【JS】牛客专项练习02
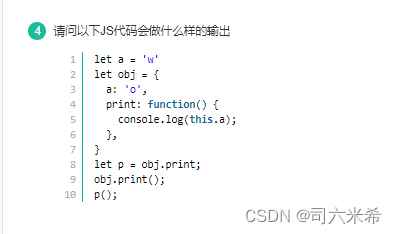
1. 输出问题

- 与 var 关键字不同,使用 let 在全局作用域中声明的变量不会成为 window 对象的属性(var 声明的变量则会
- 首先明确this指向无法传递,所以函数p的this是指向window,同时因为let声明的变量不会挂载到window上所以是window下的a变量只能是undefined。至于obj.print方法this指向的是obj所以输出的是obj里面的变量a的值即o。
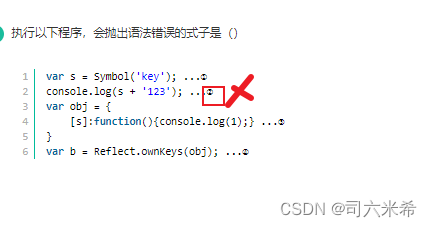
2.语法错误判断

- Symbol 本质上是一种唯一标识符,可用作对象的唯一属性名,这样其他人就不会改写或覆盖你设置的属性值。
注意事项 - Symbol值不能与其他类型的值进行运算
- Symbol 值不可以和其他类型值进行混合运算,否则会报错
- Symbol 值如果想要作为属性名,那就不能再用点运算符,因为点运算符后面跟的总是字符串
- 在对象内部使用Symbol 值作为属性名的时候,必须要将值放在方括号中
- Symbol不能转换为其他数据类型。上面题中2会触发隐式转换,尝试将symbol转换为String类型。
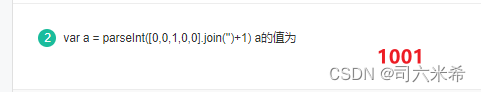
3. parseInt

var a = parseInt([0,0,1,0,0].join('')+1)
//join()方法将数组转为字符串,并用指定的分隔符进行分割
[0,0,1,0,0].join("") 后变成字符串'00100'
字符串'00100'+1 ,1是number,会将1转变为字符串后拼接
就变为 001001 parseInt后 变成 1001
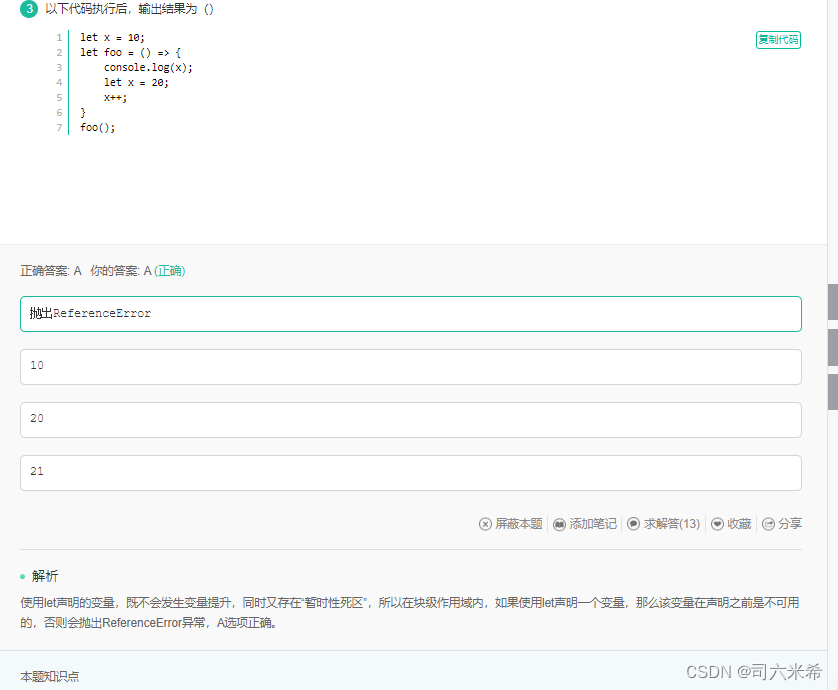
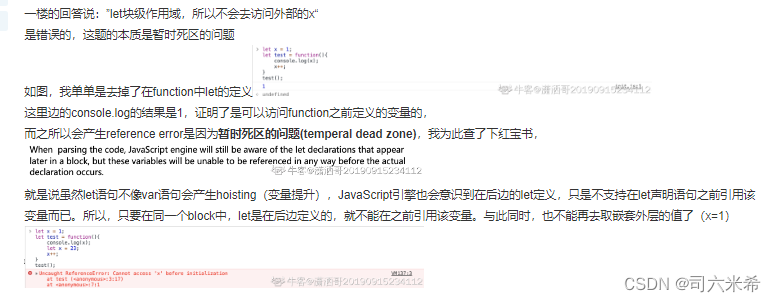
4. let暂时性死区


