本次自动化实战内容:本次测试根据博客管理系统这个项目,首先设计UI自动化测试用例,然后使用Selenium4自动化测试工具和JUnit5单元测试框架,实现web端的自动化测试。
本次项目总体实现思路:目录下有一个common包,用来放创建驱动对象的这个类,避免在每次跑自动化时都需要创建驱动对象;另一个包Tests,用来放测试用例,其设计是以每一个页面为一个测试类,每个测试类实现了当前页面的测试用例,最后再通过测试套件一一实现。

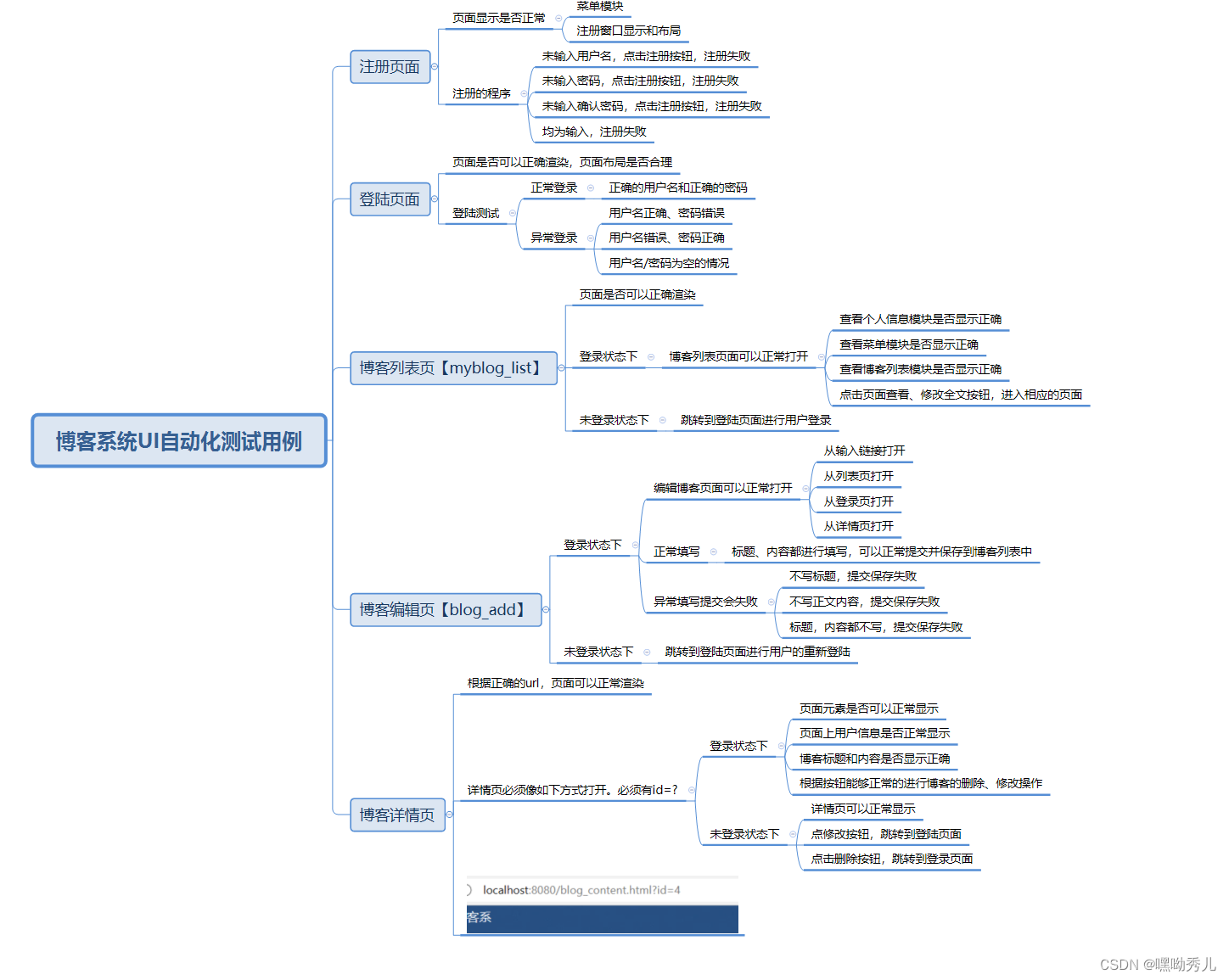
一、编写本项目web自动化测试用例
二、准备:
需要用到的配置【pom.xml】:
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.0.0</version>
</dependency>
<!-- 保存屏幕截图需要用的-->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>
<!--JUnit-->
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter</artifactId>
<version>5.8.2</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.junit.platform</groupId>
<artifactId>junit-platform-suite</artifactId>
<version>1.8.2</version>
<scope>test</scope>
</dependency>创建Edge浏览器的驱动:
(1)选择与浏览器对应版本的驱动并下载:
下载路径:https://www.selenium.dev/documentation/webdriver/getting_started/install_drivers/

