一、介绍
弹出窗口在页面顶部显示其他信息。
优点:弹出窗口的出现,可以使得页面交互更为直观和便捷,能够在第一时间给予用户响应,并告知用户一些信息以及需要干什么,极大方便了不同群体用户的使用,降低了使用的门槛。通过Semantic框架,弹出窗口更容易实现。
二、基本用法
基本用法:利用Semantic框架中的css和js共同作用,实现效果
例如,最简单的按钮
html部分:
<div class="ui icon button" data-content="Add users to your feed">
<i class="add icon"></i>
</div>
js部分,利用$获取元素并添加popup()事件:
<script>
$('.button').popup();
</script>
效果:

三、高阶用法
(1)卡片式交互型
html部分:
<div class="ui card" style="margin: 20px">
<div class="image">
<img src="20f9748112e9d9249e702c58cdf7a1a2.jpeg">
</div>
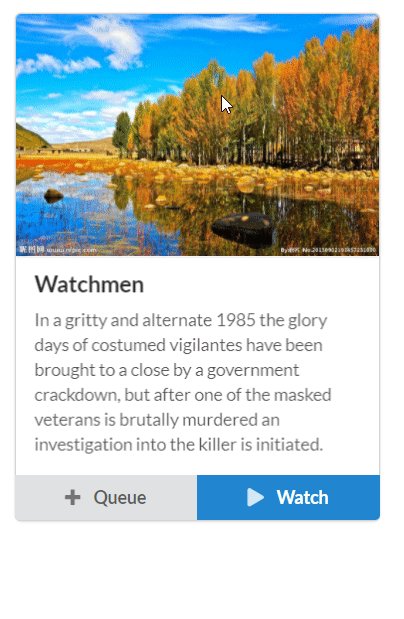
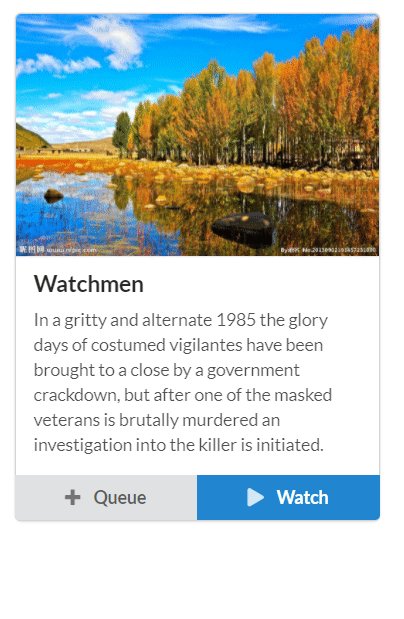
<!--在这里设置一个content弹出,当鼠标移到图片上时-->
<div class="content">
<div class="header">Watchmen</div>
<div class="description">
In a gritty and alternate 1985 the glory days of costumed vigilantes have been brought to a close by a government crackdown, but after one of the masked veterans is brutally murdered an investigation into the killer is initiated.
</div>
</div>
<div class="ui two bottom attached buttons">
<div class="ui button">
<i class="add icon"></i>
Queue
</div>
<div class="ui primary button">
<i class="play icon"></i>
Watch
</div>
</div>
</div>
js部分:
<script>
//在这里设置一个content弹出,当鼠标移到图片上时
$('.image').popup({
popup:'.content'
});
</script>
效果:

