由于很多登录框不是自己写的原生input框 是直接用element的input框 但是用了el-input 再使用谷歌自动密码填充就会导致样式出现问题
:deep(.el-input__inner) {
-webkit-text-fill-color: #eee; //文字颜色
caret-color: #eee; //光标颜色
box-shadow: inset 0 0 0 1000px #091c3d !important; //背景颜色
}
:deep(input::-webkit-input-placeholder) {
-webkit-text-fill-color: #5f757f !important; //placeholder的文字颜色
}
正常时候的展示

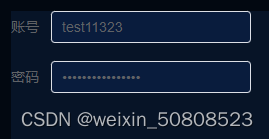
使用谷歌账号密码自动填充后的样式

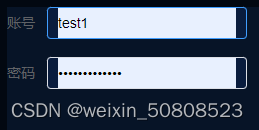
在样式中(这里是vue的style标签中scoped)添加上述代码之后的样式 就可以恢复正常了






















 999
999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








