1.下载element-plus
# Yarn
$ yarn add element-plus2.在main.js中引入
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
const app = createApp(App)
app.use(ElementPlus, {
locale: zhCn,
})
app.mount('#app')
3.在src文件夹下新建style文件夹,并新建文件fix.scss,style.scss
下载yarn add -D sass
新增fix.scss
在此文件可以自定义基础颜色
/* 覆盖element-plus样式 */
:root {
--el-color-primary: #409EFF;
--el-color-primary-light-1: #53a7ff;
--el-color-primary-light-2: #66b1ff;
--el-color-primary-light-3: #79bbff;
--el-color-primary-light-4: #8cc4ff;
--el-color-primary-light-5: #9fceff;
--el-color-primary-light-6: #b2d8ff;
--el-color-primary-light-7: #c5e1ff;
--el-color-primary-light-8: #d8ebff;
--el-color-primary-light-9: #ebf5ff;
--el-color-primary-dark-1: #398ee5;
--el-color-primary-dark-2: #337ecc;
--el-color-primary-dark-3: #2c6eb2;
--el-color-primary-dark-4: #265e99;
--el-color-primary-dark-5: #204f7f;
--el-color-primary-dark-6: #193f66;
--el-color-primary-dark-7: #132f4c;
--el-color-primary-dark-8: #0c1f32;
--el-color-primary-dark-9: #060f19;
}
新建style.scss
@import 'fix.scss';
4.配置vite.config.js
下载yarn add -D unplugin-auto-import unplugin-vue-components 5
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
import Components from 'unplugin-vue-components/vite'
import AutoImport from 'unplugin-auto-import/vite'
const pathSrc = path.resolve(__dirname, 'src')
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({ resolvers: [ElementPlusResolver()] }),
//Components({ resolvers: [ElementPlusResolver()] }),
// { importStyle: "sass" }配置ElementPlus采用sass样式配色系统
Components({ resolvers: [ElementPlusResolver({ importStyle: "sass" })] }),
],
resolve: {
alias: {
'~/': `${pathSrc}/`,
},
},
css: {
preprocessorOptions: {
scss: {
additionalData: `@use "~/style/style.scss" as *;`,
},
},
},
})
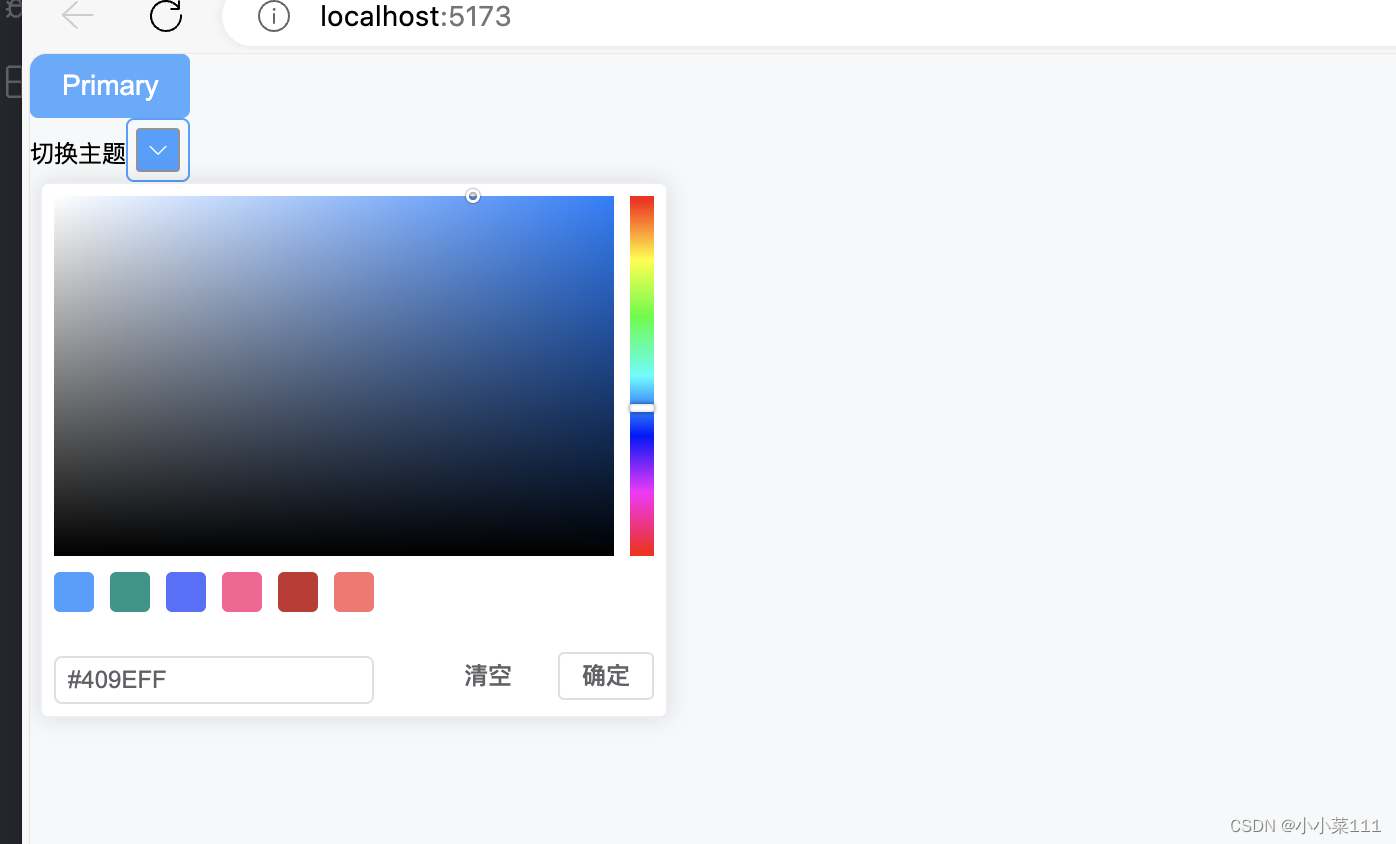
5.在页面查看效果
在测试页面写入
<template>
<div>
<el-button type="primary">Primary</el-button>
<div class="demo-color-block">
<span class="demonstration">切换主题</span>
<el-color-picker v-model="color1" :predefine="colorList" @change="changeColor"/>
</div>
</div>
</template>
<script setup>
import { watch, onMounted, ref } from 'vue'
import colorTool from '~/utils/color'
const color1 = ref('#409EFF')
const colorList=ref(['#409EFF', '#009688', '#536dfe', '#ff5c93', '#c62f2f', '#fd726d'])
const changeColor=(val)=>{
console.log(val,'val');
document.documentElement.style.setProperty('--el-color-primary', val);
for (let i = 1; i <= 9; i++) {
document.documentElement.style.setProperty(`--el-color-primary-light-${i}`, colorTool.lighten(val,i/10));
}
for (let i = 1; i <= 9; i++) {
document.documentElement.style.setProperty(`--el-color-primary-dark-${i}`, colorTool.darken(val,i/10));
}
}
</script>
<style scoped>
</style>
页面展示





















 529
529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








