步骤1:
在script中导入
import { ElConfigProvider } from 'element-plus'
import zhCn from 'element-plus/es/locale/lang/zh-cn'步骤2:
在template中,使用 el-config-provider 对 el-pagination进行包裹
<!-- 分页器 -->
<el-config-provider :locale="zhCn">
<el-pagination
v-model:current-page="currentPage"
v-model:page-size="pageSize"
:page-sizes="[6,8,10]"
layout="prev, pager, next, jumper, -> ,sizes,total,"
:total="total"
:background="true"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
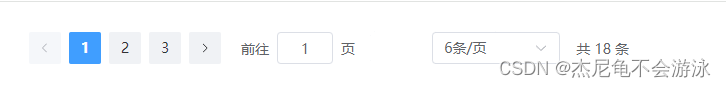
</el-config-provider>效果:

代码:
<template>
<!-- 分页器 -->
<el-config-provider :locale="zhCn">
<el-pagination
v-model:current-page="currentPage"
v-model:page-size="pageSize"
:page-sizes="[6,8,10]"
layout="prev, pager, next, jumper, -> ,sizes,total,"
:total="total"
:background="true"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</el-config-provider>
</template>
<script setup lang="ts">
import { ref } from "vue";
//分页器汉化
import { ElConfigProvider } from 'element-plus'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
//分页器当前页数
let currentPage = ref<number>(1)
//设置每一页展示的数据
let pageSize = ref<number>(6)
//一共多少条数据
let total = ref<number>(0)
//分页器汉化
let locale = zhCn
//-----分页器改变的时候触发
//current-page currentPage 改变时触发
function handleCurrentChange(val:number) {
currentPage.value = val
}
// page-size pageSize 改变时触发
function handleSizeChange(val:number) {
currentPage.value = 1
pageSize.value = val
}
</script>
<style scoped lang='scss'>
</style>Pagination 分页器的API与事件可以查看官网:https://element-plus.org/zh-CN/component/pagination.html





















 1198
1198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








