Grid布局
Grid布局是将容器划分成行和列,产生单元格,然后利用这些单元格组合做出各种各样的布局,可以看作是二维布局。
简介
通过
display:grid;
display:inline-grid; //行内网格布局
指定容器使用Grid布局
Grid布局中采用网格布局的区域,称为容器;容器内部采用网格定位的子元素,称为成员。
划分网格的线就称为网格线,正常情况下n行有n + 1根水平网格线,m列有m + 1根垂直网格线。
注意当容器设置为Grid布局以后,容器子元素的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
用法
设置行列
grid-template-rows属性定义每一行的行高,设定为多少行就设置多少个值,取值可以为固定像素,也可以为百分比grid-template-columns属性定义每一列的列宽,设定为多少列就设置多少个值,取值可以为固定像素,也可以为百分比
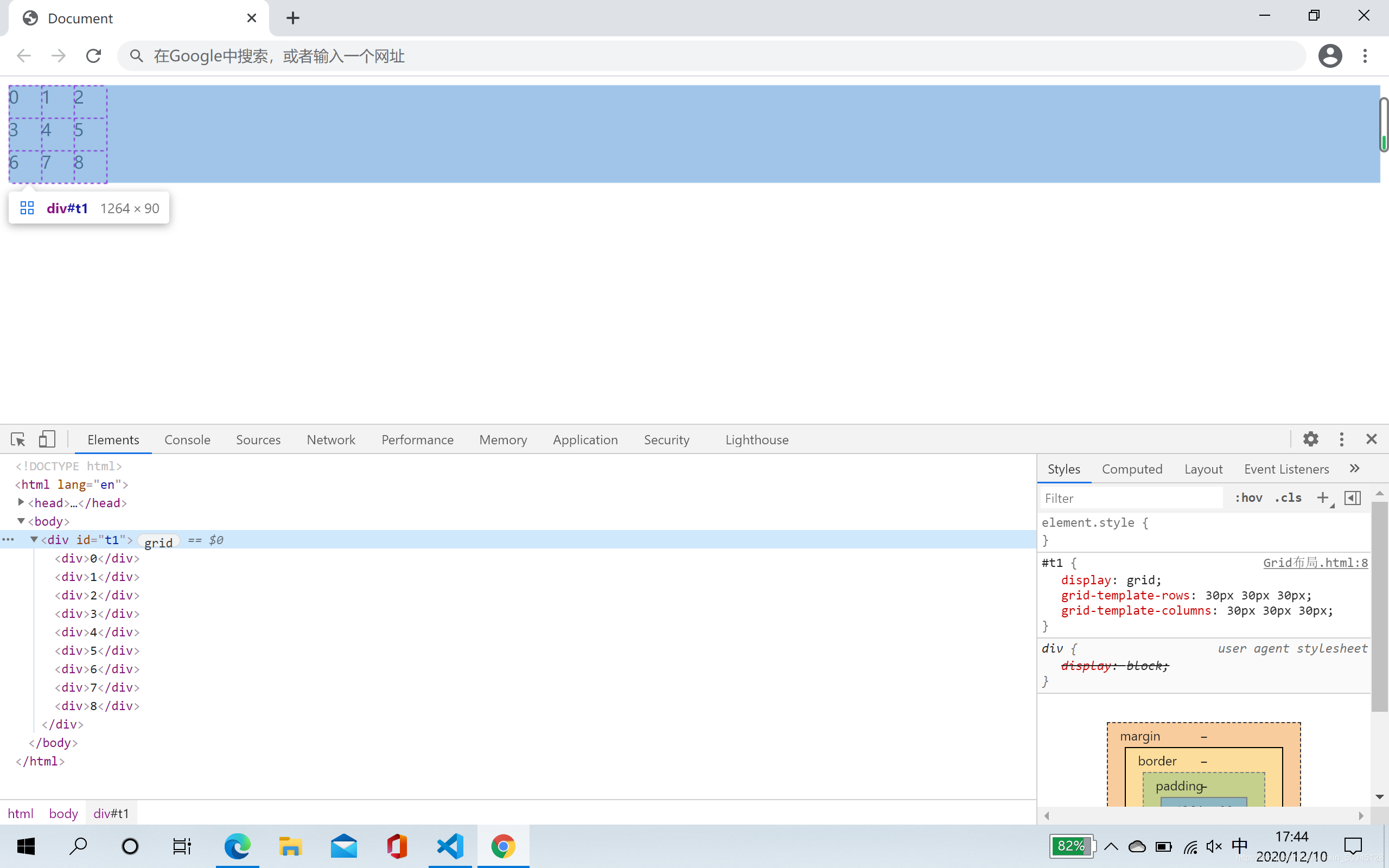
<div id="t1">
<div>0</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
<style>
#t1{
