原型与原型链
原型:prototype => 函数特有的,数组对象不具有
原型链:_ proto _ / [[prototype]] (浏览器表现方式) => 任何数据类型都有原型链
function fn (){}
fn.prototype.name = "zhangsan"
fn.prototype.fn2 = function(){log("111")}
作用:为了继承
function Person(){}
Person.prototype.name = "zhangsan"
Person.prototype.age = 18
Person.prototype.getAge = function(){
console.log(this.age)
}
// new 一个实例
let person1 = new Person()
console.log(person1.name) // zhangsan
person1.getAge() // 18
person1.gender // not defined
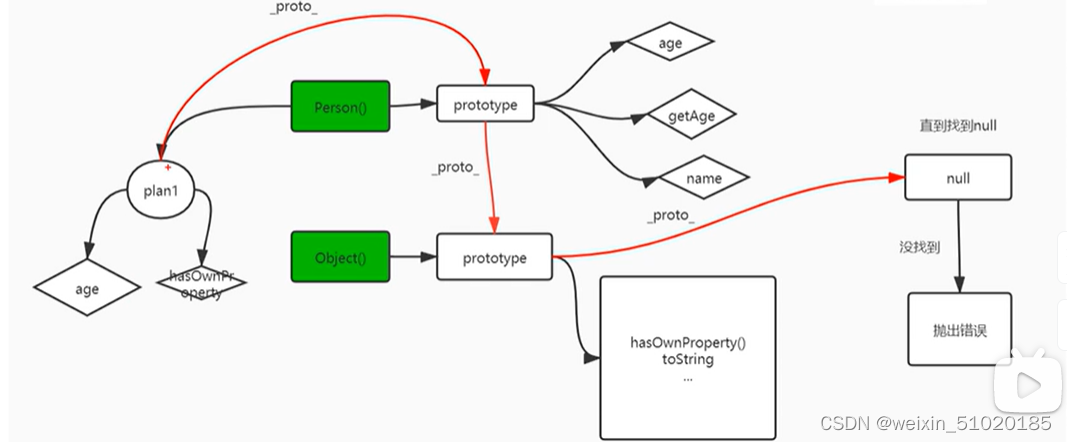
原型链的查找规则:就近原则
从当前实例去找,找到就返回,如果没找到,则顺着原型链一层一层往上去找,直到找到null为止(原型链顶端)还没找到,报错
通过hasOwnProperty()判断是私有属性还是上层的
let item;
for(item in person1){
if(person1.hasOwnProperty(item)){
console.log(item)
}
}
hasOwnProperty()方法是挂载在Object方法

-EOF-





















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








