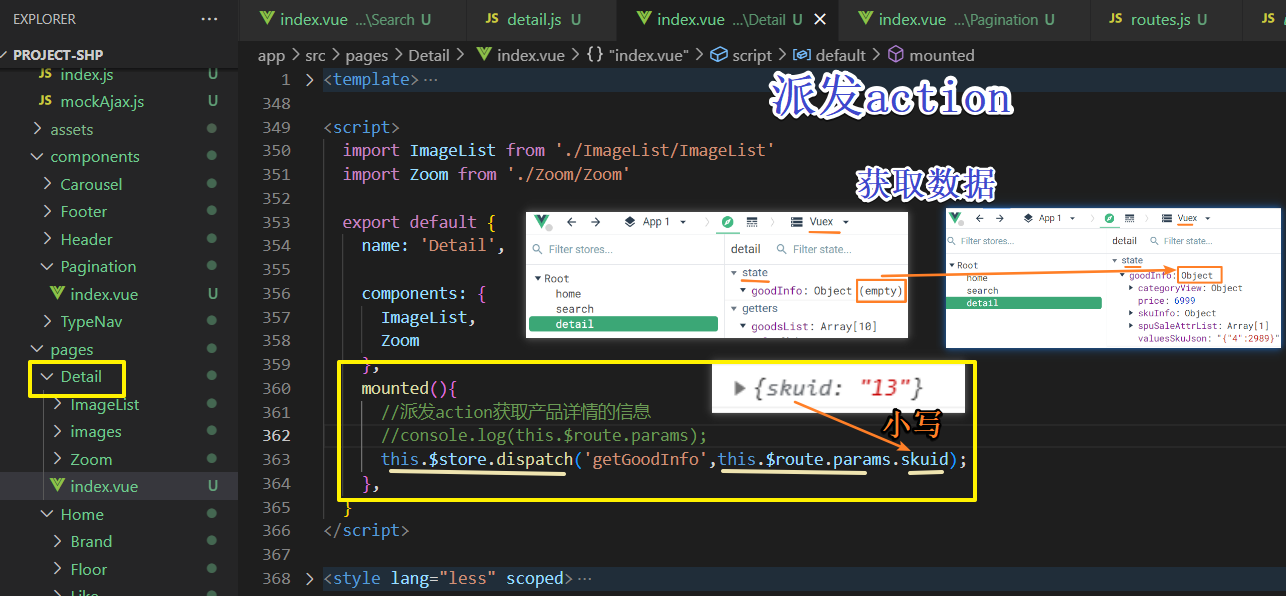
3:vuex--->获取产品详情信息
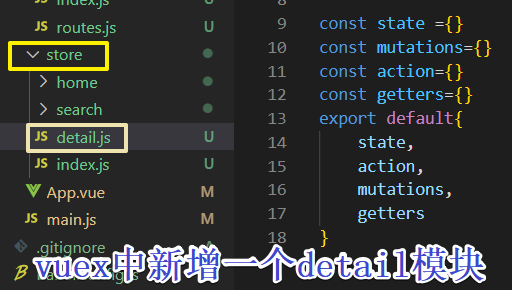
vuex中新增一个模块detail

