文章目录
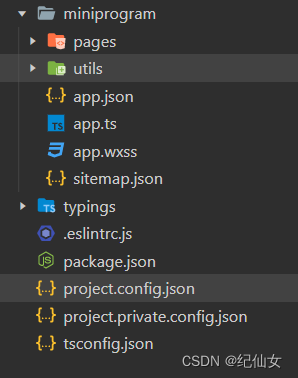
项目基本组成结构

| 名称 | 作用 |
|---|---|
| pages | 存放所有小程序页面 |
| app.js | 项目入口文件 |
| app.json | 全局配置文件 |
| app.wxss | 全局样式文件 |
| app.json | 全局配置文件 |
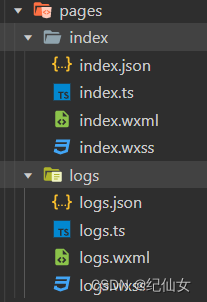
基本组成结构 - pages

小程序所有页面存放入pages,以单独文件夹存在
| 名称 | 作用 |
|---|---|
| .js | 脚本文件、页面数据、事件处理函数 |
| .json | 当前页面配置文件、外观、表现 |
| .wxml | 模板结构 |
| .wxss | 样式表 |
代码构成 - json
json是一种数据格式,以 配置文件 的形式出现,小程序有四种(前三个是根目录的):
- app.json
- project.config.json
- sitemap.json
- 页面文件夹的.json
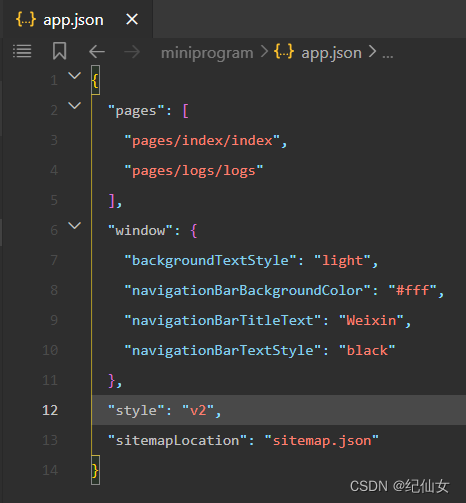
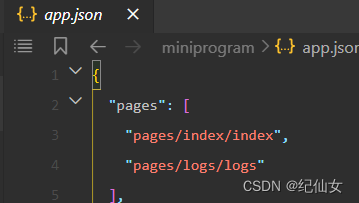
app.json
小程序 全局配置 ,包括 页面路径、窗口外观、界面表现、底部tab 
| 名称 | 作用 |
|---|---|
| pages | 页面路径 |
| window | 背景色、文字颜色 |
| style | 样式版本 |
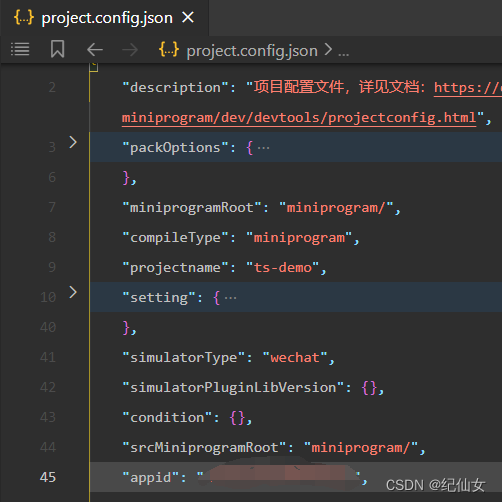
project.config.json
项目配置文件,对开发工具做个性化配置

| 名称 | 作用 |
|---|---|
| setting | 编译相关配置(详情-本地设置) |
| projectname | 项目名称(不是程序名称) |
| appid | 账号id |
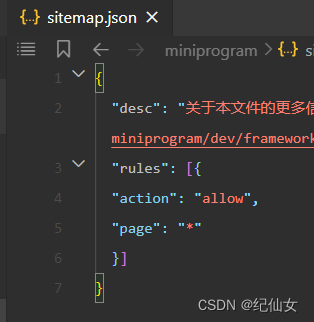
sitemap.json
配置小程序页面是否允许 微信索引 
不允许:
“action”:“disallow” –
project.config.json中setting “checkSitMap”:false
页面的.json
配置本页面窗口外观,会覆盖 app.json 的window中相同的配置项
新建小程序页面
在 app.json 中的 pages 添加路径


