el-upload多文件上传,解决on-success只触发一次问题
el-upload多文件上传问题
el-upload选择多文件时,只触发了一次on-success,这就导致选择的文件只能获取到一个上传之后的地址,这样是不符合需求的。看了一些文章,有递归上传的,有用两个变量的,感觉并不方便,也有点问题,综合下来,自己也有个想法
解决方法
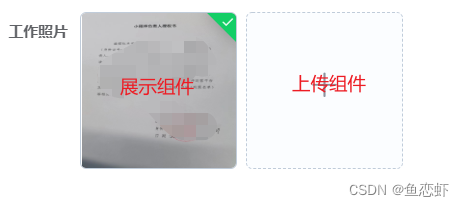
用两个el-upload,一个只用于展示,另一个只做上传操作(不绑定file-list,不展示fileList),这样多文件上传就可以触发多次成功回调,然后将上传后的结果处理成我们想要的形式就可以了。
实现
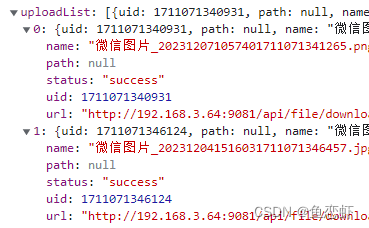
比如我这里用的是个数组,上传后的路径为url

我们用imageUrl来接收父组件的数据,用imgUrl来做回显(在前项目的组件上改的,参数名可以自定义,之前也不知道怎么用的,或者没用,没发现问题)。这样,我们在上传成功后操作imgUrl数组就可以的,删除也是。


带加号的只做上传操作就可以了,另一个只做展示,我们只要再把展示的上传框去掉就大公告成了,很简单,加个样式就行了
<style lang="scss" scoped>
.picture-card1 /deep/ .el-upload--picture-card {
width: 0px !important;
height: 0px !important;
border: none !important;
}
</style>
然后就变成了我们想要的样子

个人觉得这样比较方便,也没有自定义上传方法,只是简单操作了一下数组,但是文件一次性太多就会请求多次,简单场景可以这样使用。下面是全部代码,仅供大家参考:
<template>
<div style="display: flex;flex-wrap: wrap;">
<el-upload
class="picture-card1"
action="#"
list-type="picture-card"
:disabled="upload.disabled"
:auto-upload="true"
multiple
:headers="upload.headers"
:before-upload="beforeUpload"
:on-preview="handlePictureCardPreview"
:on-success="handleUploadSuccess"
:on-remove="handleDelete"
:file-list="imgUrl"
>
<!-- <i class="el-icon-plus avatar-uploader-icon" /> -->
</el-upload>
<el-upload
class="picture-card2"
:action="action"
list-type="picture-card"
:disabled="upload.disabled"
:auto-upload="true"
multiple
:show-file-list="false"
:headers="upload.headers"
:before-upload="beforeUpload"
:on-preview="handlePictureCardPreview"
:on-success="handleUploadSuccess"
:on-remove="handleDelete"
>
<i class="el-icon-plus avatar-uploader-icon" />
</el-upload>
<el-dialog
width="40%"
:append-to-body="true"
:close-on-press-escape="false"
:close-on-click-modal="false"
:visible.sync="upload.dialogVisible"
>
<img width="100%" :src="upload.dialogImageUrl" alt="" />
</el-dialog>
</div>
</template>
<script>
import { getToken } from '@/utils/auth'
export default {
props: {
action: {
type: String,
default: '/api/uploadFile'
},
imageUrl: {
type: Array,
default: () => {
return []
}
}
},
data() {
return {
upload: {
dialogImageUrl: '',
dialogVisible: false,
headers: {},
disabled: false
},
imgUrl: [],
dialogVisible: false
}
},
mounted() {
this.imgUrl = this.imageUrl || []
},
methods: {
// 上传图片携帶token
beforeUpload() {
if (this.$store.getters.token) {
this.upload.headers.Authorization = getToken()
} else {
return false
}
},
// 上传图片显示
handlePictureCardPreview(file) {
this.upload.dialogImageUrl = file.url
this.upload.dialogVisible = true
},
// 图片上传成功
handleUploadSuccess(res, file, fileList) {
if (file.status === 'success') {
this.imgUrl.push(file.response.data)
this.$emit('uploadSuccess', this.imgUrl)
}
},
// 移除图片
handleDelete(file, fileList) {
this.imgUrl = fileList
// this.$emit('imagesDelete', file, fileList)
this.$emit('uploadSuccess', this.imgUrl)
}
}
}
</script>
<style lang="scss" scoped>
.picture-card1 /deep/ .el-upload--picture-card {
width: 0px !important;
height: 0px !important;
border: none !important;
}
</style>




















 2026
2026











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