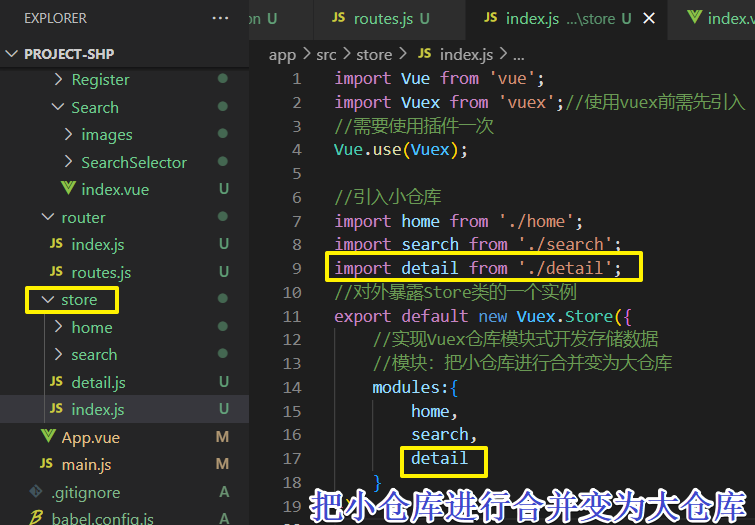
需要回到大仓库中进行合并

vuex

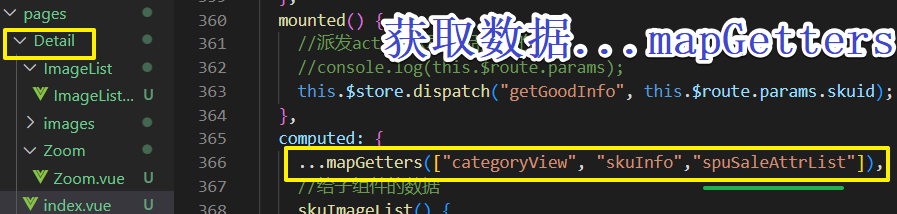
派发action,获取数据

2)产品详情展示动态数据步骤
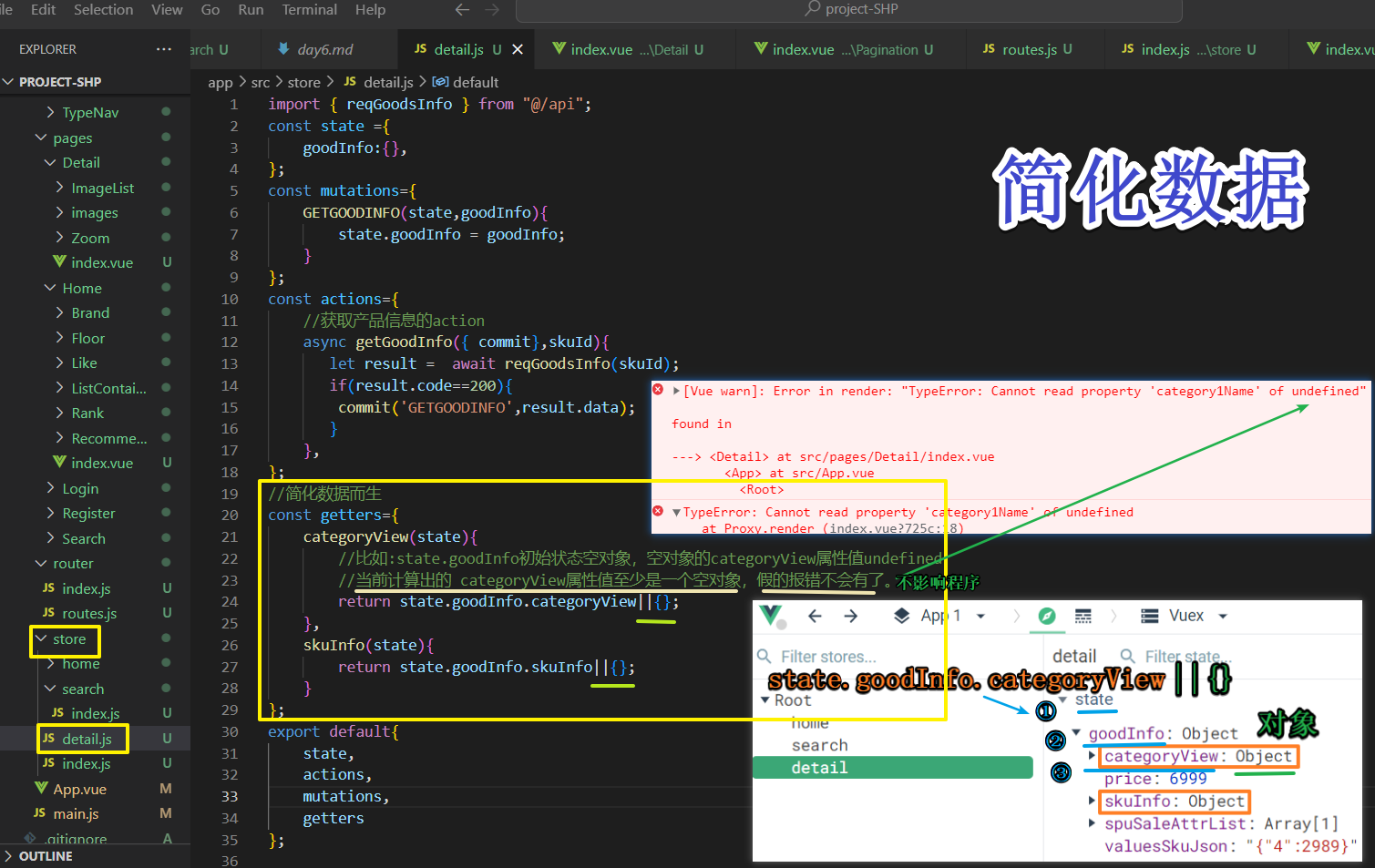
假报错undefined",不影响程序
