什么是伪数组?
1.具有length属性,可以获取长度。
2.具有索引,可以通过遍历获取所有元素。
3.不可以使用数组的内置方法和属性。
操作数组的几种方法
1.shift() 方法:把数组的第一个元素删除,并返回第一个元素的值
2.concat() 方法:用于连接两个或多个数组,并返回一个新数组,新数组是将参数添加到原数组中构成的
3.join() 方法:用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的
4. pop() 方法:用于删除并返回数组的最后一个(删除元素)元素,如果数组为空则返回undefined ,把数组长度减 1
5.push() 方法:可向数组的末尾添加一个或多个元素,并返回新的长度,(用来改变数组长度)。
6.reverse() :方法用于颠倒数组中元素的顺序。
7.slice() 方法:可从已有的数组中返回选定的元素。slice(开始截取位置,结束截取位置)
8.splice() :方法向/从数组中添加/删除项目,然后返回被删除的项目。
9.unshift:将参数添加到原数组开头,并返回数组的长度
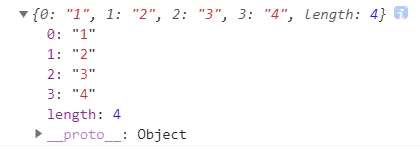
为什么伪数组不能使用数组的内置方法和属性呢?我们不妨打印看一下伪数组在控制台的输出:

我们可以看到伪数组的__proto__指向的是一个Object对象,当然不能使用数组的内置方法和属性了。
我们再来看看真数组在控制台的输出:

可以看到,真数组的__proto__指向的是一个Array数组。
常见的伪数组
1.函数的内置对象arguments,它是所有实参组成的伪数组。
2.DOM对象组成的伪数组,通过document.querySelectorAll等获得的dom对象列表。
3.jQuery对象组成的伪数组,通过$(‘选择器’)获取到的包含dom对象列表和jQuery方法的jQuery对象。
将伪数组转化为真数组的几种方法
方法一:最简单的,先准备一个新的空数组,然后遍历伪数组,将伪数组中的值通过索引逐个添加到新数组当中。
let newArr = [];
for(let i = 0; i < arguments.length; i++){
newArr[i] = arguments[i];
}
方法二:利用扩展运算符(…)将伪数组转化为真数组 - ES6语法
let divs = document.querySelectorAll('div');
let arr = [...divs];
方法三:利用Array的原型对象的slice方法,配合call()方法修改slice中this指向
let arr = [].slice.call(divs);
方法四:利用Array.from方法 - ES6
let arr = Array.from(divs);
注意:Array.from方法是从一个类似数组或可迭代对象创建一个新的,浅拷贝的数组实例。(MDN)
转自https://www.cnblogs.com/aishuishuiADgai/p/15589729.html
转自https://www.jianshu.com/p/395ee159d48b






















 324
324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








