🔮 欢迎点赞 👍٩( ´︶` )( ´︶` )۶ 收藏 🌟留言 💌 欢迎讨论!💕
🔮 本文由 【第四人称Alice】 原创,首发于 CSDN ✨✨✨
🌍 由于博主还属于前期的前端开发小白,欢迎大家留言提出更好的意见,大家共同进步!💭
声明:博主的项目是vue3+ts
一、安装
npm i mockjs -D
npm i vite-plugin-mock -D
npm i axios二、基础示例
1、创建mock文件
在src/mock/demo文件夹下新建test.ts文件
// src/mock/getInfo.ts
import { MockMethod } from "vite-plugin-mock";
export default [
{
url: "/api/getUserInfo", // url参数必须为string格式
method: "get",
response: () => {
return "This is an example.";
},
},
] as MockMethod[];
2、在vite.config.ts中进行配置
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import { viteMockServe } from "vite-plugin-mock";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
viteMockServe({
mockPath: "./src/mock", // 设置模拟.ts 文件的存储文件夹
enable: true, // 是否启用 mock 功能
}),
],
});
注意:基础示例仅在本地开发环境中使用,如需在打包后仍然能够使用请参考官方文档中的
“在生产环境中使用”
https://github.com/vbenjs/vite-plugin-mock/blob/main/README.zh_CN.md
3、在页面中使用
<script lang="ts" setup>
import axios from "axios";
import { onMounted, ref } from "vue";
let data = ref();
onMounted(() => {
axios.get("/api/getUserInfo").then((res) => {
console.log(res);
data.value = res.data;
});
});
</script>
<template>
<p>{{ data }}</p>
</template>
<style scoped>
p {
color: #d69e9e;
}
</style>
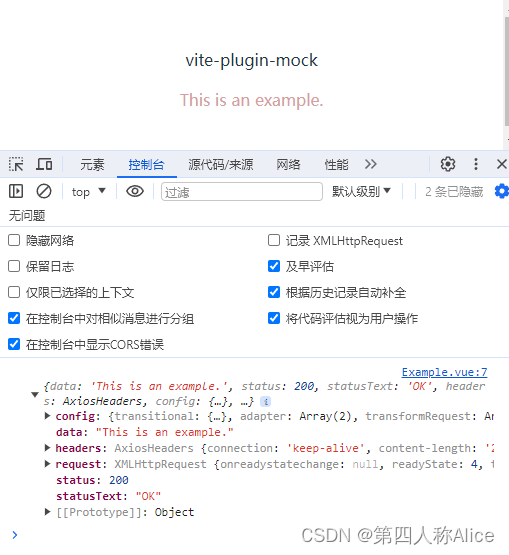
4、运行npm run dev
5、运行结果

三、拓展示例
// src/mock/getList.ts
import { MockMethod } from "vite-plugin-mock";
export default [
{
url: "/api/getList",
method: "post",
timeout: 1000,
// get请求使用query作为参数,post请求使用body作为参数
response: ({ body }) => {
// 对传入的参数做校验逻辑
// console.log(body, "123query");//会在控制台打印出来
return {
code: 200,
message: "ok",
"data|5": [
//'data|20',模拟20条数据,前面是参数,后面是值
{
// uid: "@id",// 生成一个随机的唯一标识符。
// "age|18-50": 18, // 'age|18-50' :18 从18开始随机18-50的年龄
email: "@email()", // @email() 随机邮箱
nickname: "@cname", // 生成一个随机的中文昵称。
age: "@integer(10-100)", // 生成一个随机的年龄在10到100之间的整数。
"id|+1": 0, // 'id|+1':0,就是从0开始id自增1
url: "@image", // 生成一个随机的图片链接。
city: "@city", // 生成一个随机的城市名称。
country: "@county(true)", // 生成一个随机的国家名称,带有省份信息。
province: "@province", // 生成一个随机的省份名称。
mobile_phone: "@phone", // 生成一个随机的手机号码。
// email: "@email", // 生成一个随机的电子邮箱地址。
region: "@region", // 生成一个随机的地区信息。
date: "@date(yyyy-MM-dd)", // @date(yyyy-MM-dd) 随机日期
description: "@paragraph", // @paragraph 随机签名介绍
"menus|3": [
{
menu_name: "一级别导航",
"id|+1": 0,
code: "Nav1",
"children|5": [
{
code: "about",
menu_url: "views/about",
access_permissions: '["about"]',
children: [],
menu_name: "测试1",
"id|+1": 0,
},
],
},
],
},
],
};
},
},
] as MockMethod[];
四、官网地址
1、mockjs官方文档参考地址:
2、GitHub参考地址:
3、mockjs示例地址
Mock.js![]() http://mockjs.com/examples.html
http://mockjs.com/examples.html
4、vite-plugin-mock官网地址
五、项目地址
有疑惑的宝子可直接拉代码查看完整项目内容:Alice/vite-plugin-mock
图片数据模拟已更新:
vue项目搭建基础内容router\pinia\element-plus-CSDN博客
更新中...






















 3652
3652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