[Vue warn]: Error in render: "TypeError: Cannot read property 'category1Name' of undefined"
解决:加 ||{ }或者||[ ](看数据类型)
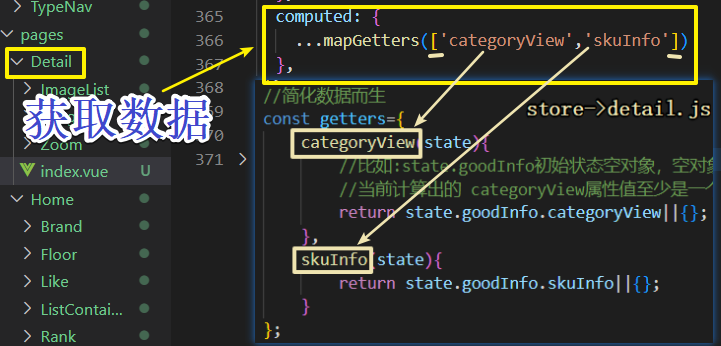
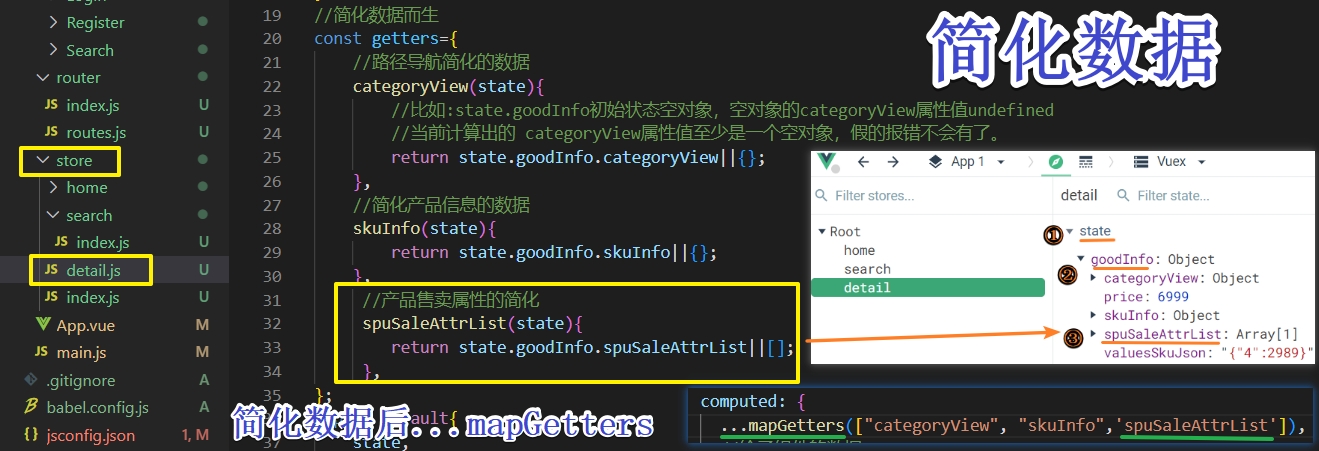
1、简化数据

