原因是因为我们多次调用了对话框
可以用简单粗暴的方法但是只治标不治本如果要单独对某个输入框进行逻辑操作时候就会发生错误

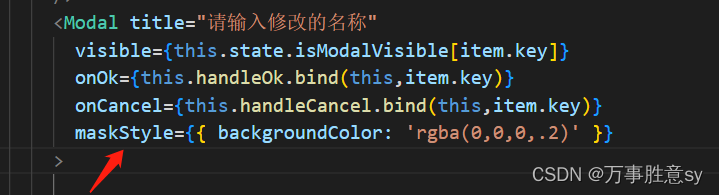
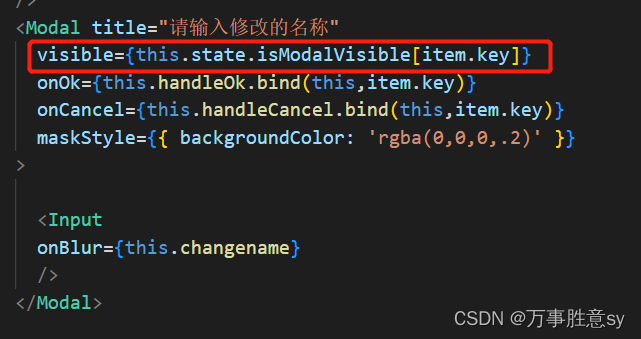
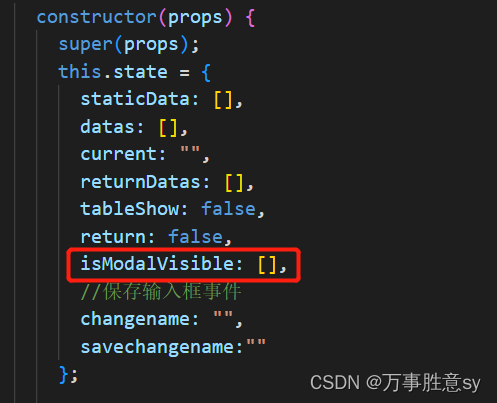
第二种就是把isModalVisible定义为数组,然后每次点击的时候给他一个key然后控制这个key的true和false
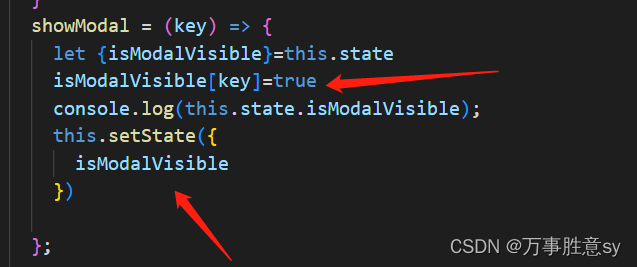
showModal = (key) => {
let {isModalVisible}=this.state
isModalVisible[key]=true
console.log(this.state.isModalVisible);
this.setState({
isModalVisible
})
};
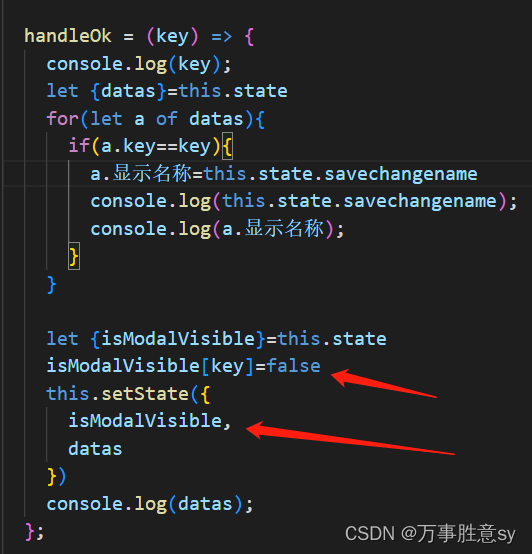
handleOk = (key) => {
console.log(key);
let {datas}=this.state
for(let a of datas){
if(a.key==key){
a.显示名称=this.state.savechangename
console.log(this.state.savechangename);
console.log(a.显示名称);
}
}
let {isModalVisible}=this.state
isModalVisible[key]=false
this.setState({
isModalVisible,
datas
})
console.log(datas);
};



























 9804
9804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