5. RegExp

- .exec()就是找有没有e,有就打印出来。
6. math.round

Math.ceil 向上取整 例子:Math.ceil(-5.9) -5 Math.ceil(5.1) 6 Math.floor
向下取整 例子:Math.ceil(-5.9) -6 Math.ceil(5.1) 5 Math.round 四舍五入取整
例如,3.5 将舍入为 4,而 -3.5 将舍入为 -3
7. 网页添加JavaScript的方式
- 使用script标签,将javascript代码写到之间
- 添加外部javascript文件
- 使用行内javascript
注意:javascript中没有@import这种语法。link标签除了可以加载css外,还可以做许多别的事,例如解说rss,解说rel连结属性等,@import就只能加载css了
8. 行内元素&块级元素


9. 变量比较

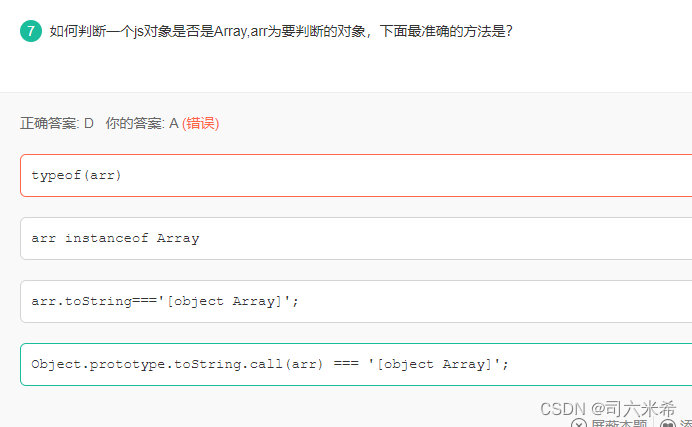
10.对象类型

- typeof(arr) 返回的是 Object
- instanceof 在跨 frame 对象构建的场景下会失效
- arr.toString 没有这种用法,正确的用法是 arr.toString() 返回的是数组的内容
11. 错误

- hasOwnprototype不能判断原型链上是否有指定名称的属性
- 所有对象都有__proto__,所有函数对象都有prototype
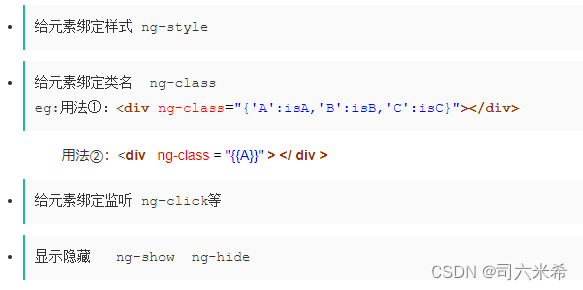
12. AngularJS

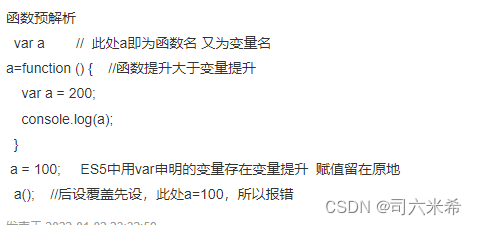
13. 变量提升


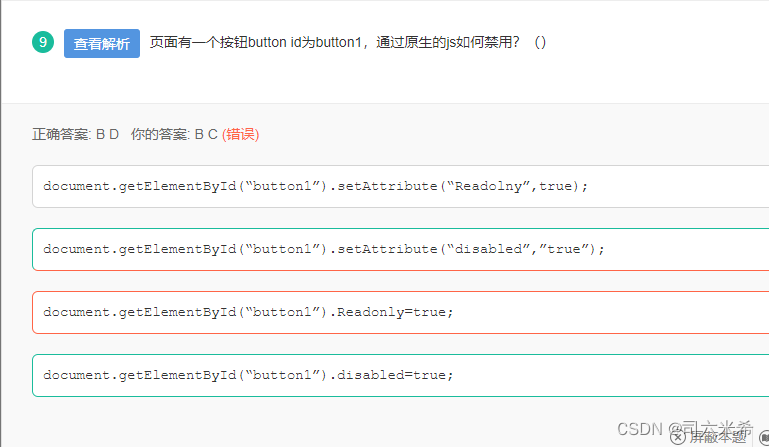
14. 禁用

Readonly和Disabled是用在表单中的两个属性,它们都能够做到使用户不能够更改表单域中的内容。但是它们之间有着微小的差别,总结如下:
Readonly只针对input(text / password)和textarea有效,而disabled对于所有的表单元素都有效,包括select, radio, checkbox, button等。
但是表单元素在使用了disabled后,当我们将表单以POST或GET的方式提交的话,这个元素的值不会被传递出去,而readonly会将该值传递出去(这种情况出现在我们将某个表单中的textarea元素设置为disabled或readonly,但是submit button却是可以使用的)。






















 388
388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










