1.首先,安装qrcode插件,前端控制台中输入:
cnpm install qrcodejs2 --save
//或者
npm install qrcodejs2 --save2.js中导入包
import QRCode from 'qrcodejs2'3.js中添加方法creatQrCode,可自己命名
creatQrCode() {
var qrcode = new QRCode(this.$refs.qrCodeUrl, {
text: '', // 需要转换为二维码的内容,这里自己设置
width: 220,
height: 220,
colorDark: '#000000',
colorLight: '#ffffff',
correctLevel: QRCode.CorrectLevel.H
})
},4.定义弹窗判定字段
data(){
return{
qrcodeShow: false,
}
},5.el-dialog中添加上存放图片的容器
<el-dialog v-model = "qrcodeShow" width="270px" title="二维码" center>
<div class="qrcode" ref="qrCodeUrl"></div>
</el-dialog>6.建立一个button,点击button显示弹窗
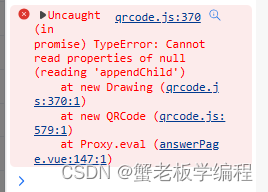
<el-button @click="creatQrCode()" style="width:63px;">获取二维码</el-button>问题:此时点击button就可以弹出二维码了,但是测试发现,第一次点击会出现个bug,没有二维码生成这是因为dialog的qrcodeShow初始状态为false,点击后变为true,而显示二位吗的div使放在Dialog组件中的,第一次点击获取不到div的信息,所以就报了个错。

并且,重复点击会出现多个二维码排列下来,这个是因为上一个二维码没有清除的原因。
这里我使用$nextTick来解决上面的bug问题,并且在获取新的二维码之前清除一下上一个二维码,这里我使用document.getElementById("qrcode").innerHTML = "" 来解决;上代码
showDialog() {
this.qrcodeShow = true;
this.$nextTick(()=>{
let qrcodeI = document.getElementById("qrcode");
let qrcode = new QRCode(qrcodeI);
document.getElementById("qrcode").innerHTML = "";
this.creatQrCode()
})
},此时,bug都全部解决啦!
本人小白一个,希望能帮助到大家!





















 174
174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








