一:安装
设置npm的淘宝镜像:
npm config set registry https://registry.npm.taobao.org/ #设置淘宝镜像地址
npm config get registry #查看镜像地址全局安装命令:
npm install -g @vue/cli
注意: 如果半天没动静(95%都是网速问题), 可以ctrl + c 停止安装,换一个网络环境来继续重新安装。
检查是否安装成功
在任意小黑窗中:vue --version 如果可以看到版本号,就表示安装成功了。
二:vue-cli 创建项目
1. 创建项目:
# vue和create是命令, vuecli-demo是文件夹名
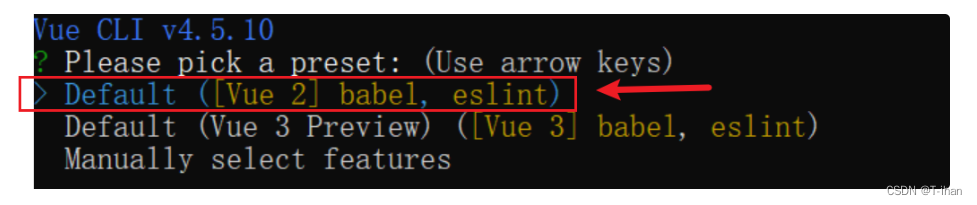
vue create vuecli-demo2. 选择模板:
通过键盘的上下箭头选择合适的模板,如果选择错了,可以按下ctrl+c终止操作。

3. 回车安装依赖:
等待脚手架工作自动生成项目文件夹+文件, 并下载必须的第三方包。可能要花很久~~~ 耐心等待

4. 启动项目
进入脚手架项目下, 启动服务,查看效果,打开小黑窗:
cd vuecil-demo
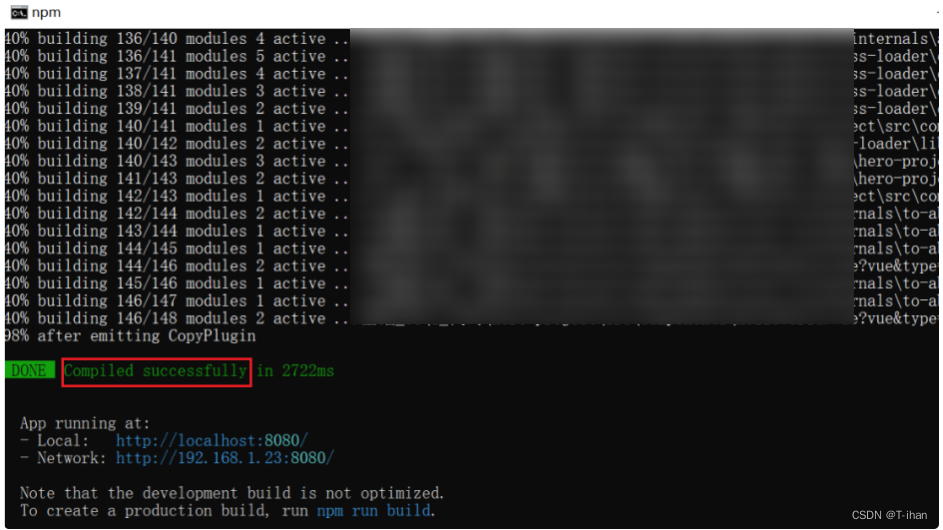
npm run serve只要看到绿色的 - 啊. 你成功了(底层node+webpack更新服务)

打开浏览器输入上述地址 :

总结
- 小黒窗中的vue create命令是由@vue/cli提供的。
- vue create 用来快速创建项目:会自动创建文件夹






















 2618
2618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








