CSS简介
简单来说CSS就是用来装饰页面的,它就相当于把HTML里的内容全部给它进行一个布局的设置,简而言之,就是如何让HTML里的元素呈现出来。
CSS语法
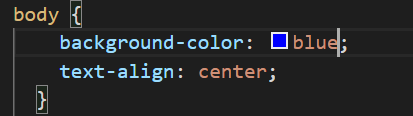
可以看到,这里是对于body进行一个类型的定义,设置它的背景颜色为蓝色,文本样式居中。大括号外面就是你想要设置其熟悉的对象,里面就是你对它的属性的一些定义。


CSS的生效
一般有三种方法:外部样式表,内部样式表,内联样式
外联样式表:
我们需要创建一个新的文件后缀为 .css ,然后将我们对于一些元素的类型设置放进去,我们再回到HTML文件。
在HTML文件里写入这句语句,就是导入外部的CSS文件。

这是在CSS文件中定义的类型。

内部样式表,就是将CSS中的定义放到HTML文件中,这里就不展示了。
内联样式:就是直接将规则写入那个元素中。
设置颜色和尺寸
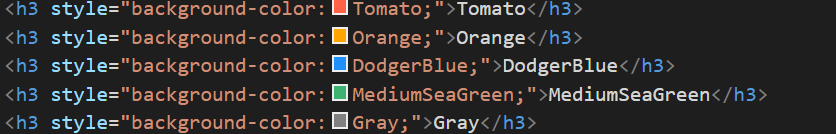
这种用的就是内联样式。
这是对于每一个三级标题的背景颜色定义。


尺寸
HTML文件

CSS文件

这就是在外部的CSS里对于元素规则的设定。结果如图

盒子模型
可以看到里面的规则设置,整体宽高为200px,背景为棕色,然后盒子内部显示内容为白色,设置边框为10px的红色边框,最后是对于盒子内部内容与边框的距离,以及盒子外部边框外边距的设置。


设置边框与边距
可以看出,我设置它的底部和顶部的边框宽度为20px,颜色为蓝色,左边框为紫色,宽度为20px,右边框宽度50px,最后给他设置圆角大小。同时也设置了它内外边距的大小。

结果:

定位
position 定位,它有四种属性,
static 静态
relative 相对
fixed 固定
absolute 绝对

可以看到,当你将这个设置为静态的时候,不管你如何设置,它只按照它默认的方式输出。

当你将它改为relative,相对定位的时候,它就会发生变化。我们将它加在边款与边距的代码中。

可以看到,只需将其放入你所设置的规则类型中即可。

fixed:固定定位,作用就是我们在浏览页面时,会有些按钮它不随着我们滑动页面而移动,它是固定在上面的,我们放大缩小窗口也对其没有影响。


absolute,绝对定位,这是在父元素里面进行移动的定位方式,它是相对于父元素,在父元素里面进行定位设置,这里的父元素定位模式不能是静态(static)。

可以看到子元素只在父元素里进行偏移。

溢出处理
overflow属性,有四种处理方法,
visible 溢出部分不管,任其溢出。
hidden 将溢出的部分删掉。
scroll 会裁剪,但会将裁减后的用滚动显示。
auto 裁剪溢出部分,视情况提供滚动条。
用法:
HTML

CSS

可以看到,它将溢出的裁剪之后,以滚动词条的方式出现。
左右滚动还是上下滚动就是这条语句overflow-y就是上下滚动,-x就是左右滚动。

浮动设置
float属性,让某一元素向左向右移动,它周围的元素也会重新排列。
HTML:
<html>
<head>
<link rel="stylesheet" href="/CSS/typle1.css">
</head>
<body>
<img src="https://mdbootstrap.com/img/Photos/Others/placeholder1.jpg"class="example-float-right" alt="">
<img src="/p2.gif "class=" example-float-right">
<p class="example-overflow-scroll-y"> Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quidem, architecto officiis, repellendus
corporis obcaecati, et commodi quam vitae vel laudantium omnis incidunt repellat qui eveniet fugiat totam
modi nam vero!
</p>
<div class="broad"> </div>
</body>
</html>
CSS:
.example-overflow-scroll-y {
position: relative;
top: 200px;
width: 300px;
height: 100px;
background-color: rgb(232, 239, 243);
overflow-x: scroll;
position: relative;
left:10px;
}
.example-float-right {
position: relative;
top: 200px;
width: 300px;
height: 300px;
float: left ;
border-left: 20px solid rgb(241, 235, 241);
border-right: 20px solid rgb(241, 235, 241);
}
可以看到图片都是从左向右显示,然后文字也显示在左边。

