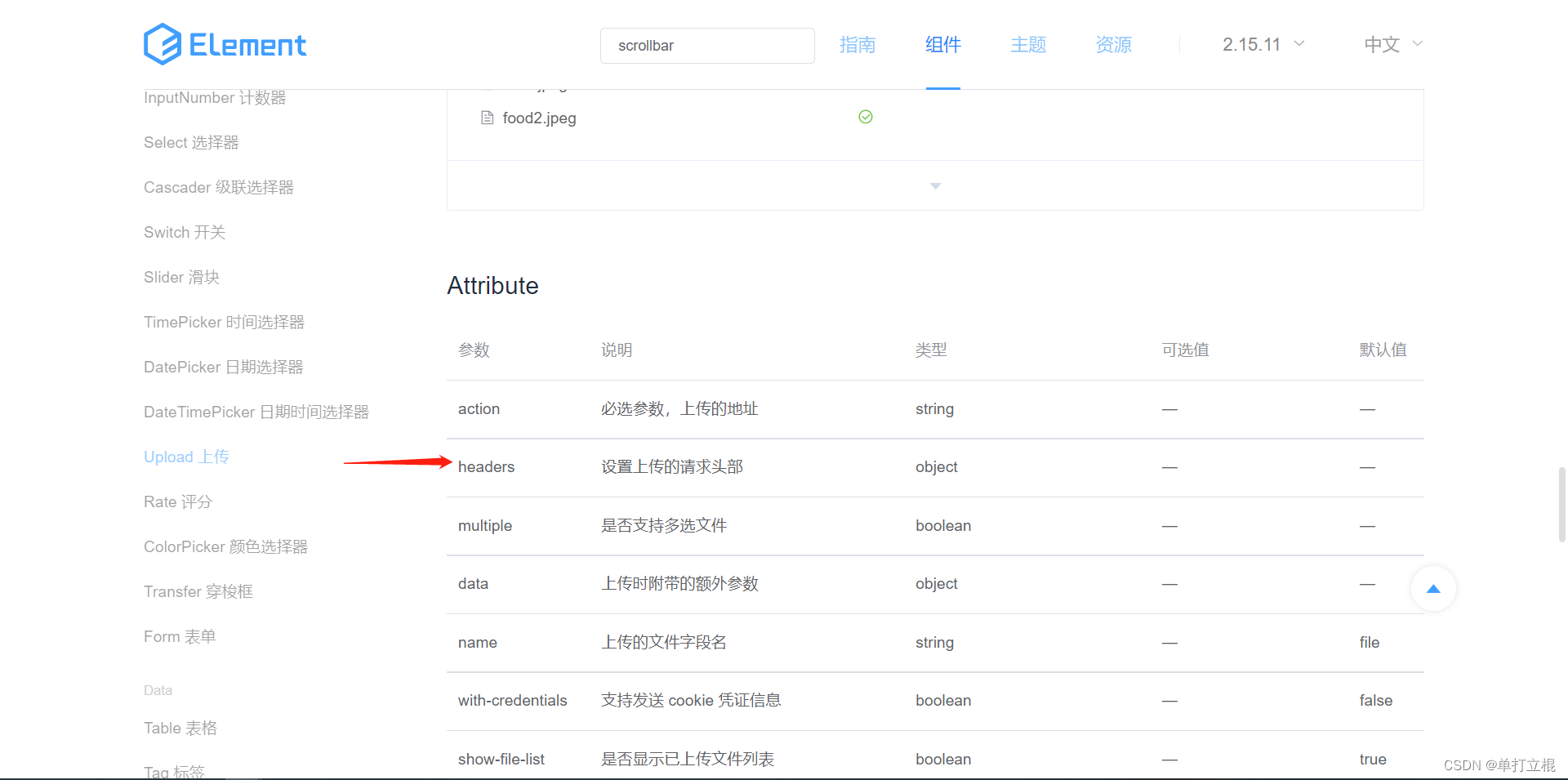
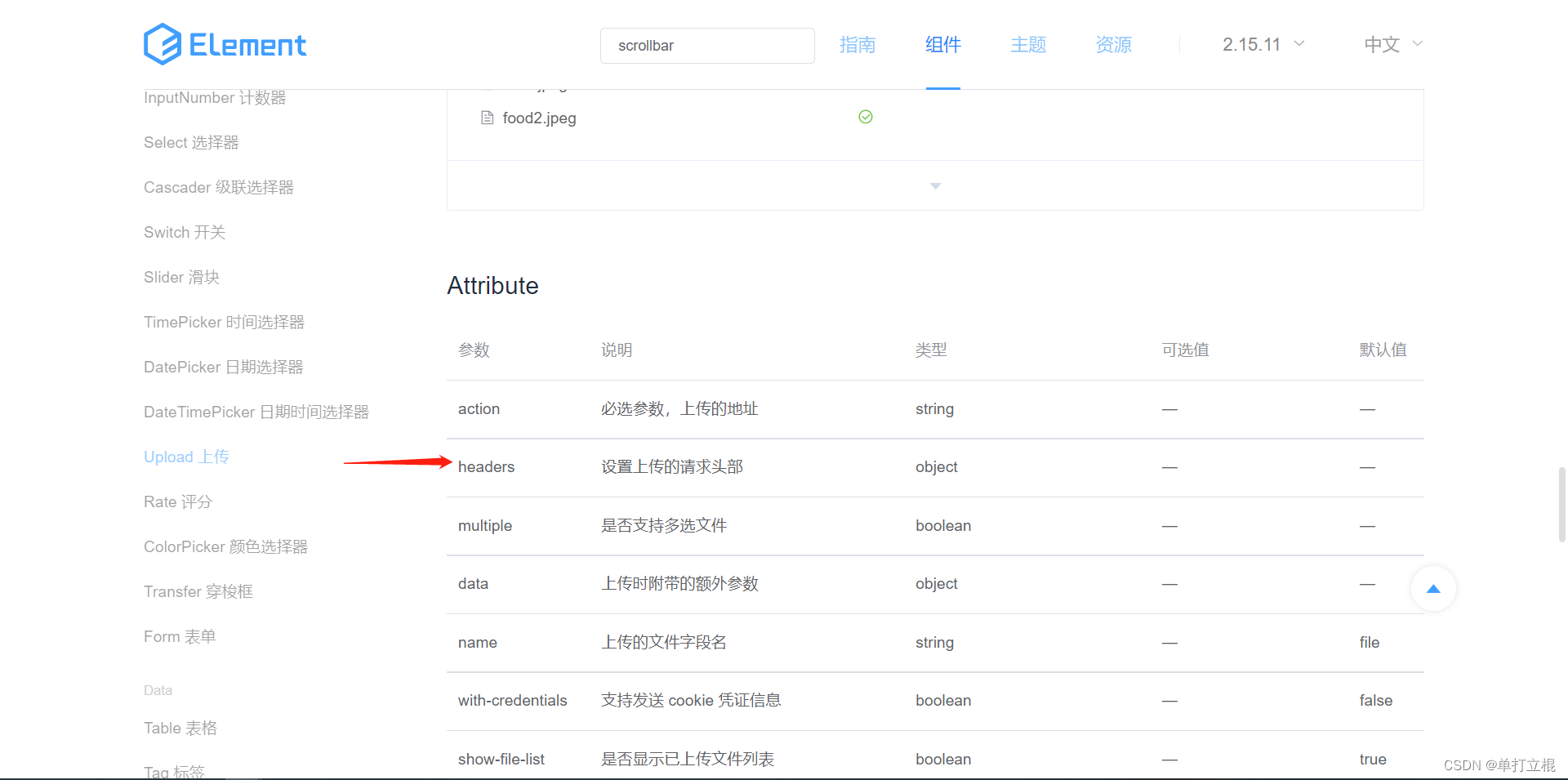
el-upload上传文件401可能是请求头没有设置token导致,在element-ui文档中有headers属性,
在headers属性中添加token即可
html:
<el-upload
ref="upload"
:showUploadList="false"
:on-success="handleSuccessImport"
:on-error="uploadhandleError"
accept="xls,xlsx,docx"
:headers="ausorToken" // hesaders属性
:on-progress="handleProgress"
action="http://localhost:8081/citec/newImportbak/import/"
class="uploadClass"
>批量导入账号</el-upload
>
js:
data(){
return{
Authorization:""
}
}
created(){
this.ausorToken.Authorization = 'Bearer ' + getToken() //getToken()获取token的api
}


























 3512
3512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