(2)解压下载好的驱动压缩包,将下载好的chromedriver.exe放到java系统环境变量下

将下载好的驱动放到java系统的环境变量下

![]()
三、创建自动化项目,根据测试用例实现脚本
step1:创建项目,导入依赖

step2:创建目录
common目录保存一些公用的方法,Tests目录下创建每个页面的测试类,然后在各个测试类中进行测试用例的编写。

step3:准备工作【创建驱动对象】
创建驱动对象,因为在每个页面都会被使用到,所以将驱动对象放到公共方法下,并且只需要创建一次就好,避免浪费资源。


step4:博客登录页面
(1)打开登陆页面
在登录页面所有测试用例都有一个相同的步骤:创建驱动对象,访问该登陆页面的 url,所以将其封装为一个类。

@BeforeAll注解:是JUnit5中的注解,用于在执行测试用例之前执行这些操作;表示在所有测试方法之前执行一次,并且必须是静态方法。通常用于初始化测试环境,例如打开以一个url地址等。
@BeforeEach注解:在每个测试方法执行之前执行一次。通常用于初始化测试数据,或者创建被测试对象的实例,该注解的方法不能是静态的。
(2)成功登录时的测试用例
->看登陆页面能否正常打开,查看这两个关键元素是否存在

在使用selenium进行元素定位时,通常使用findElement或findElements方法结合By类返回元素句柄来定位元素。使用findElement方法返回一个元素,如果没找到,会抛出一个异常NoElementFindException();findElements()方法返回多个元素, 如果没有找到,会返回空数组, 不会抛出异常。
在这里,定位元素的一些方法:1)通过ID查找元素,By.id()=》driver.findElement(By.id(“id的值”));2)通过CSS选择器查找元素=》driver.findElement(By.className(“class属性”));3)通过Xpath查找元素=》driver.findElement(By.xpath(“xpath表达式”));4)通过Name查找元素=》driver.findElement(By.name(“name的值”));5)通过标签名称定位tagName=》driver.findElement(By.tagName(“标签名称”));
(3)完成测试后,释放驱动对象:调用quit()方法;

成功登录的测试结果:

(4)在创建完驱动对象之后,创建隐式等待
因为在自动化测试过程中要频繁的获取页面中的元素,但很多时候页面元素的加载速度赶不上自动化代码执行的速度,所以会导致找不到对应元素的情况。因此为了防止代码执行速度过快, 页面还没渲染完成时找不到对应元素,出现报错的情况,可以添加隐式等待。

此处实现,在公共类中,也就是创建驱动的类中,进行隐式等待,让程序等一下页面的加载过程。
public static EdgeDriver driver;
public static EdgeDriver createDriver(){
if (driver == null){
EdgeOptions options = new EdgeOptions();
options.addArguments("--remote-allow-origins=*");
driver = new EdgeDriver(options);
//创建隐式等待
//防止页面渲染太慢,找不到元素而报错的情况
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(8));
}
return driver;
}隐式等待:设置一个最长等待时间,轮询查看页面是否加载完成,如果超过最长等待时间,页面未加载完成则抛出异常。优点:隐式等待对整个 WebDriver 生命周期都起作用,在开始时设置一次即可。缺点:使用隐式等待,程序会一直等待页面加载完成,才会执行下一步操作(有时候页面想要的元素早已加载完成了,但是页面上个别元素还没有加载完成,仍要等待页面全部加载完成才能执行下一步,使用也不是很灵活)
强制等待:sleep,设置等待多长时间,就需要等待多长时间。等待完成后,才会继续下一步。
优点:适合脚本调试时使用。缺点:不能准确把握需要等待的时间,如果用例中大量使用,会浪费不必要的等待时间,影响用例的执行效率;
显示等待:定义等待条件,当条件发生时才执行后续代码。程序会轮询查看条件是否发生,如果条件成立则执行下一步,否则继续等待,直至超过设置的最长时间,程序抛出异常。
(5)成功登录时的测试用例
一次执行多个成功的用例,使用参数化测试方法。
使用注解@ParameterizedTest和@CsvSource()