display: grid;
grid-template-rows: 30px 30px 30px;
grid-template-columns: 30px 30px 30px;
}
</style>

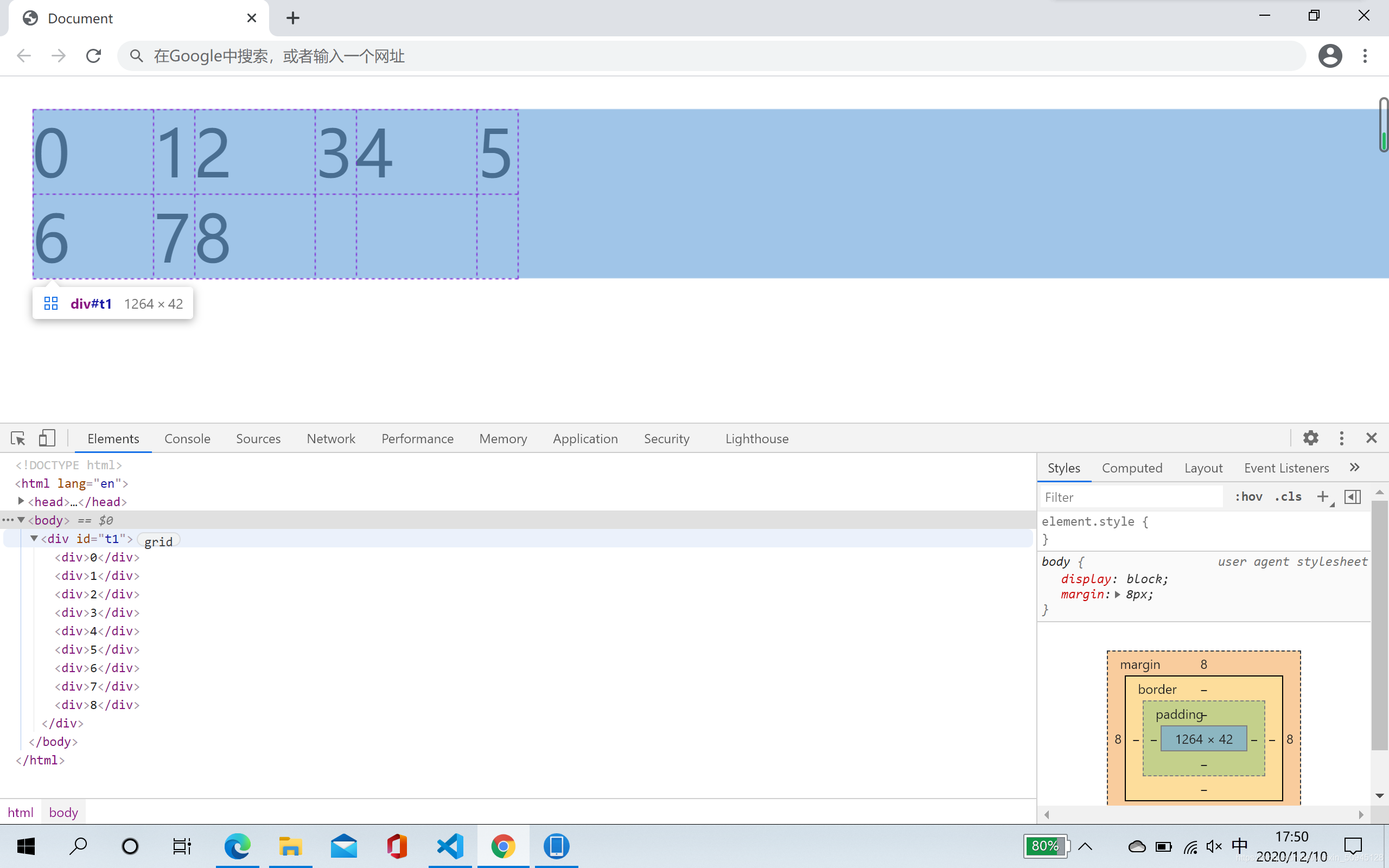
- repeat
repeat()函数可以简化重复的值,其可以自动重复设定的规则
<style>
#t1{
display: grid;
grid-template-columns: repeat(3,30px 10px); /* 设定为重复3次 30px 10px 规则 */
}
</style>

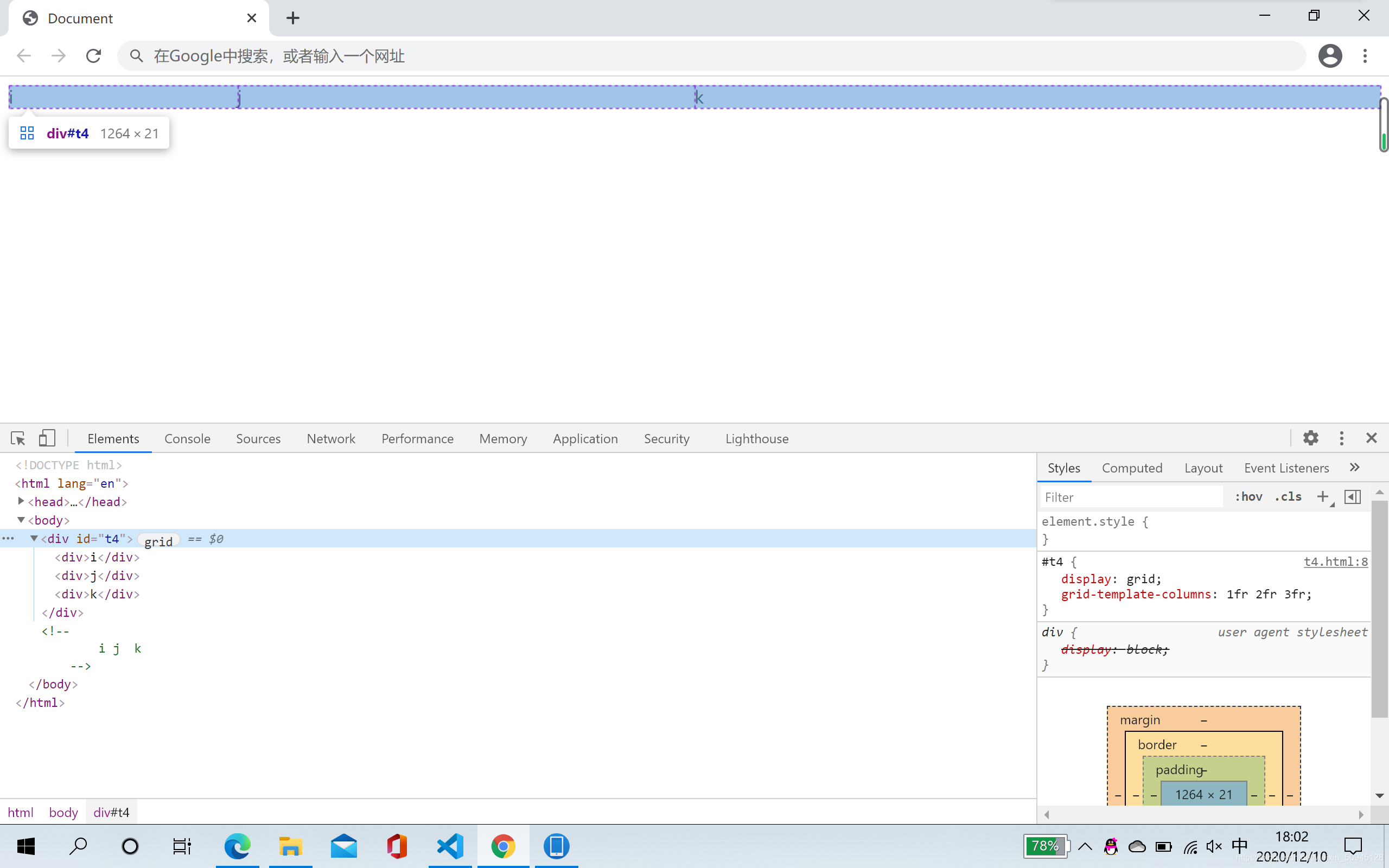
- fr
为表示比例关系,网格布局提供了fr关键字。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
<div id="t2">
<div>i</div>
<div>j</div>
<div>k</div>
</div>
#t2{
display: grid;
grid-template-columns: 1fr 2fr 3fr;
}

- auto