2、获取数据
import { mapGetters } from "vuex";
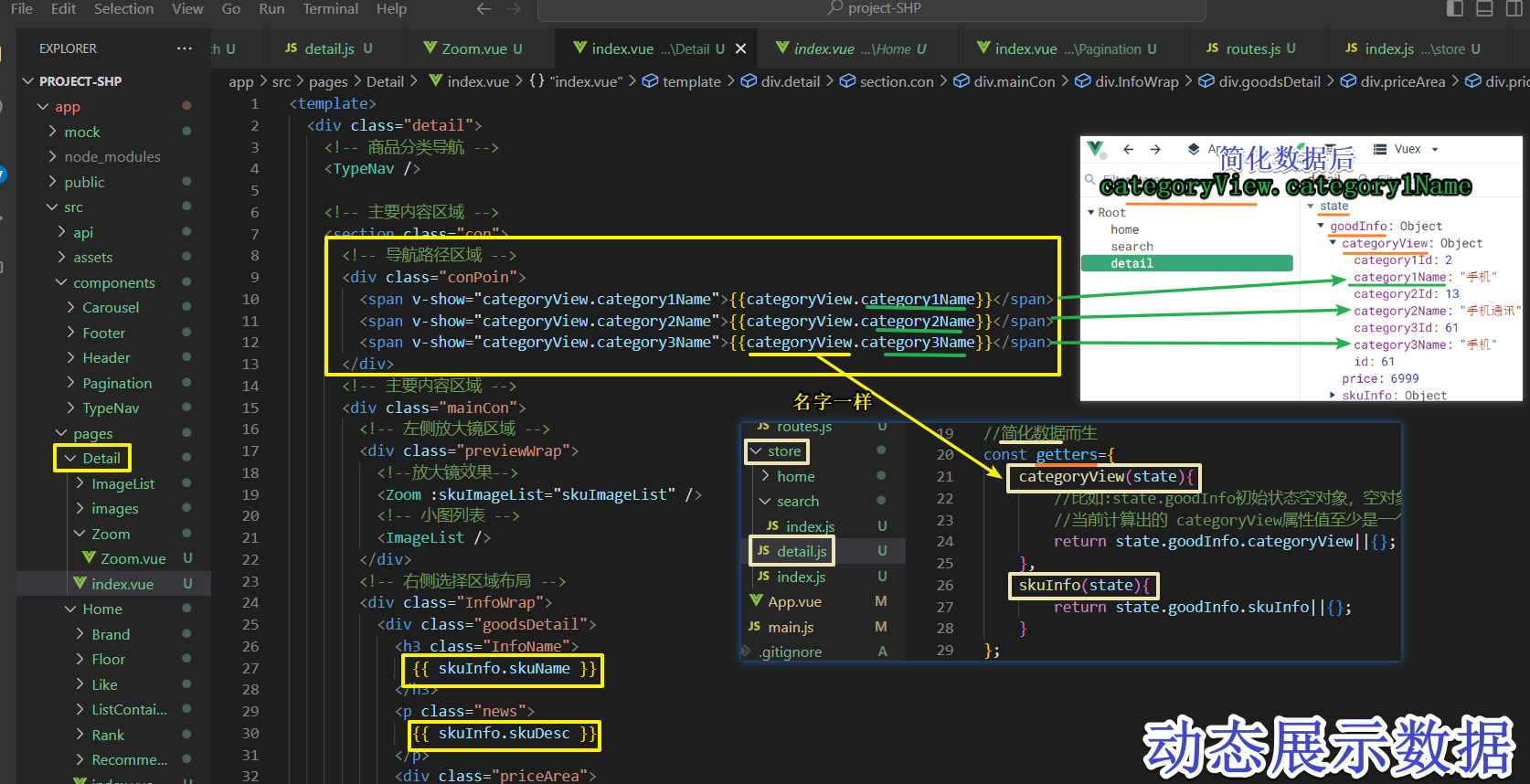
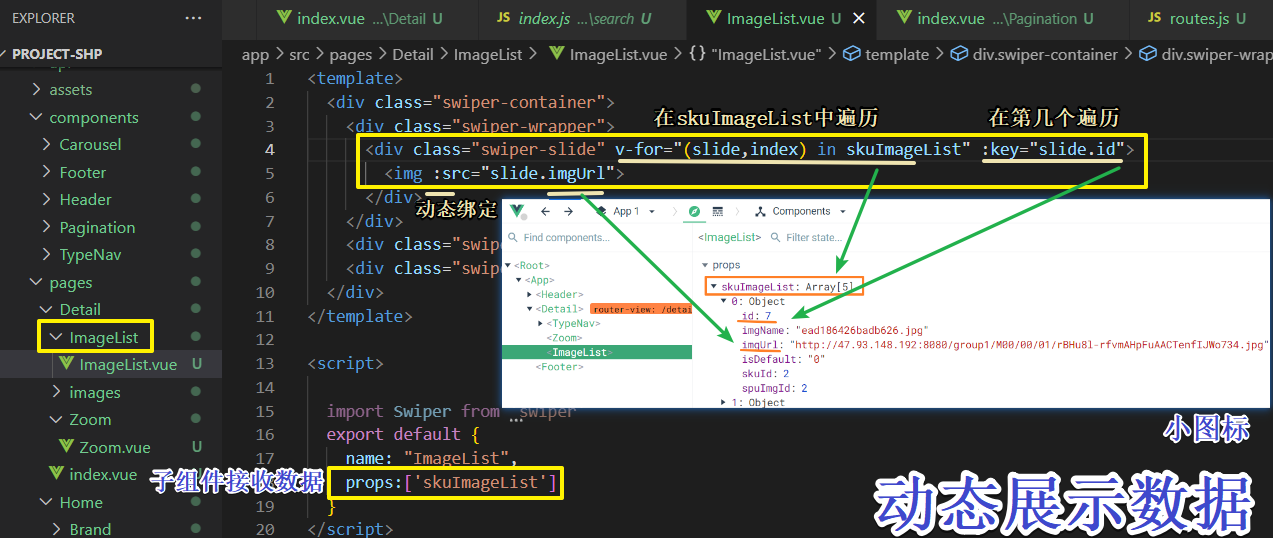
3、动态展示数据

