HTML介绍
HTML是超文本标记语言(HyperText Markup Language)的缩写 "超文本"(hypertext)是指连接单个网站内或多个网站间的网页的链接。链接是网络的一个基本方面。 HTML
不是一门编程语言,而是一种用于定义内容结构的标记语言。 HTML定义了网页内容的含义和结构
1、HTML文档结构
新建 HTML 文件
在该文件夹下新建一个 后缀名为html 的文件

输入如下内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>页面标题</title>
</head>
<body>
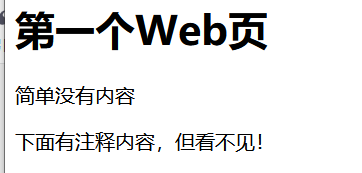
<h1>第一个Web页</h1>
<p>简单没有内容</p>
</body>
</html>
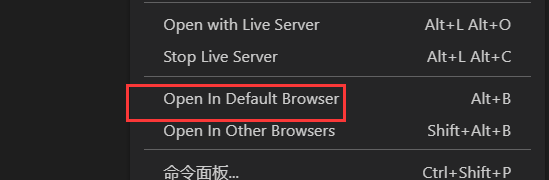
用安装了的open in browser插件,在浏览器中打开


2、HTML 文档结构分析
HTML元素(elements)
HTML 使用"标记"(markup)来注明文本、图片和其他内容,以便于在浏览器中显示。HTML 标记包含一些规定的"元素"如
`<head>,<title>,<body>,<header>,<footer>,<article>,<section>,<p>,<div>,<span>,<img>,<aside>,<audio>,<canvas>,<datalist>,<details>,<embed>,<nav>,<output>,<progress>,<video>`等等。
HTML 一般由一个个元素组成(可以嵌套)
元素则一般由一对标签(tag)构成。
如下所示:

开始标签(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
内容(Content):元素的内容,本例中就是所输入的文本本身。
元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
剖析 HTML 文档
如下:
<!DOCTYPE html>: 声明文档类型。出于历史原因需要,现在可有可无。
<html></html>: <html>元素。这个元素包裹了整个完整的页面,是一个根元素,其它元素都嵌套到其中。
<head></head>: <head>元素。 这个元素是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。
<meta charset="utf-8">: 这个元素设置文档使用utf-8字符集编码,utf-8字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容。毫无疑问要使用它,并且它能在以后避免很多其他问题。
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">: 指定页面的图标,出现在浏览器标签上。(试一试:你可随意下载一个.ico图标文件到工作目录中)
<title></title>: 设置页面标题,出现在浏览器标签上,当你标记/收藏页面时它可用来描述页面。
<body></body>: <body>元素。 包含你能在页面看到的所有内容,包括文本,图片,音频,游戏等等。
3、HTML 文档相关说明
注释
注释是被浏览器忽略的,而且是对用户不可见的
为了将一段 HTML 中的内容置为注释,你需要将其用特殊的记号 包括起来, 比如:
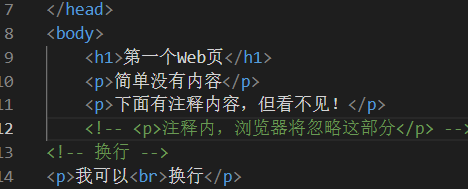
<p>下面有注释内容,但看不见!</p>
<!-- <p>注释内,浏览器将忽略这部分</p> -->


提示: 在 code 软件中,输入Ctrl + /即可快捷的进行注释!
注意: HTML 不区分标签的大小写,但建议全部使用小写!
空元素
一般来说,元素都拥有开始标签,内容,结束标签。但有一些元素只有一个开始标签,通常用来在此元素所在位置插入/嵌入一些东西,如<br>, <hr>, <input>, <img>, <a>等等。我们称其为空元素,如下:
<!-- 换行 -->
<p>我可以<br>换行</p>
<!-- 水平分割线 -->
<hr>
<!-- 输入框 -->
<input>

元素的属性
元素是可以有相关属性的。属性包含元素的额外信息,这些信息不会在浏览器中显示出来。
<!-- 带属性的段落输入框 -->
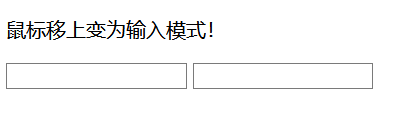
<p title="这是个title属性">鼠标移上变为输入模式!</p>
<!-- 带属性的输入框 -->
<input type="text">
<input type="password">