auto关键字表示由浏览器自己决定长度,基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。
设置行列间隔
grid-row-gap:10px;
grid-column-gap:10px;
grip-gap:10px 10px; //合并写法,row-gap,column-gap
设置对齐
- 整体对齐
- 水平对齐
justify-items: start;/*起始边缘对齐 */
justify-items: end;/*结束边缘对齐 */
justify-items: center;/*居中对齐*/
justify-items: stretch;/*填满单元格*/
- 垂直对齐
align-items: start;/*起始边缘对齐 */
align-items: end;/*结束边缘对齐 */
align-items: center;/*居中对齐*/
align-items: stretch;/*填满单元格*/
- 单个对齐
justify-self: start / end / center / stretch;
align-self: start / end / center / stretch;
布置元素
- 指定每一个格子属于哪种元素
.container{
display: grid;
grid-template-columns: 100px 100px 100px ;
grid-template-rows: 100px 200px 100px;
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
}
.item-a{
grid-area: header;}
.item-b{
grid-area: main;}
.item-c{
grid-area: sidebar;}
.item-d{
grid-area: footer;}
- 通过起止位置指定元素占据位置
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 2;
缩写一下为
grid-column: 1 / 2;
grid-row: 1 / 2;
还可以缩写为
grid-area: 1/1/2/2;
分别是 行起始位置/列起始位置/行结束位置/列结束位置
应用
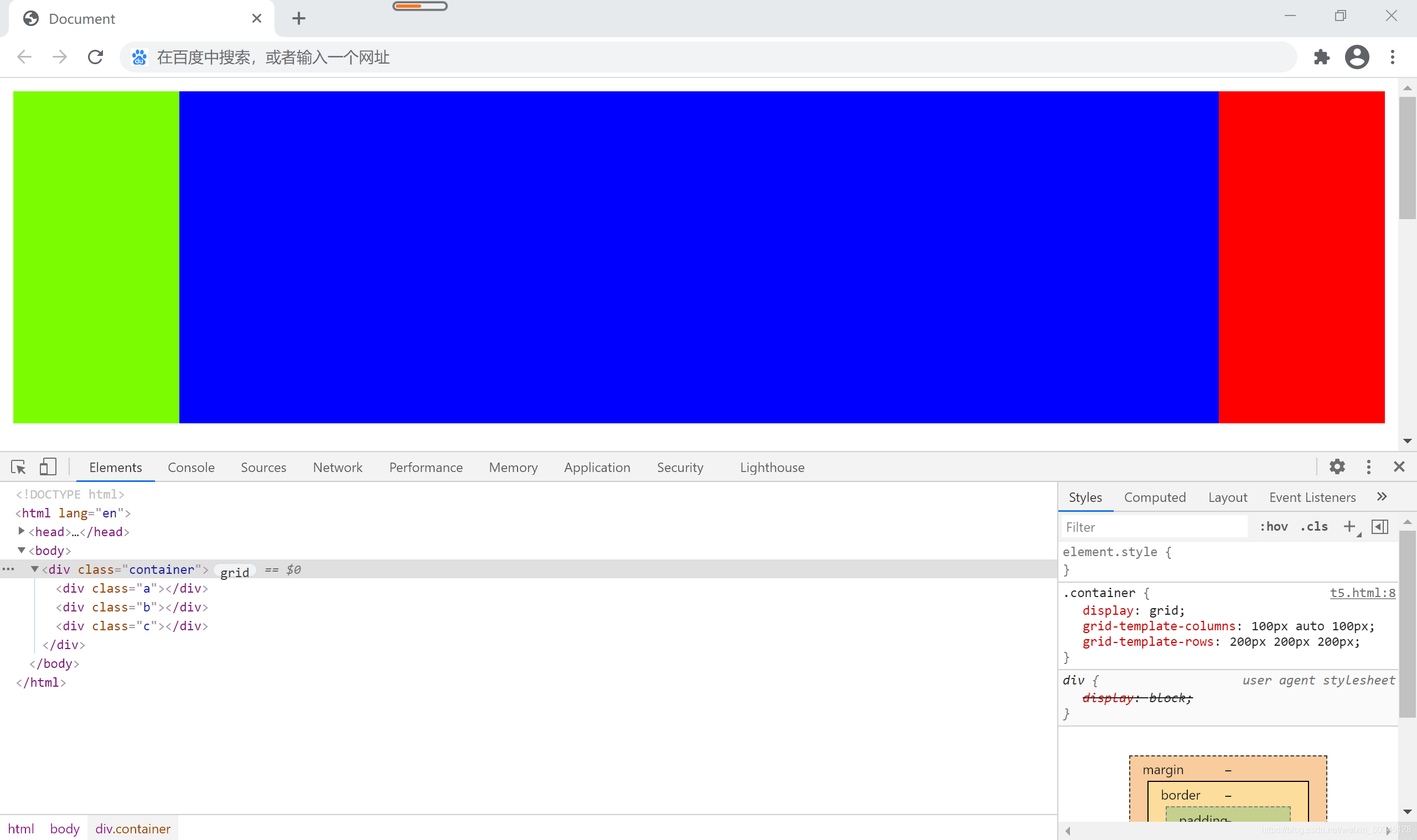
- 三栏布局
<div class="container">
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
