
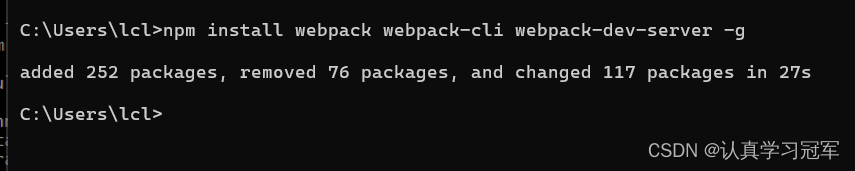
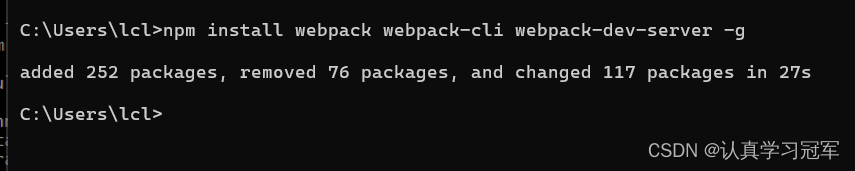
npm install webpack webpack-cli webpack-dev-server -g

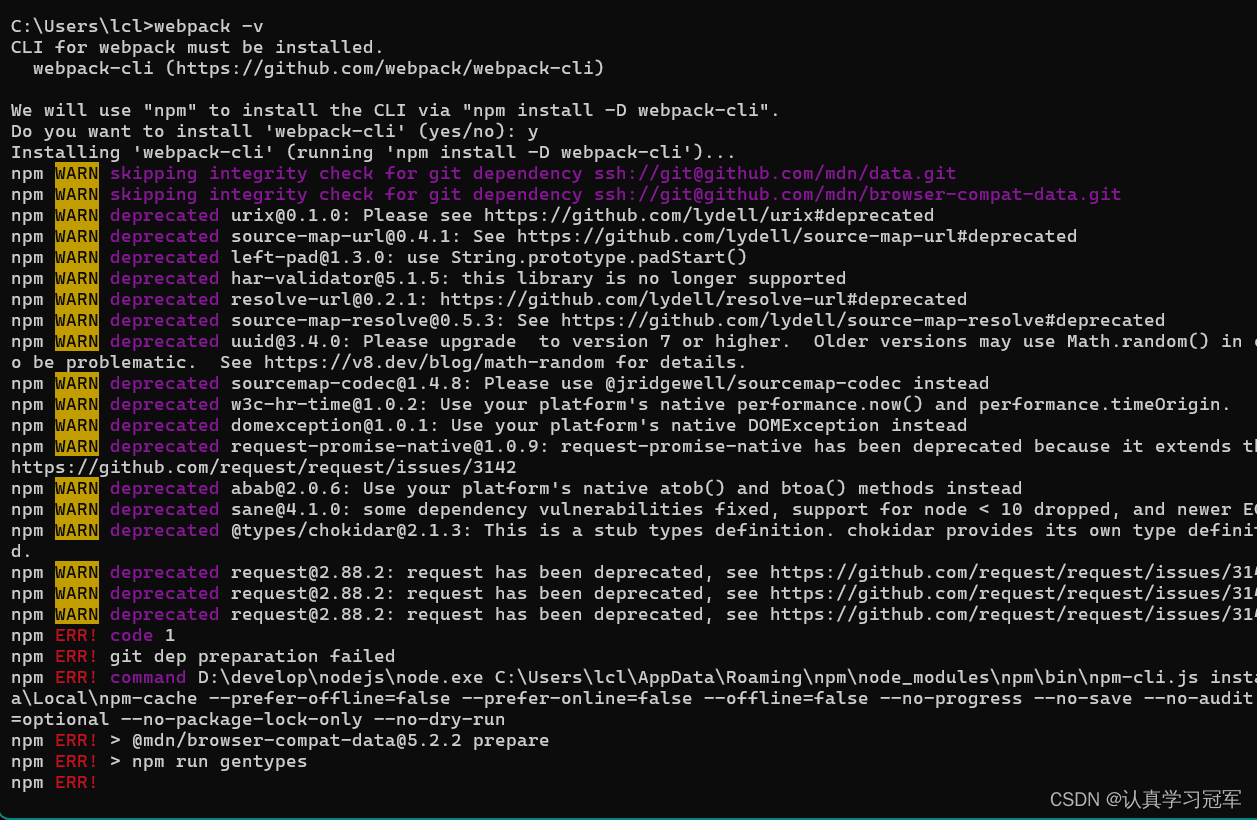
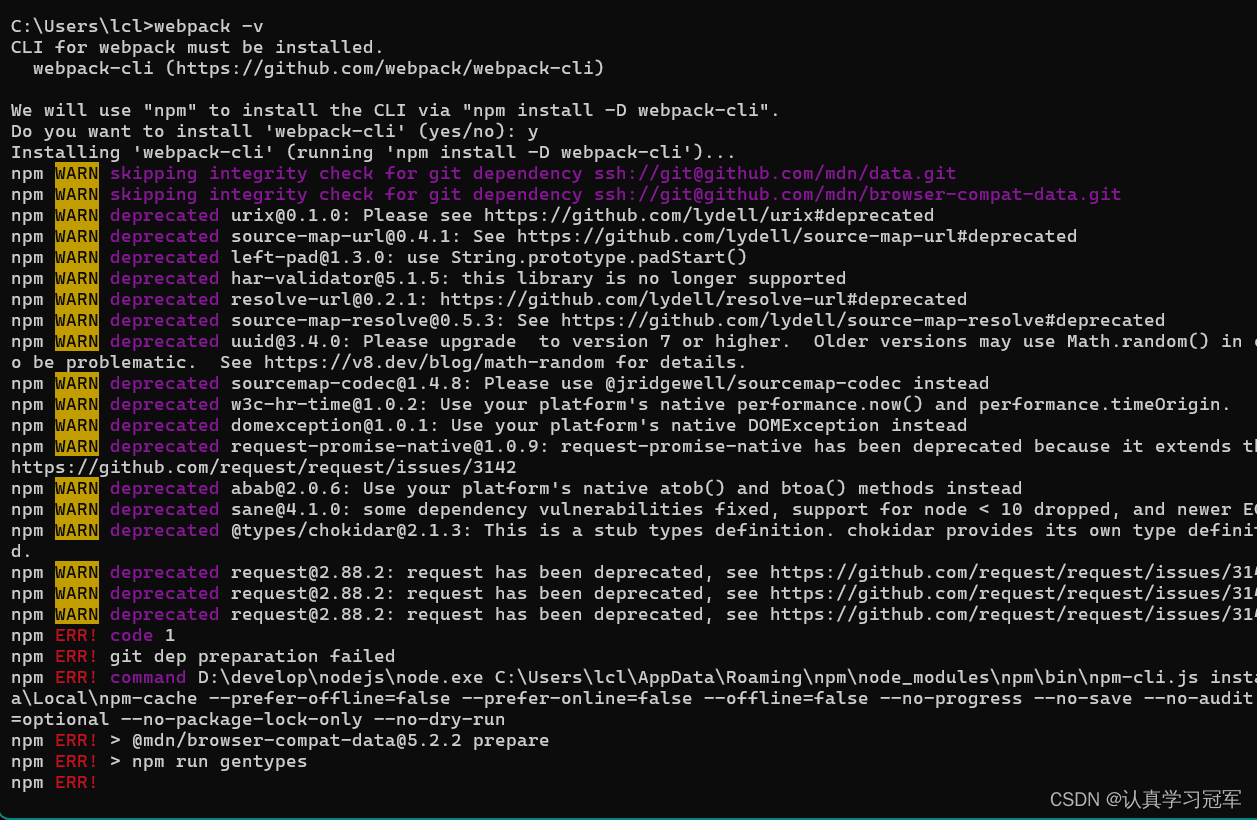
 本文介绍了如何通过npm来安装Webpack、webpack-cli和webpack-dev-server,以建立一个完整的前端开发工具链,便于构建和热更新Web应用。
本文介绍了如何通过npm来安装Webpack、webpack-cli和webpack-dev-server,以建立一个完整的前端开发工具链,便于构建和热更新Web应用。

npm install webpack webpack-cli webpack-dev-server -g

 2万+
2万+
 619
619

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