不透明度
opacity,可以对任何元素设置透明度,0~1之间。
HTML:
<html>
<head>
<link rel="stylesheet" href="/CSS/typle1.css">
</head>
<body>
<img class="opacity-2" src="/p2.gif">
<img class="opacity-5" src="/p2.gif">
<img class="opacity-10" src="/p2.gif">
</body>
</html>
CSS:
.opacity-2 {
position: relative;
top: 200px;
opacity: 0.2;
width:300px;
height:300px;
}
.opacity-5 {
position: relative;
top: 200px;
opacity: 0.5;
width:300px;
height:300px;
}
.opacity-10 {
position: relative;
top: 200px;
opacity: 1;
width:300px;
height:300px;
}
很明显可以看到图片的透明度对比。

组合选择器
后代选择器
以空格作为分隔,如:.haha p 它能设置在div内的p元素。
子选择器
也称为直接后代选择器,以>作为分隔,如:.haha > p 代表在有.haha类的元素内的直接p元素。
HTML:
<html>
<head>
<link rel="stylesheet" href="/CSS/typle1.css">
</head>
<body>
<div class="haha">
<p> 1</p>
<p>2 </p>
<span>
<p>4</p>
</span>
</div>
<p> 6</p>
<p> 7 </p>
<div class="haha1">
<p>1</p>
<p>2</p>
<span>
<p>3</p>
</span>
</div>
<p> 4 </p>
<p> 5 </p>
</body>
</html>
CSS:
.haha > p {
background-color: yellow;
}
.haha1 p {
background-color: yellow;
}

伪类和伪元素
HTML:
<html>
<head>
<link rel="stylesheet" href="/CSS/typle1.css">
<h1>one</h1>
<h2>two</h2>>
</head>
<body>
<p > 柳赤诚凝视着陈平安的眼睛,笑了笑,“我和大师兄当初所在师门,很有意思,大师兄是人,修行魔道术法,我是妖,修习人族神通,我们那位师父订立下来的宗旨,正是有教无类四个字,这一点与道祖座下二弟子的那位真无敌,很像。除了白帝城,天下魔教还有数大道统,一个个势力大到惊人,盘根交错,便是宗字头的正道仙家,一样要避其锋芒,所以说,只要你拳头够硬,境界够高,什么魔道正道,都是无稽之谈,根本无所谓的。”陈平安咧嘴一笑,“认不认你当师父,我得问过才行。”额头早已渗出汗水,但是这一刻的负匣少年,神色自若,并无半点畏惧。“哦?”柳赤诚眼前一亮,“我就知道你小子,必然有不错的师承,没关系,说来听听,最终审时度势,良禽择木而栖,不丢人。我也不勉强你,更不会拿话唬你,只要你的师承高于我,我绝不强求这桩师徒情分。”文圣老秀才,不出意外早已离开宝瓶洲,陈平安上哪里去找?齐先生又逝世了,仿佛也没办法。但是陈平安绝不愿意跟随此人修行什么通天大道。陈平安深呼吸一口气,那就赌一次。
</p>
<!-- <div class="broad"> </div> -->
</body>
</html>
CSS:
a:link {color:#3f2d92;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
/* 鼠标移到段落则改变背景颜色 */
p:hover {background-color: rgb(226, 43, 144);}
p:first-line{color:blue;} /* 段落的第一行显示蓝色 */
p:first-letter{font-size: xx-large;} /* 段落的第一个字超大 */
h1:before { content:url(/p2.gif ); } /* 在每个一级标题前插入该图片 */
h2:before { content:url(/p2.gif); } /* 在每个一级标题后插入该图片 */
结果:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