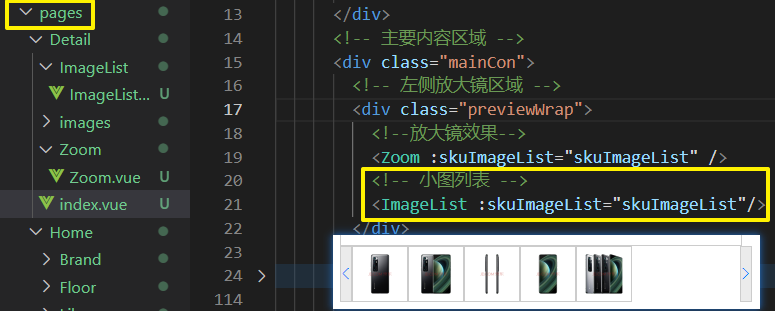
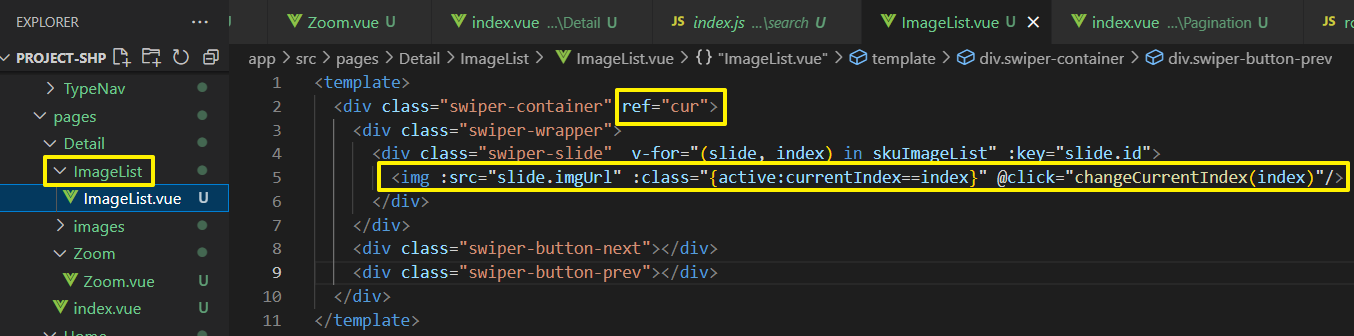
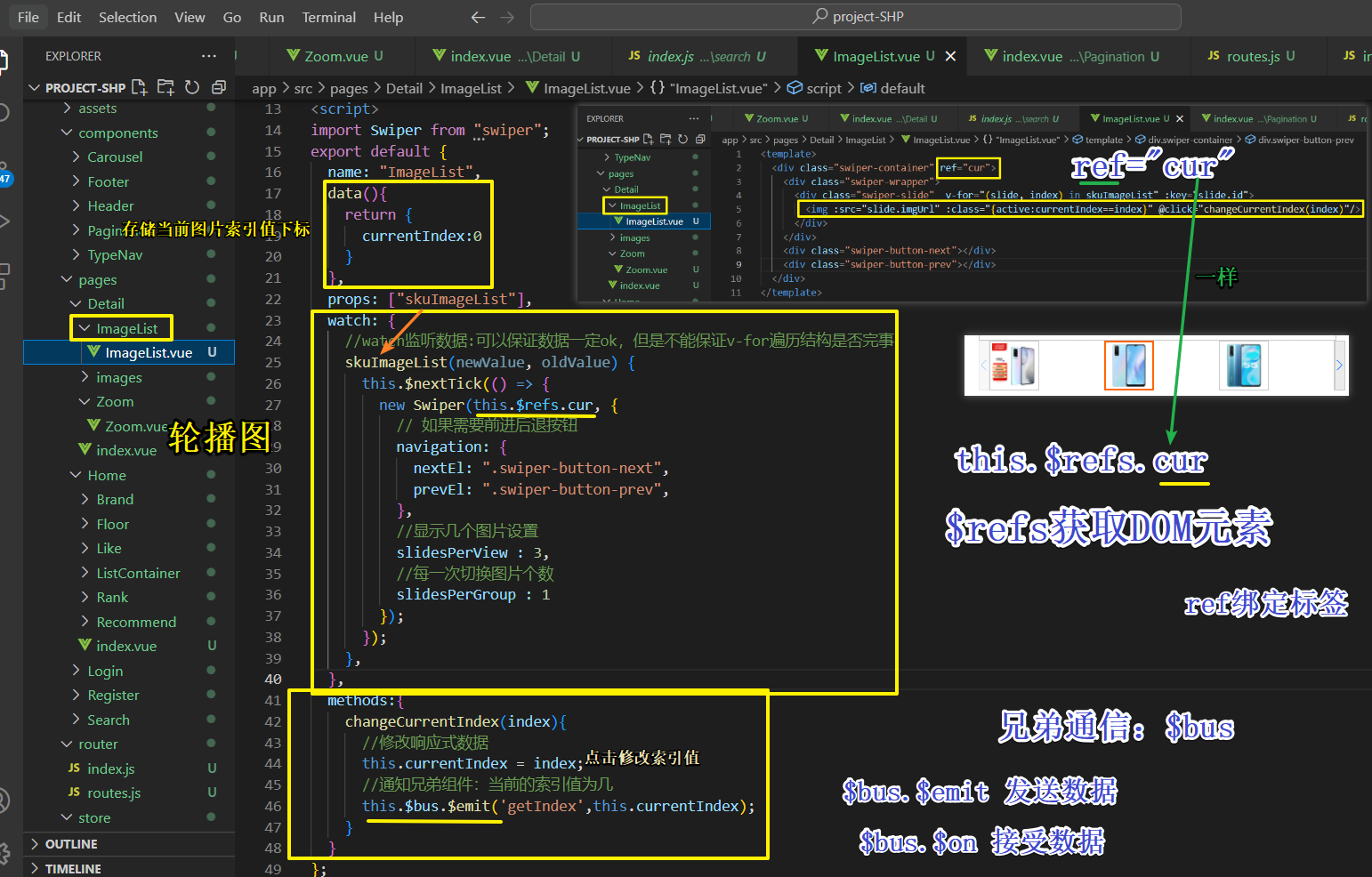
3)小图列表


