开发工具与关键技术: MVC
作者:李则农
撰写时间:2021/4/28
一、简介
jQuery 是一个 JavaScript 函数库。
jQuery 是一个轻量级的"写的少,做的多"的 JavaScript 库。
jQuery 功能概述:

二、jQuery 使用
1、安装方式
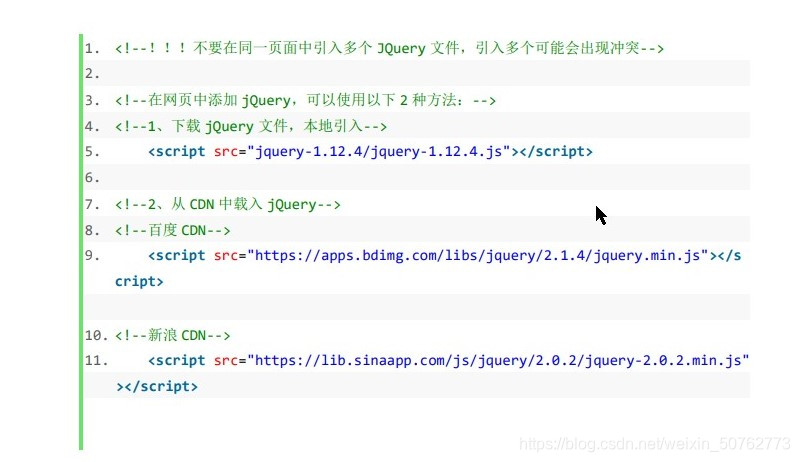
在网页中添加 jQuery,可以使用以下 2 种方法:
从 jquery.com 下载 jQuery 库
从 CDN 中载入 jQuery, 如从百度加载 jQuery

2、开发版本和生产版本
生产版本 用于实际的网站中,已被精简和压缩。文件名称(*.min.js)
开发版本 用于测试和开发(未压缩,是可读的代码)文件名称(*.js)3、jQuery 使用版本
我们可以在浏览器的 Console 窗口中使用 $.fn.jquery 命令查看当前 jQuery 使用
的版本
4、jQuery 语法
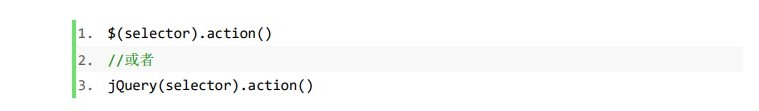
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。

说明:
美元符号定义 jQuery
选择符(selector)"查询"和"查找" HTML 元素
jQuery 的 action() 执行对元素的操作
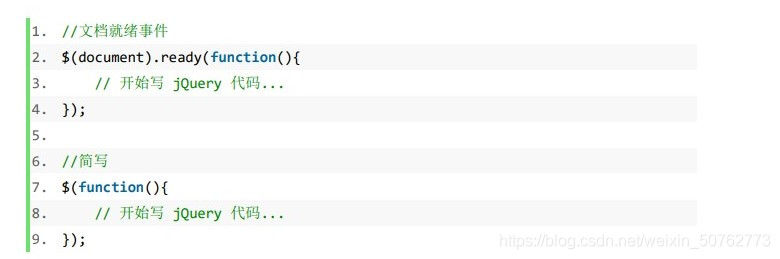
文档就绪事件(页面加载事件)

* 所有 jQuery 函数位于一个 document ready 函数中,这是为了防止文档在完全加载
(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。如果
在文档没有完全加载之前就运行函数,操作可能失败。







 本文介绍了jQuery这一JavaScript库,强调其轻量级和多功能性。讲解了jQuery的安装,包括从官网下载和使用CDN加载,并区分了生产版本和开发版本。文章还提到了如何在浏览器Console中查看jQuery版本,以及jQuery的基本语法,特别是其选择器和文档就绪事件在确保DOM加载完成后再执行代码的重要性。
本文介绍了jQuery这一JavaScript库,强调其轻量级和多功能性。讲解了jQuery的安装,包括从官网下载和使用CDN加载,并区分了生产版本和开发版本。文章还提到了如何在浏览器Console中查看jQuery版本,以及jQuery的基本语法,特别是其选择器和文档就绪事件在确保DOM加载完成后再执行代码的重要性。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








