前端滚动条不占页面宽度,同时又不隐藏进度条
demo如下:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:150px;
height:150px;
border:thin solid black;
overflow-x:hidden;
overflow-y:overlay;
}
</style>
</head>
<body>
<div><p style="width:200px">
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
</p></div>
</body>
</html>
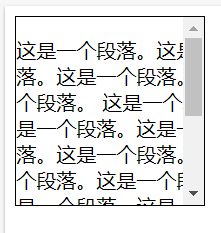
运行效果如下图:

如果进度条部分有文字或者其他的东西的话,使用了之后会遮挡掉一部分内容,相当于是悬浮在页面上方,没有占据宽度。
overflow: overlay;
这是新出的一个的一个overflow的属性,目前好像还没有官方介绍,但是看有些人说这个对于浏览器可能不兼容,可能有的浏览器无法生效。但我自己google和edge都是可以的,看你们自己的情况了。























 1562
1562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