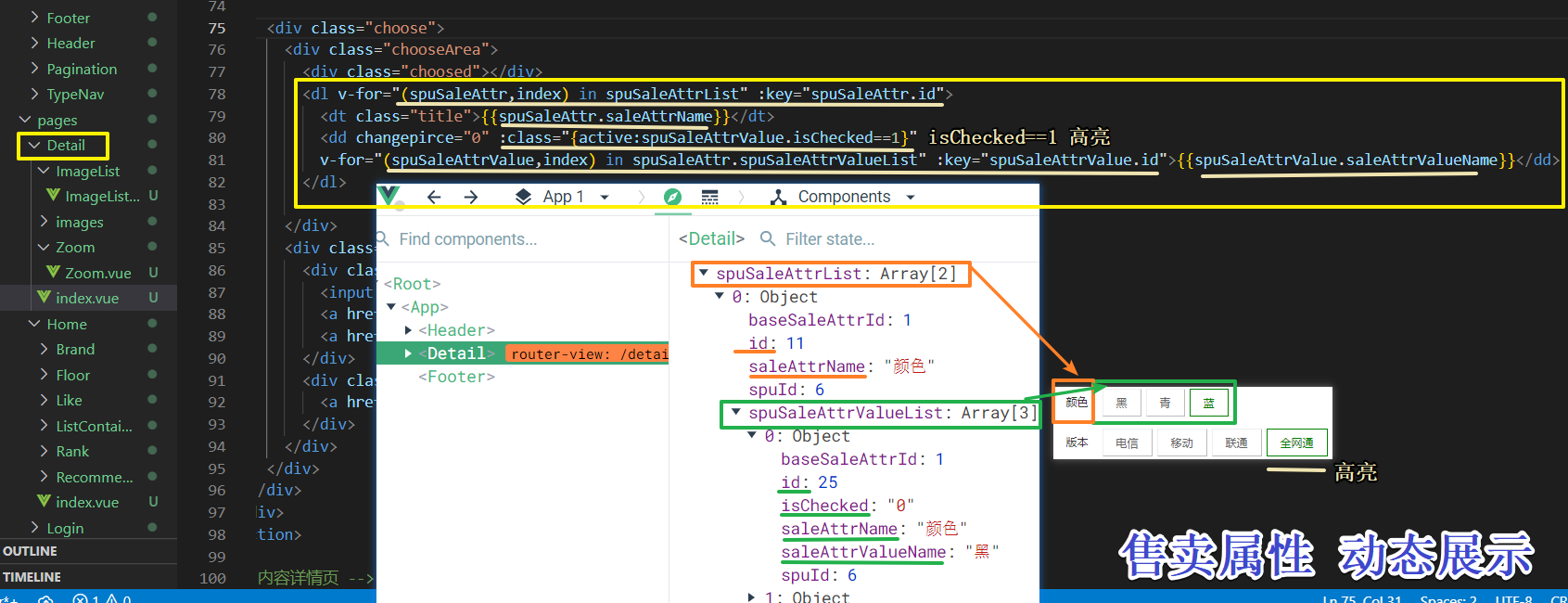
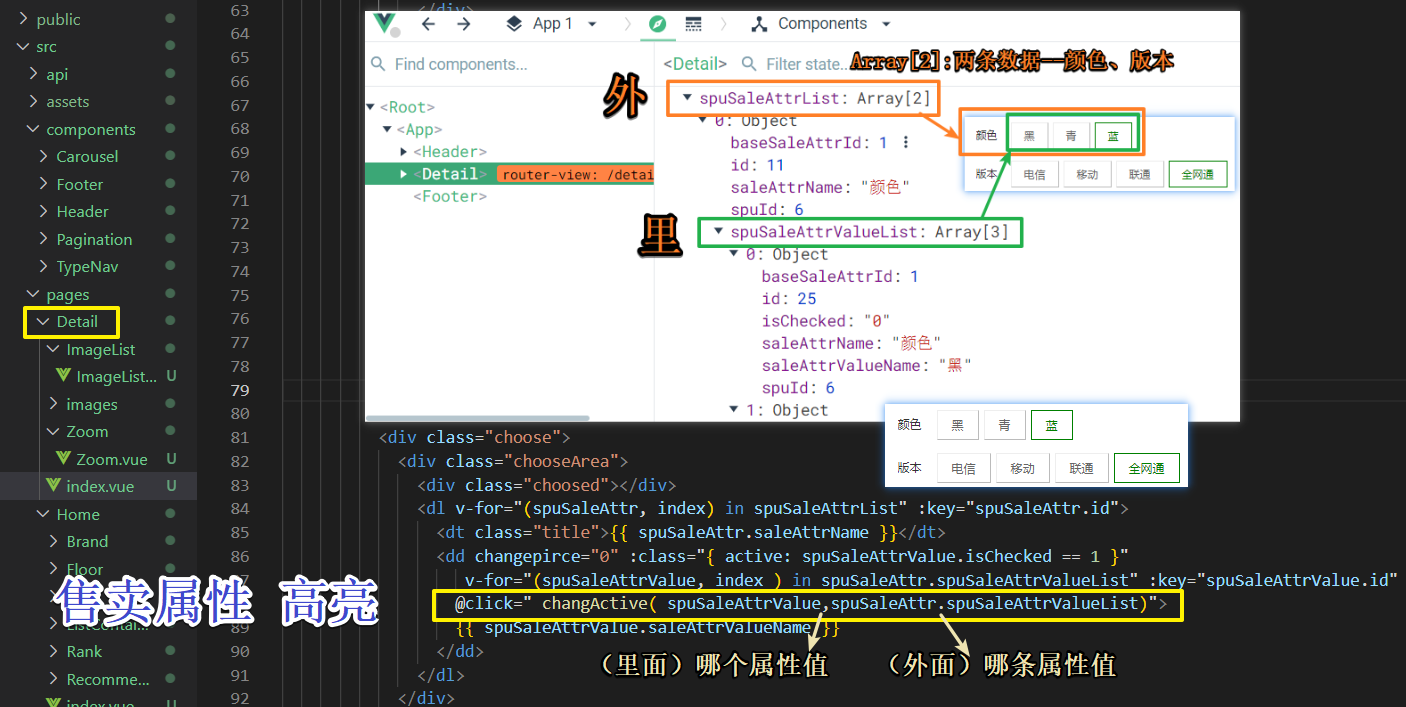
4)售卖属性


