uni-app在手,做啥都不愁
-什么是uni-app?
一个使用 Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
一套代码编到13个平台

uni-app官网:https://uniapp.dcloud.io/
uView :https://www.uviewui.com/
-快速上手
1、创建uni-app项目 这里用到的是HBuilderX
点击文件 ---->新建项目
这里的模板选择的是默认模板了,也可以选择uni-app模板

2、运行微信开发者工具
运行–>运行到小程序模拟器—>微信开发者工具

3、极有可能报错如下(需要将微信小程序服务端开启):

4、打开服务端口
 5、重启HBuilder 编译成功
5、重启HBuilder 编译成功

此时的微信开发者工具和HBuilderX

6、编辑一下manifest.json


7、工具中的运行配置

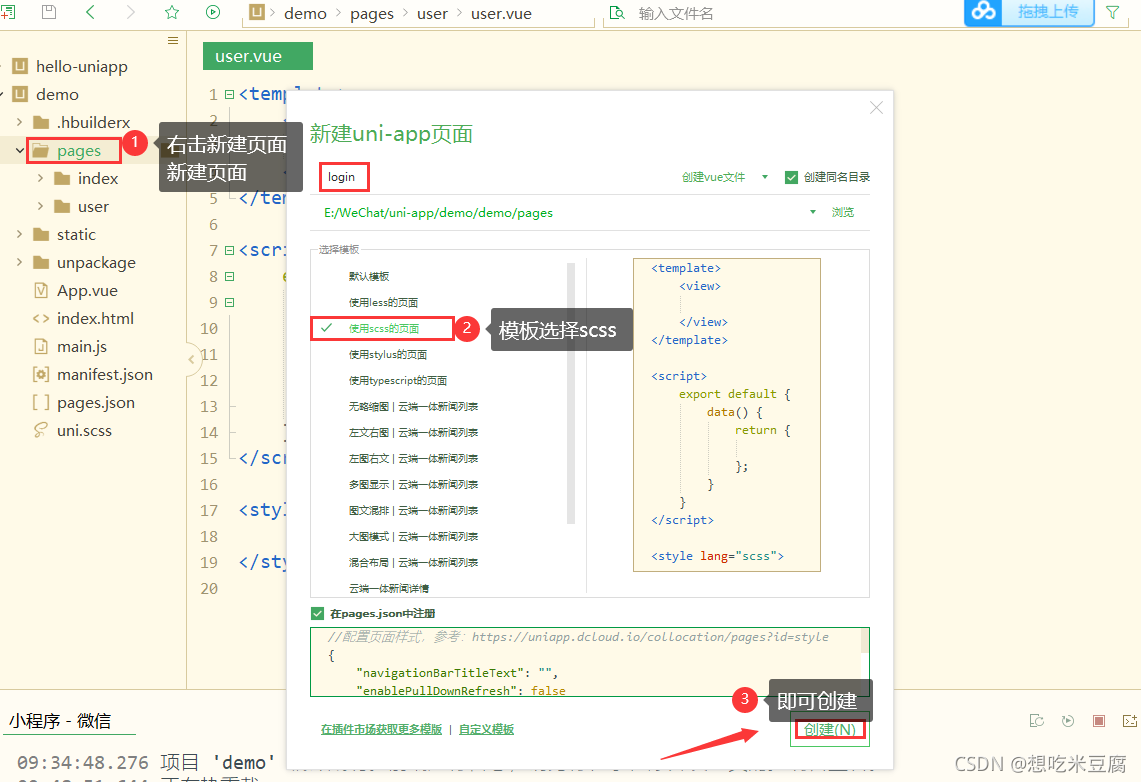
8、新建页面page

9、需要导入scss插件

如上图 提示未安装scss 则需要去下载安装(插件市场)

进入插件市场 需要 登录你的HBuilderX账号

点击scss后进入

点击使用HBuilderX导入插件后:
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








