
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>表单验证</title>
</head>
<body>
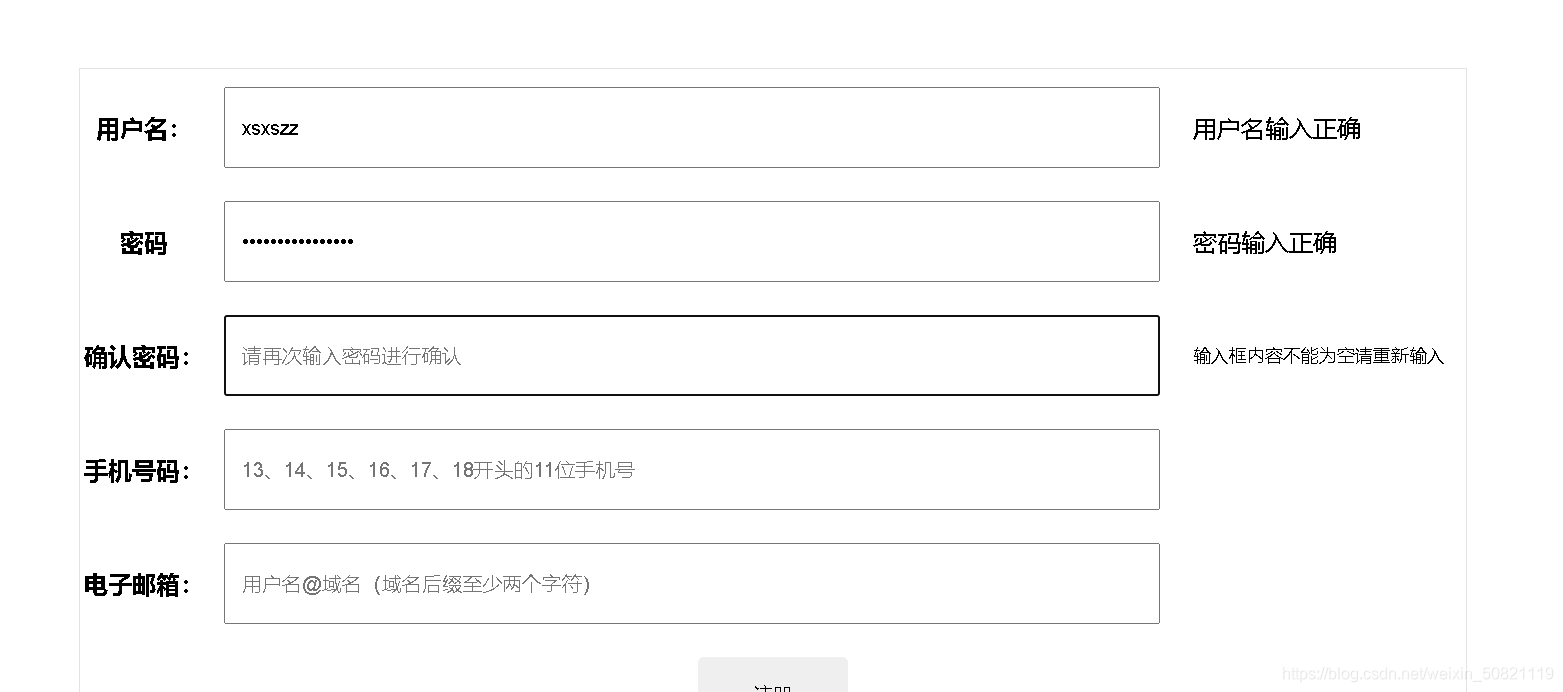
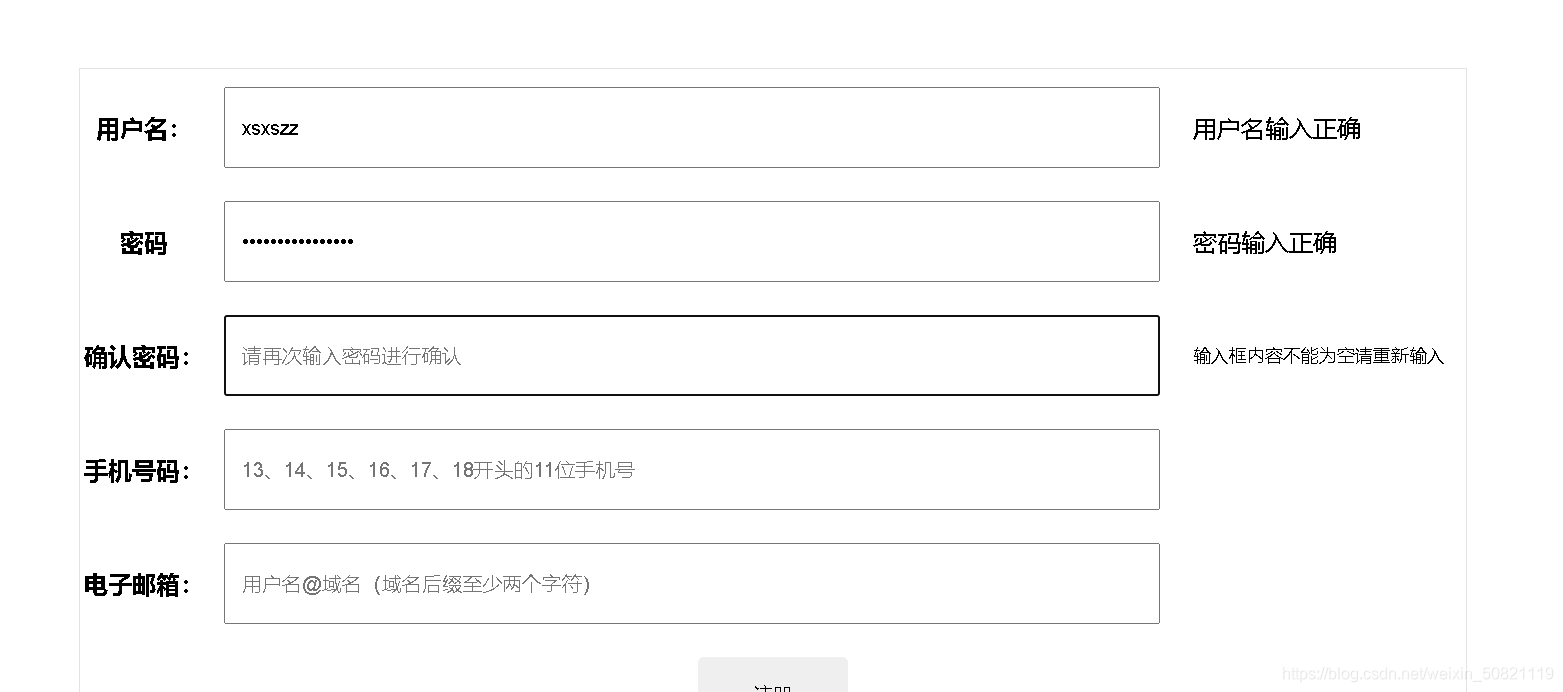
<table>
<tr>
<th>用户名:</th>
<td>
<input type="text" name="user" placeholder="长度为4-12,英文大小写字母" />
</td>
<td>
<div></div>
</td>
</tr>
<tr>
<th>密码</th>
<td>
<input type="password" name="pwd" placeholder="长度为6-20,英文大小写字母,数字下划线" />
</td>
<td>
<div></div>
</td>
</tr>
<tr>
<th>确认密码:</th>
<td>
<input type="password" name="repwd" placeholder="请再次输入密码进行确认" />
</td>
<td>
<div></div>
</td>re
</tr>
<tr>
<th>手机号码:</th>
<td>
<input type="tel" name="tel" placeholder="13、14、15、16、17、18开头的11位手机号" />
</td>
<td>
<div></div>
</td>
</tr>
<tr>
<th>电子邮箱:</th>
<td>
<input type="email" name="email" placeholder="用户名@域名(域名后缀至少两个字符)" />
</td>
<td>
<div></div>
</td>
</tr>
<tr class="submit">
<td colspan="4">
<input type="submit" value="注册" />
</td>
</tr>
</table>
</body>
</html>
js
var inputs = document.getElementsByTagName("input");
for (let i = 0; i < inputs.length; i++) {
inputs[i].onclick = inputBlur;
}
function inputBlur() {
console.log(this);
var name = this.name;
var val = this.value;
var tips = this.placeholder;
var tips_obj = this.parentNode.nextElementSibling;
console.log(tips_obj);
val = val.trim();
console.log(val);
if (!val) {
error(tips_obj, "输入框内容不能为空");
return false;
}
var reg_msg = getRegMsg(name, tips);
if (reg_msg['reg'].test(val)) {