默认首页在第一行 (index)
代码构成 - wxml
标签语言 类似html
代码构成 - wxss
样式语言 类似css
代码构成 - js逻辑交互
处理用户操作
| 名称 | 作用 |
|---|---|
| app.js | 整个项目入口文件,用App()函数启动 |
| 页面.js | 页面入口文件,用page()创建、调动 |
| 普通.js | 功能模块文件,封装公共函数或属性 |
宿主环境
小程序宿主环境:
- 通信模型
- 运行机制
- 组件
- API
通信模型
主体:渲染层(wxml、wxss)、逻辑层(js脚本)
常用组件
组件-视图容器类
| 名称 | 作用 |
|---|---|
| view | 普通视图 |
| scroll-view | 滚动视图 |
| swiper/swiper-item | 轮播图 |
wxml写结果 wxss写样式
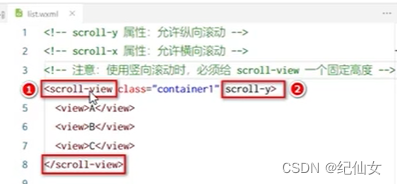
scroll-view 滚动视图

滚动效果
wxml加 scroll-view
wxss给scroll-view加固定高度/宽度
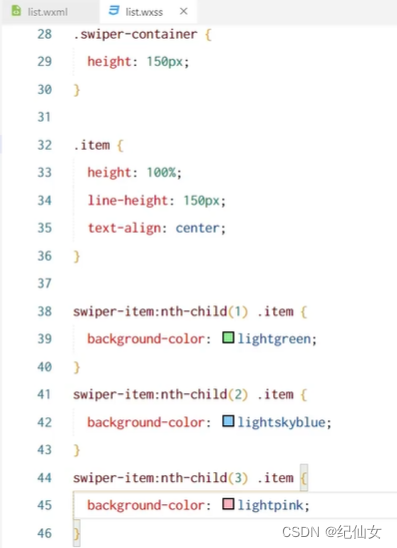
swiper/swiper-item 轮播图


swiper常用属性

加在class后面

组件-基础内容类
text
文本组件,类似于span,是行内元素
| 名称 | 作用 |
|---|---|
| selectable | 长按选中 |

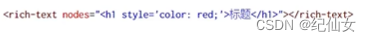
rich-text
富文本组件,把HTML字符串渲染为wxml结构

组件-其他常用
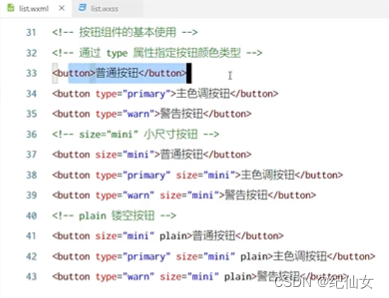
button
按钮组件
| 名称 | 作用 |
|---|---|
| type | 指定按钮类型 |
| size | 小尺寸按钮 |
| plain | 镂空按钮 |

image
图片组件,默认宽300px,高200px
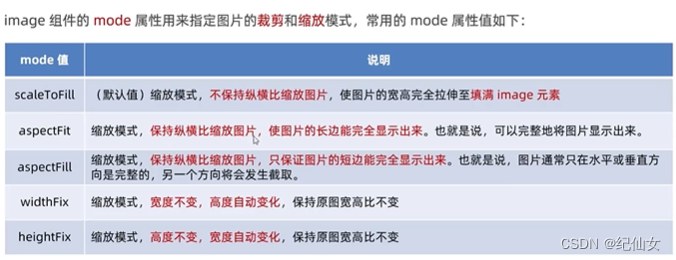
mode属性

navigator
页面导航组件
API
- 事件监听API
- 同步API
- 异步API
事件监听API
以 on 开头,用来监听事件触发
同步API
以 Sync 结尾,执行结果通过函数返回值直接获取。异常报错
异步API
需要 success、fail、complete 接收调用结果






















 94
94











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