一个属性必须包含如下内容:
> 1. 一个空格,在属性和元素名称之间。(如果已经有一个或多个属性,就与前一个属性之间有一个空格。)
> 2. 属性名称,后面跟着一个 = 号。
> 3. 一个属性值,由一对引号 "" 引起来。
4、标题
HTML 提供了从大到小6级标题,分别是:<h1> ~ <h6>,如下:
<h1>大小1</h1>
<p>This is some text.</p>
<hr>
<h2>大小2</h2>
<p>This is some other text.</p>
<hr>

> 提示: 一级标题`<h1>`最醒目,应该用于页面的主标题,其次为二级标题,以此类推
> 注意:不要因为希望醒目,试图使用标题对正文的文字进行放大或加粗。正文文字的醒目可以使用文本格式或 CSS 进行。
5、文本格式
> 注意: 除本节介绍的这些标签可用于文本的格式外,其它标签都不建议用来进行格式的设置,如:`<font><big><center>`等标签皆为不推荐使用的。HTML是用来表现页面内容而不是对页面进行修饰的,专门的页面美化需要使用后面将要学习的 CSS 。
需要知道的文本格式标签如下:
<p>You can use the mark tag to <mark>highlight</mark> text.</p>
<p><del>This line of text is meant to be treated as deleted text.</del></p>
<p><s>This line of text is meant to be treated as no longer accurate.</s></p>
<p><ins>This line of text is meant to be treated as an addition to the document.</ins></p>
<p><u>This line of text will render as underlined</u></p>
<p><small>This line of text is meant to be treated as fine print.</small></p>
<p><strong>This line rendered as bold text.</strong></p>
<p><em>This line rendered as italicized text.</em></p>

6、图片及文件路径 img
图片
在页面插入一张图片如下:
<img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg" alt="MDB Logo" width="200" height="200">

说明:
src属性为要显示图片文件的位置 URL,即图片文件的路径
alt属性当获取图片出现问题时显示的文字(占位符)
可为图片指定高宽度,但不建议(可能导致图片变形)
提示: 对于小尺寸的图片,现在可采用 base64 编码进行,可提高页面加载速度,提升用户体验
文件路径
文件路径有相对路径和绝对路径两种。
例子 解释
<img src="picture.jpg"> 该图片文件与当前文档在同一目录中
<img src="./images/picture.jpg"> 该图片文件在当前目录下的images目录中
<img src="../picture.jpg"> 该图片文件在上一级目录中
上表中,
.表示当前目录,..表示上一级目录
7、超链接 a
任何东西都可以加上超链接,不过常用的是文本、图片等。
超链接语法
<a href="https://www.baidu.com/" target="_blank">百度一下</a>

说明:
1.href即为要跳转去的地址 URL(Uniform Resorce Locator)
2.target属性为_blank表示在新的页面打开超链接(默认是在当前页面打开即_self)
3.超链接标签包含的内容(当前为文字"百度一下")即为显示在页面上供用户点击的
锚点
锚点,也称为书签,用于标记页面的某个元素或位置。通过锚点,可以轻易的在长页面内实现跳转。
先使用id属性生成某元素的锚点,然后再使用超链接指向该锚点即可。
<!-- 文档其余部分 -->
<h2 id="C4">跳转到这里</h2>
<!-- 文档其余部分 -->
<a href="#C4">跳到C4</a>
<!-- 文档其余部分 -->

注意:
元素的id值必须是唯一的,也即页面不能再有其它元素的id值为C4
超链接中的地址需要有#符号
8、列表 List
可以使用列表来呈现内容,分为无序列表和有序列表。
无序列表
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>

无序列表使用`<ul>`标签,默认使用实心圆点作为每项的标志,其它的标志可以是空心圆circle,实心方块square以及不出现标志。
<ul type="square">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>

有序列表
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>

有序列表使用`<ol>`标签,默认使用数字作为每项的标志,其它的标志可以是大写字母A,小写字母a,罗马字母i等
<ol type="a">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>

9、表格 Table
页面的内容需要用表格来进行呈现。我们使用<table>等标签即可:
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>