success(tips_obj, reg_msg['msg']['success']);
} else {
error(tips_obj, reg_msg['msg']['error']);
}
}
function success(obj, msg) {
obj.className = 'success';
obj.innerHTML = msg;
}
function error(obj, msg) {
obj.className = 'error';
obj.innerHTML = msg + '请重新输入'
}
function getRegMsg(name, tips) {
var reg = msg = '';
switch (name) {
case 'user':
reg = /^[a-zA-Z]{4,12}$/;
msg = {
'success': '用户名输入正确',
'error': tips
}
break;
case 'pwd':
reg = /^\w{6,20}$/;
msg = {
'success': '密码输入正确',
'error': tips
}
break;
case 'repwd':
let con = document.getElementsByTagName('input')[1].value;
reg = RegExp('^' + con + '$');
msg = {
'success': '两次密码输入正确',
'error': '两次密码输入不一致'
}
break;
case 'tel':
reg = /^1[34578]\d{9}$/;
msg = {
'success': '手机号输入正确',
'error': tips
}
break;
case 'email':
reg = /^(\w+(\_|\-|\.)*)+@(\w+(\-)?)+(\.\w{2,})+$/;
msg = {
'success': '用户名输入正确',
'error': tips
}
break;
}
return {
'reg': reg,
'msg': msg
}
}
css
table {
margin: 0 auto;
margin-top: 100px;
border: 1px solid #e3e3e3;
}
table td {
padding: 10px;
}
table td input {
width: 600px;
height: 30px;
padding: 10px;
}
table .submit {
text-align: center;
}
.submit input {
width: 100px;
padding: 0;
height: 50px;
text-align: center;
line-height: 50px;
border-radius: 4px;
outline: none;
border: 0;
}
.error {
font-size: 12px;
}






















 5444
5444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








