一般的数组我们可以直接用new Set()方法即可。
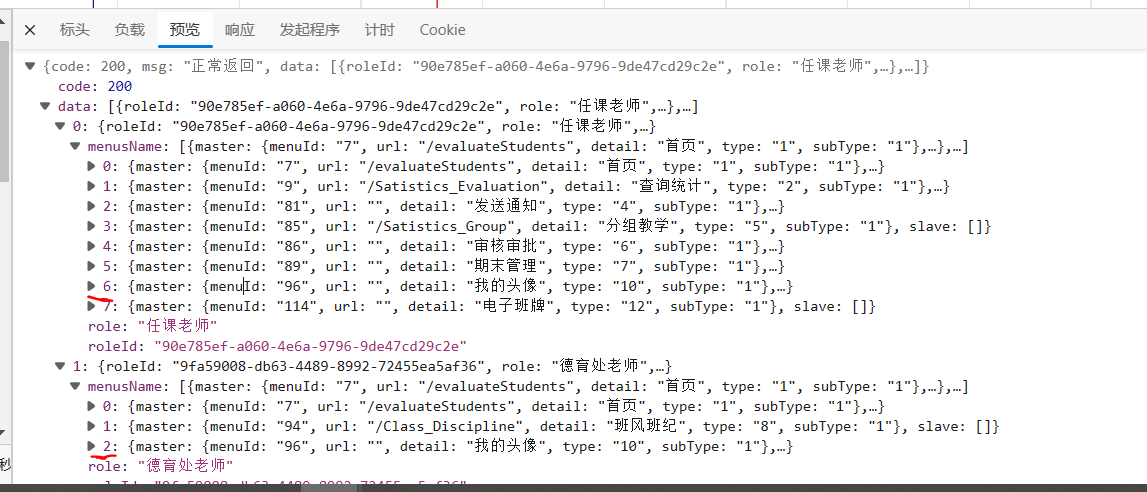
但是在实际开发过程中,后端的接口传回来的数据可能会出现重复对象的情况出现,例如以下:
6和2是重复的,不去重就会有同样的数据渲染到页面上。

这种情况下,我们就要进行数组里的对象去重。
如图2和6只能保持一个。
//data需要去重时候调用方法
let a=this.unique(data)
//去除重复数组
unique(arr) {
const res = new Map();
return arr.filter((arr) => !res.has(arr.menuId) && res.set(arr.menuId, 1))
},





















 5713
5713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