代码中,`<tr>`表示行, `<td>`表示行中的单元, `<th>`是表头的单元(将会加粗显示)
10、 表单 Form
当网站需要获取一些信息如:用户名、密码、选择买什么、买多少、提出意见等等时,我们就需要使用表单(form)来让用户填写或选择。
<form>
<!-- 文本框,注意有 placeholder 提示符 -->
用户名:<br>
<input type="text" name="name" placeholder="请输入用户名"><br>
<!-- 密码框 -->
密码:<br>
<input type="password" name="ps" placeholder="请输入密码"><br>
年龄:<br>
<!-- 数字输入框,注意 min 和 value 属性-->
<input type="number" name="age" min="18" value="18"><br>
<!-- 单选按钮, 注意 checked 属性 -->
性别:<br>
<input type="radio" name="gender" value="male" checked> 男<br>
<input type="radio" name="gender" value="female"> 女<br>
<input type="radio" name="gender" value="other"> 其它<br>
<!-- 下拉列表,注意 selected 属性 -->
党派:<br>
<select name="party">
<option value="D">民主党</option>
<option value="R" selected>共和党</option>
<option value="N">无党派</option>
</select><br>
<!-- 多选框 -->
您有哪些交通工具:<br>
<input type="checkbox" name="vehicle1" value="Bike"> 自行车<br>
<input type="checkbox" name="vehicle2" value="Motocycle" checked> 摩托车<br>
<input type="checkbox" name="vehicle3" value="Car"> 轿车<br>
<input type="checkbox" name="vehicle4" value="Jet"> 飞机<br>
<!-- 日期选择器 -->
您的工作日期:<br>
<input type="date"><br>
<!-- 文件选择器 -->
上传您的照片:<br>
<input type="file" name="photo"><br>
<!-- 文本输入区域,注意 rows 和 cols 属性 -->
您的建议:<br>
<textarea name="message" rows="5" cols="30">
The cat was playing in the garden.
</textarea><br><hr>
<!-- 表单提交/重置按钮,将表单中的数据取消或传输给服务器端进行处理 -->
<input type="submit" value="提 交">
<input type="reset" value="重 置">
</form>

提示: 当提交时,表单中没有name属性的元素将不会提交,比如上面工作日期的选择器。有name属性的元素其value的值将提交给服务器。
11、其它
HTML 的元素可以以称为区块 或 内联的方式进行显示。
区块元素
区块元素在浏览器显示时,通常会以新行来开始(和结束)。如:`<h1>, <pre>, <ul>, <table>,<div>` 等。
<h2>区块元素</h2>
<div>Hello</div>
<div>World</div>
<p>单独一行</p>

内联元素
内联元素相反,是一个接一个进行显示,不会新起一行。如: `<span>, <input>, <td>, <a>, <img>`等。
<h3>下面的元素将在一行中显示</h3>
<span>姓名:</span>
<input name="username">
<span>哈哈哈</span>
<a href="https://google.com/">Google</a>
<img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg">

预设格式
pre标签可以在网页中展示一首诗或一些特别格式的文本。
<!-- pre标签中的内容将保持格式不变 -->
<pre>
我如果爱你——
绝不象攀援的凌霄花,
借你的高枝炫耀自己;
我如果爱你——
绝不学痴情的鸟儿,
为绿荫重复单调的歌曲;
也不止像泉源,
常年送来清凉的慰藉;
</pre>

特殊字符
你希望在页面显示一段 HTML 的源代码,你打算用标签`<pre>`:
<pre>
<h1>这是个一级标题</h1>
<p>这是一个段落</p>
<a href="https://twitter.com/">眼见何事,情系何处,身处何方,心思何人</a>
<pre>

以上代码将得不到你想要的结果。
原因是:在 HTML 中,某些字符是预留的。在 HTML
中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。如果希望正确地显示预留字符,我们必须在 HTML源代码中使用字符实体(character entities)
<p>有多 远,滚 多远!</p>
<hr>
<h2>test.html</h2>
<pre>
<h1>这是个一级标题</h1>
<p>这是一个段落<p>
<a href="https://twitter.com/">眼见何事,情系何处,身处何方,心思何人</a>
<pre>





















 2637
2637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








