本文分为单行省略号的实现和多行省略号的实现
介绍:我们无论写练习或者写项目的时候,像用户名字过长或者文本信息过长需要用到省略号的效果,特此总结一下用法
1、单行省略号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>省略号的实现</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 20px;
}
</style>
</head>
<body>
<div>
样式小白是小白样式小白是小白样式小白是小白样式小白是小白样式小白是小白
</div>
</body>
</html>像这种情况,我们一看就会溢出

是叭,我们给div加上overflow:hidden会隐藏掉,但是不太美观就需要用到省略号
给div加上如下样式
div{
width: 200px;
height: 20px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
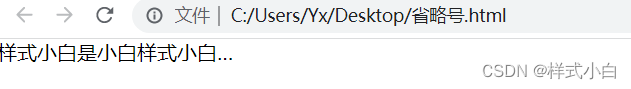
}效果就达到了

2、多行省略号
还是先写基础代码,我们这次的div高度要大一些
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>省略号的实现</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 60px;
}
</style>
</head>
<body>
<div>
样式小白是小白样式小白是小白样式小白是小白样式小白是小白样式小白是小白样式小白是小白
</div>
</body>
</html>
假设我们要把它变成三行省略
div样式
div{
width: 200px;
height: 60px;
-webkit-line-clamp:3; //固定三行省略好
display: -webkit-box; // 旧版弹性盒子
-webkit-box-orient:vertical; // 主轴垂直
overflow: hidden; // 隐藏
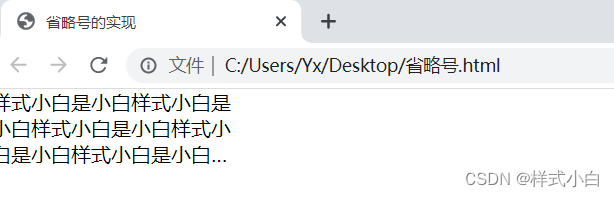
}效果:























 1071
1071

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