</div>
.container{
display: grid;
grid-template-columns: 100px auto 100px;
grid-template-rows: 200px 200px 200px;
}
.a{
background-color: lawngreen;
}
.b{
background-color: blue;
}
.c{
background-color: red;
}
效果如下

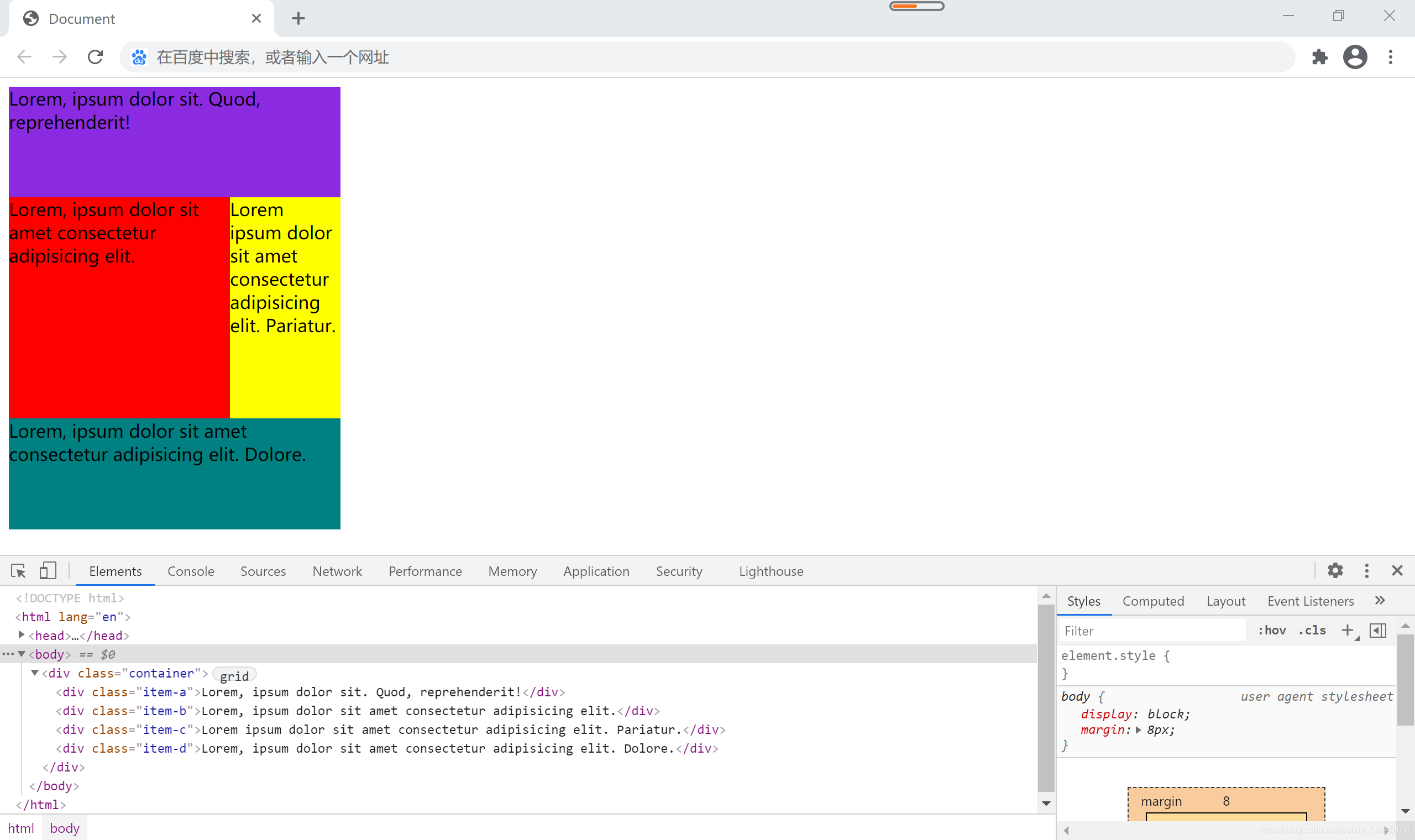
- 复杂布局
<div class="container">
<div class="item-a">Lorem, ipsum dolor sit. Quod, reprehenderit!</div>
<div class="item-b">Lorem, ipsum dolor sit amet consectetur adipisicing elit.</div>
<div class="item-c">Lorem ipsum dolor sit amet consectetur adipisicing elit. Pariatur.</div>
<div class="item-d">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Dolore.</div>
</div>
.container{
display: grid;
grid-template-columns: 100px 100px 100px ;
grid-template-rows: 100px 200px 100px;
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
}
.item-a{
grid-area: header;
background-color: blueviolet;
}
.item-b{
grid-area: main;
background-color: red;
}
.item-c{
grid-area: sidebar;
background-color: yellow;
}
.item-d{
grid-area: footer;
background-color: teal;
}
效果如下

 掌握Grid布局:二维布局新技巧
掌握Grid布局:二维布局新技巧





















 3044
3044










