先上效果图
直接下拉


顺序发生变化,说明刷新成功
第二种效果,点击按钮刷新


一样刷新成功
实现步骤
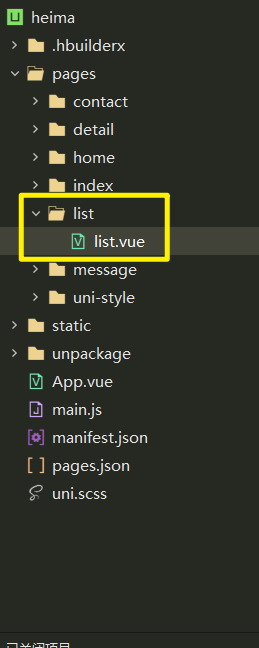
创建list页面

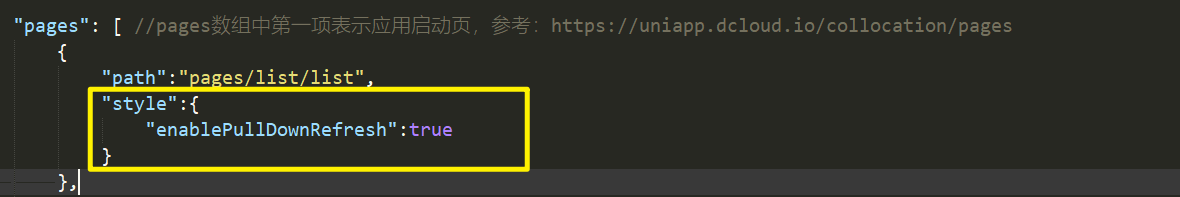
在pages.json里配置

把这一句去掉,或者改为false,意思是不允许全部页面都可以下拉刷新

这里是允许该页面下拉刷新
到list.vue里写代码

先写一个数据数组
然后用遍历展示出来

然后写直接下拉刷新的

用setTimeout来实现延迟效果,这里延迟是1000ms,也就是1s
uni.stopPullDownRefresh()是停止刷新指令
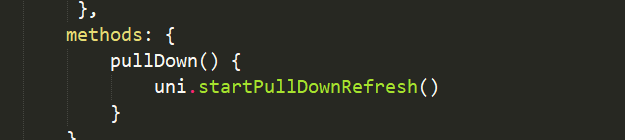
第二种,用按钮实现下拉刷新

先写一个按钮,用click来监听事件pullDown

在方法里写事件,uni.startPullDownRefresh(),该指令有延迟和停止刷新效果,所以无需用到uni.stopPullDownRefresh()和setTimeout()
ok。






















 1017
1017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