动态展示

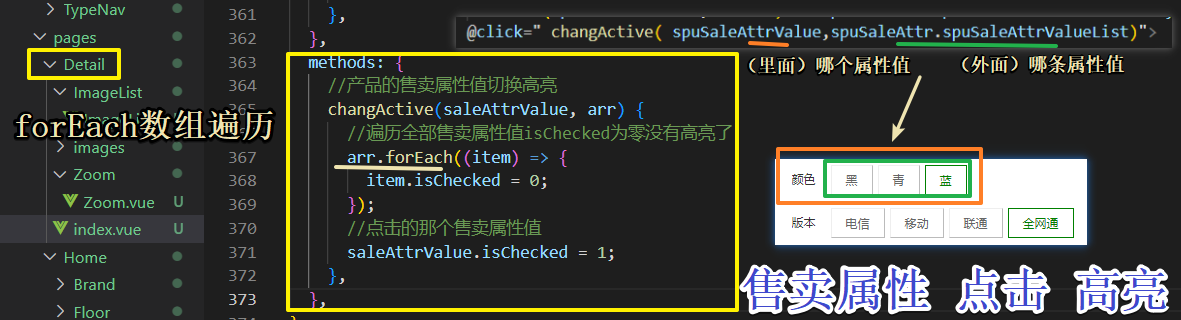
售卖属性高亮--排他操作


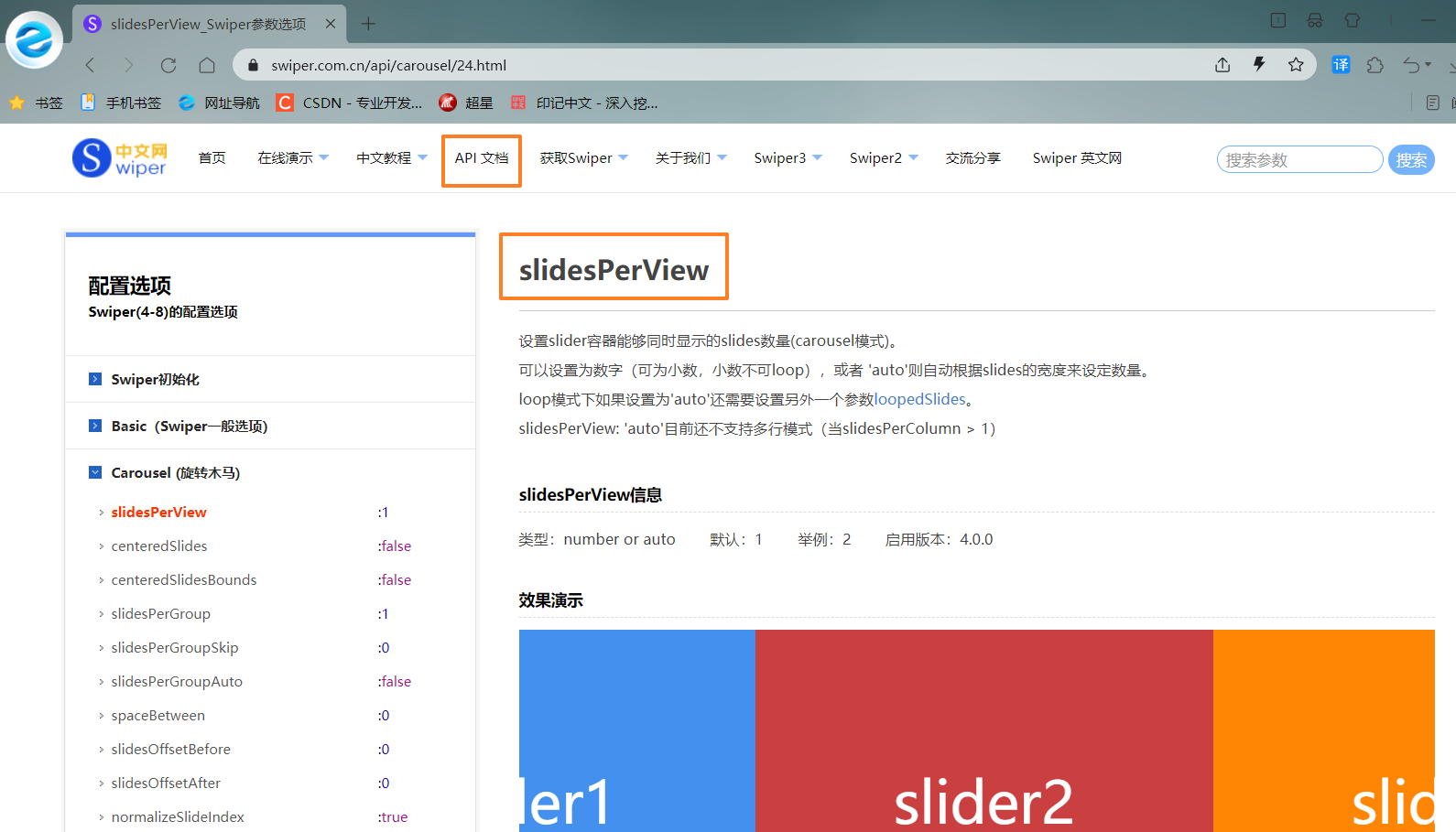
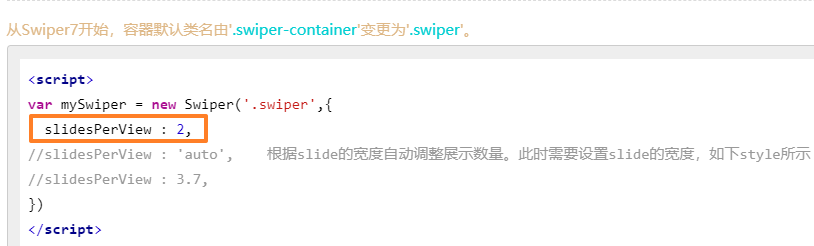
5)轮播图


