目录
一、flask库安装
pip install flask
二、简单使用
from flask import Flask,request
app = Flask(__name__)
@app.route('/',methods = ['POST', 'GET'])
def hello_world():
if request.method == 'POST':
user = request.form['user']
print(user)
if request.method == 'GET':
user = request.args.get('user')
print(user)
return "hello_world!" # 给前端返回文本类型
if __name__ == '__main__':
app.run(host="127.0.0.1",port=8080,debug=True)
三、前端返回类型设置
(一)返回文本类型
return "hello_world!"
(二)返回json类型
import json
return json.dumps({'success':'1','msg':'欢迎访问!'})
(三)重定向到另一路由
from flask import Flask,request,redirect,url_for
app = Flask(__name__)
import json
@app.route('/home',methods = ['POST', 'GET'])
def hello_world():
if request.method == 'GET':
user = request.args.get('user')
print(user)
return json.dumps({'success':'1','msg':'欢迎访问!'})
@app.route('/')
def abc():
return redirect(url_for('hello_world',user="123")) # 重定向到/home页面
if __name__ == '__main__':
app.run(host="127.0.0.1",port=8080,debug=False)
(四)返回html类型,嵌入js,css,image等内容
(一)py文件
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/',methods = ['POST', 'GET'])
def hello_world():
data_list = {'msg':'欢迎光临'}
return render_template('html/Home.html',data_list=data_list)
if __name__ == '__main__':
app.run(host="127.0.0.1",port=8080,debug=True)
(二)html文件写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="/static/js/vue.js"></script>
<link rel="stylesheet" type="text/css" href="/static/css/bod.css">
<title>Title</title>
</head>
<body>
<img src="/static/photo/lze.png">
{{ data_list }}
</body>
</html>
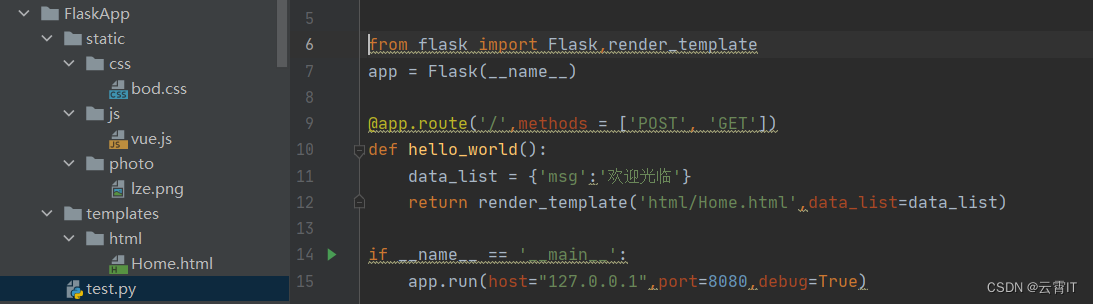
(三)静态目录结构
步骤:py文件同级建立templates和static文件夹,templates文件夹放html文件,static文件夹放js、css、图片等静态文件

四、静态资源路径修改
(一)py文件
from flask import Flask,render_template
app = Flask(__name__,static_url_path='/abc',static_folder="abc",template_folder='abc/html')
@app.route('/',methods = ['POST', 'GET'])
def hello_world():
data_list = {'msg':'欢迎光临'}
return render_template('Home.html',data_list=data_list)
if __name__ == '__main__':
app.run(host="127.0.0.1",port=8080,debug=True)
(二)html写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="/abc/js/vue.js"></script>
<link rel="stylesheet" type="text/css" href="/abc/css/bod.css">
<title>Title</title>
</head>
<body>
<img src="/abc/photo/lze.png">
{{ data_list }}
</body>
</html>
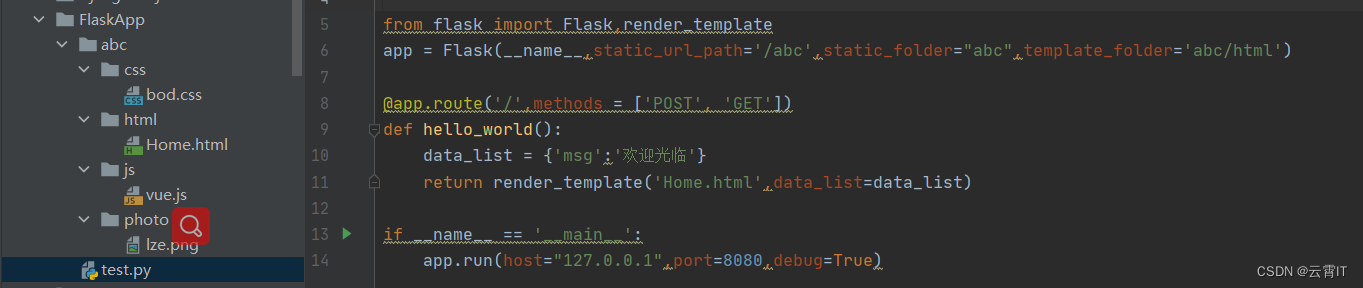
(三)静态目录结构

五、实现提供文件下载
文件放在同目录下
from flask import Flask
from flask import send_from_directory
app = Flask(__name__)
@app.route('/download')
def download():
dir_path = ""
filename = "Magisk.apk"
print('downloading ...')
return send_from_directory(dir_path, filename, as_attachment=True)
if __name__ == '__main__':
app.run(host="0.0.0.0",port=80, debug=False)























 836
836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










