elementui的el-select既可以下拉选择名称,也可以自己输入名称。
本身有的值:

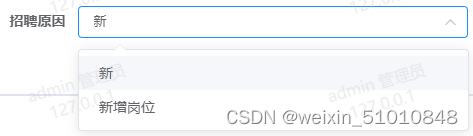
检索或新增值:

1.通过el-select的filterable筛选属性,来实现可输入的下拉框
2.失去焦点给输入框赋值
代码:
<el-form-item label="招聘原因" prop="recruitReason">
<el-select v-model="form.recruitReason" placeholder="请选择招聘原因" filterable clearable style="width: 100%" allow-create default-first-option @blur="recruitReasonBlur()" ref="recruitReasonSel">
<el-option v-for="item in recruitReasonOptions" :key="'f'+item.dictValue" :label="item.dictLabel" :value="item.dictValue" />
</el-select>
</el-form-item> recruitReasonBlur() {
this.form.recruitReason = this.$refs.recruitReasonSel.selectedLabel
},






















 8667
8667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