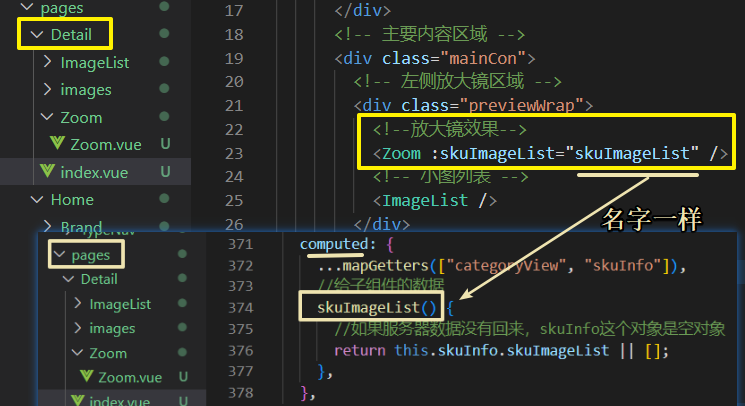
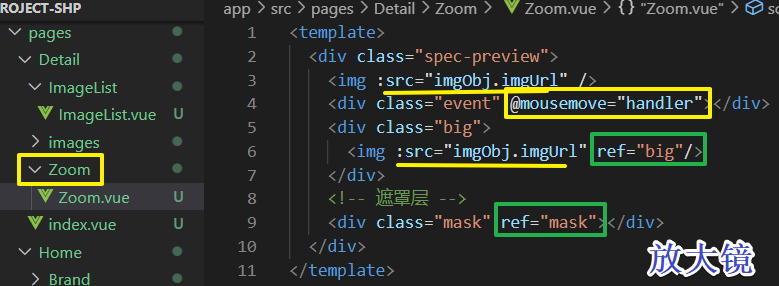
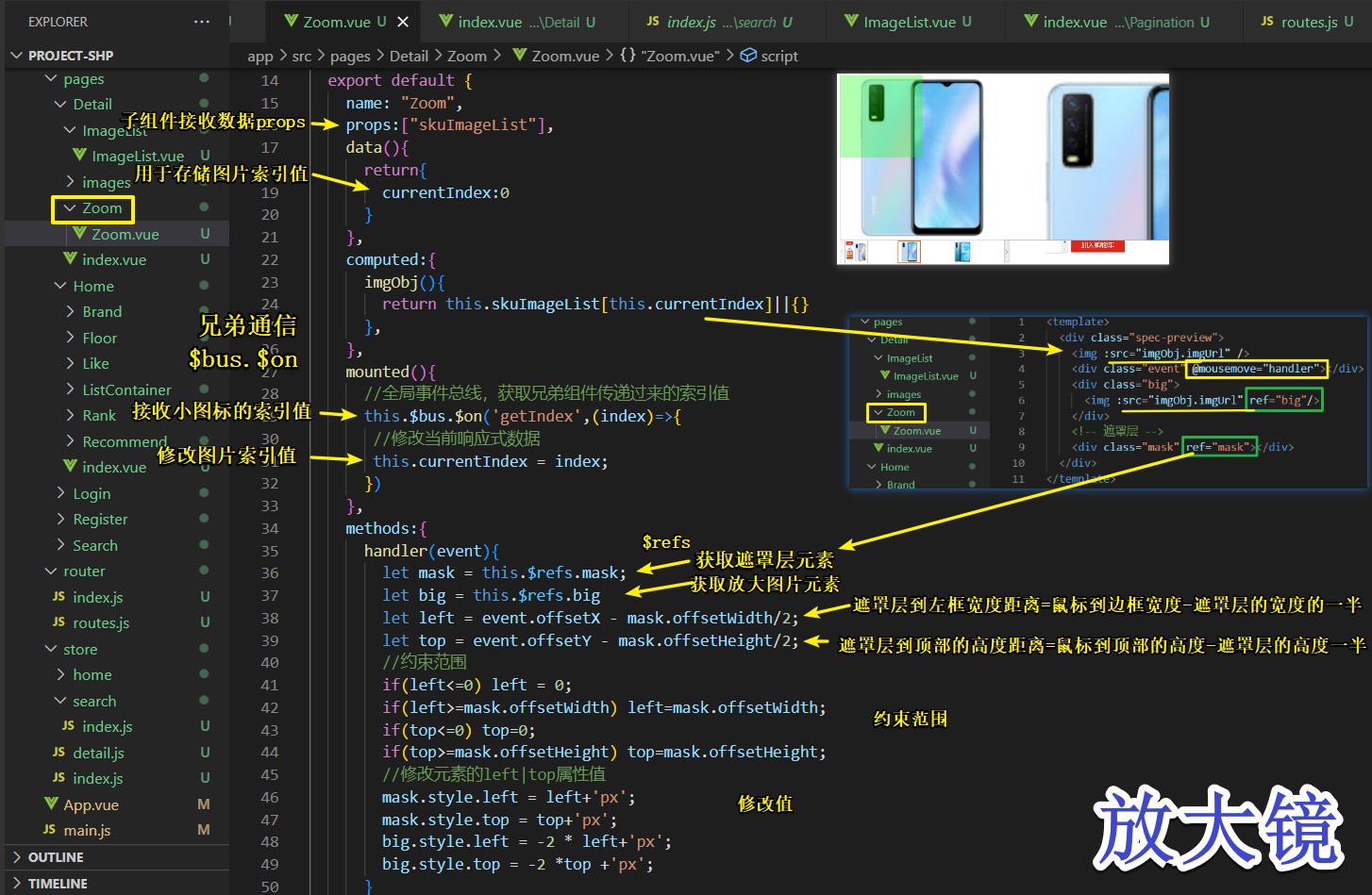
6)放大镜


放大镜


<script>
export default {
name: "Zoom",
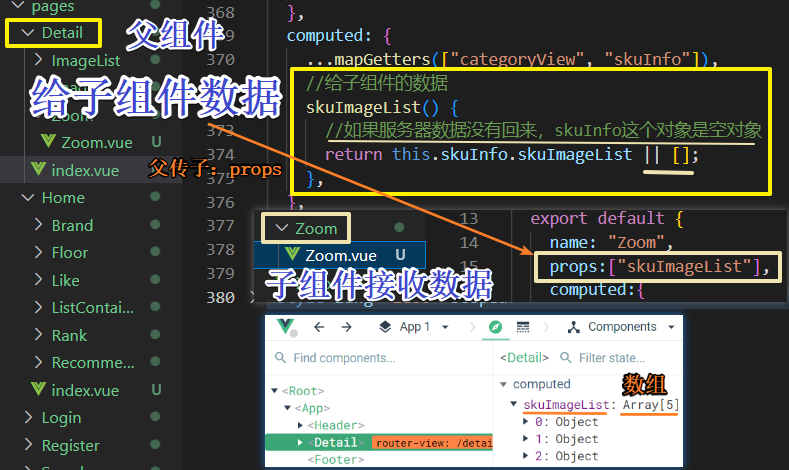
props:["skuImageList"],
data(){
return{
currentIndex:0
}
},
computed:{
imgObj(){
return this.skuImageList[this.currentIndex]||{}
},
},
mounted(){
//全局事件总线,获取兄弟组件传递过来的索引值
this.$bus.$on('getIndex',(index)=>{
//修改当前响应式数据
this.currentIndex = index;
})
},
methods:{
handler(event){
let mask = this.$refs.mask;
let big = this.$refs.big
let left = event.offsetX - mask.offsetWidth/2;
let top = event.offsetY - mask.offsetHeight/2;
//约束范围
if(left<=0) left = 0;
if(left>=mask.offsetWidth) left=mask.offsetWidth;
if(top<=0) top=0;
if(top>=mask.offsetHeight) top=mask.offsetHeight;
//修改元素的left|top属性值
mask.style.left = left+'px';
mask.style.top = top+'px';
big.style.left = -2 * left+'px';
big.style.top = -2 *top +'px';
}
}
}
</script>(忽略)滚动
vue官网 https://cn.vuejs.org/
滚动行为https://router.vuejs.org/zh/guide/advanced/scroll-behavior.html

(忽略)swiper


























 3397
3397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