掌握这种类型熟练的话,可以试试用图标,按钮之类的,还可以进行弹出窗口大小的变换
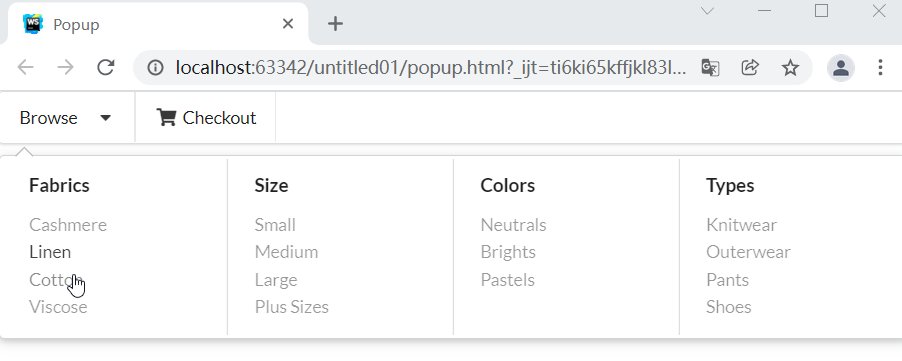
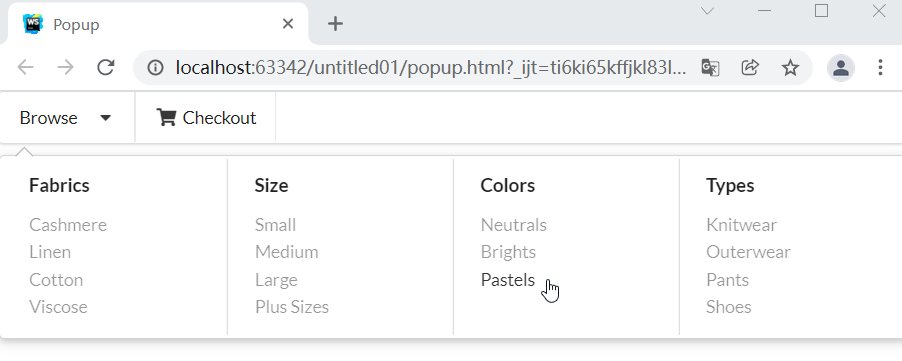
(2)弹出型菜单栏(常用)
html:
<!--简单的导航栏-->
<div class="ui menu">
<a class="browse item">
Browse
<i class="dropdown icon"></i>
</a>
<div class="ui fluid popup">
<div class="ui four column relaxed divided grid">
<div class="column">
<h4 class="ui header">Fabrics</h4>
<div class="ui link list">
<a class="item">Cashmere</a>
<a class="item">Linen</a>
<a class="item">Cotton</a>
<a class="item">Viscose</a>
</div>
</div>
<div class="column">
<h4 class="ui header">Size</h4>
<div class="ui link list">
<a class="item">Small</a>
<a class="item">Medium</a>
<a class="item">Large</a>
<a class="item">Plus Sizes</a>
</div>
</div>
<div class="column">
<h4 class="ui header">Colors</h4>
<div class="ui link list">
<a class="item">Neutrals</a>
<a class="item">Brights</a>
<a class="item">Pastels</a>
</div>
</div>
<div class="column">
<h4 class="ui header">Types</h4>
<div class="ui link list">
<a class="item">Knitwear</a>
<a class="item">Outerwear</a>
<a class="item">Pants</a>
<a class="item">Shoes</a>
</div>
</div>
</div>
</div>
<a class="item">
<i class="cart icon"></i>
Checkout
</a>
</div>
js:
$('.menu .browse')
.popup({
inline : true,
hoverable : true,
position : 'bottom left',
delay: {
show: 300,
hide: 800
}
})
;
效果:

(3)搜索栏,下拉型选择框
html:
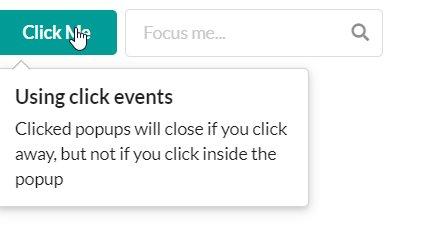
<div class="ui teal button" data-title="Using click events" data-content="Clicked popups will close if you click away, but not if you click inside the popup">Click Me</div>
<div class="ui icon input">
<input type="text" placeholder="Focus me..." data-content="You can use me to enter data">
<i class="search icon"></i>
</div>
js:
$('.teal.button')
.popup({
on: 'click'
})
;
$('.icon.input')
.popup({
on: 'focus'
});
效果:

剩下的个人感觉不太常用,如果需要的话可以去官方文档查看
附传送门:https://semantic-ui.com/elements/input.html






















 346
346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