上述,有一个用户通过了,另外一个没有通过。经过观察后发现, 在输入第二个用户信息时,第一个用户的姓名信息没清除,第二个用户name直接拼接到了第一个用户后边。导致出现错误。
解决方法:在该测试用例中,首先清空name,password两个框中的内容;其次再进行输入。具体,使用drive.findElement(By.cssSelector("#username)).clear()清除框中的内容;使用drive.navigate().back()回退到上一个页面;

(6)登陆失败时的测试用例
首先,登陆失败时是如下画面。
会出现弹窗。

开始测试:
下面这个代码中,获取元素是忘了写具体的元素。注意补上。

补齐上边信息之后,还是有错。
再次检查,发现需要指定执行的顺序。因为对于成功登录的测试用例,由于其有多组参数,在每次验证成功之后,driver.navigate().back();都要返回上个页面,所以这个用例必须最后执行。并且首先得执行登陆页面能否正确打开这个测试用例,渲染成功之后,才可进行别的用例的测试。因此,类前使用注解@TestMethodOrder(MethodOrderer.OrderAnnotation.class)。指出每个测试用例的执行顺序。

对于弹窗的处理,这个测试用例是点了确认按钮。因为弹窗是一个提示弹窗。
弹窗操作:Alert alert = drive.switchTo().alert(); alert.accept();
调整之后,登陆页面的所有测试用例全部通过:

step5:博客列表页面
首先,还是一样的创建驱动,进入博客列表页面。

(1)测试列表页是否能正确打开的测试用例
抓取几个该页面特殊元素,如果都存在,那么该测试通过;

step6:博客编辑页面
首先,需要打开该博客添加页面,进入该页面,看渲染是否成功;


String actual = driver.findElement(By.cssSelector("#artDiv > div:nth-child(1) > div.title")).getText();
//断言,进行判断
Assertions.assertEquals(expect,actual);在这里要注意几个问题:
->首先创建驱动,然后打开url
->对于这两个测试用例,要有顺序,首先是看写博客页面是否能正常打开;其次才是写博客,看能否发表成功。
->提交完之后,会有弹框,询问"是否要继续添加?",此处选择“取消",即为alert.dismiss();
值得注意的是,对弹窗的处理,必须要等其出来完之后,才能够进行。不然执行速度过快,弹窗未出现,该测试用例会报错。
->在这里判断添加是否成功,使用到断言Assertions.assertEquals(得到的,预期的);在此处我们需要测试是否成功添加博客。预期的字符串:就是我们添加博客的标题内容,实际得到的字符串:就是我们添加完成后获取到的字符串内容,两者进行比较,看内容是否一样。
=》自动化测试中的断言:
-》assertEquals(expected,actual):比较两个值是否相等;
-》assertTrue(condition):验证给定条件是否为真;
-》assertFalse(condition):验证给定条件是否为假;
-》assertNotEquals(unexpected,actual):验证两个值是否不相等;
-》assertArrayEquals(exceptedArray,actualArray):比较两个数组是否相等;
-》assertNull(object):验证给定对象是否为null;
-》assertNotNull(object):验证给定对象是否不为null;
step7:加入屏幕截图的方法
在某些用例中,执行出错,我们为了便于观察,加入屏幕截图的方法。把所有测试用例的结果保存下来。

在每个测试用例中,加上该屏幕截图。

屏幕截图成功。

step8:博客详情页面
以下面该页面为例:


抓取博客标题,发布时间,阅读量等信息查看页面是否渲染正确;
结果:

使用测试套件:

测试套件应该注意的问题:
如果使用包名来指定运行的范围,那么该包下所有的测试类 必须以Test结尾。
将驱动释放也作为一个测试类,后缀为Test


测试套件@suite:该注解用于组织和执行一组相关的测试类的;
测试套件:允许定义一个包含多个测试类的集合,并一次性的运行他们。这对于需要同时执行多个相关测试的情况非常有用,例如针对同一个模块或功能的不同方面的测试。
使用@Suite注解时,需要将需要执行的测试类或测试方法作为参数传递给@Suite注解。可以使用@SelectClasses注解来指定需要执行的测试类,也可以使用@SelectPackages注解来指定需要执行的测试方法所在的包。






















 1748
1748

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








