HTML之表格标签table
最外面有个<table>标签,内部有<tr>标签(表示行标签),<tr>里面有<td>标签(表示一行中的每个单元格)。
<body>
<table border="1" width="600" height="300" cellspacing="0" align="center">
<!-- 标题 -->
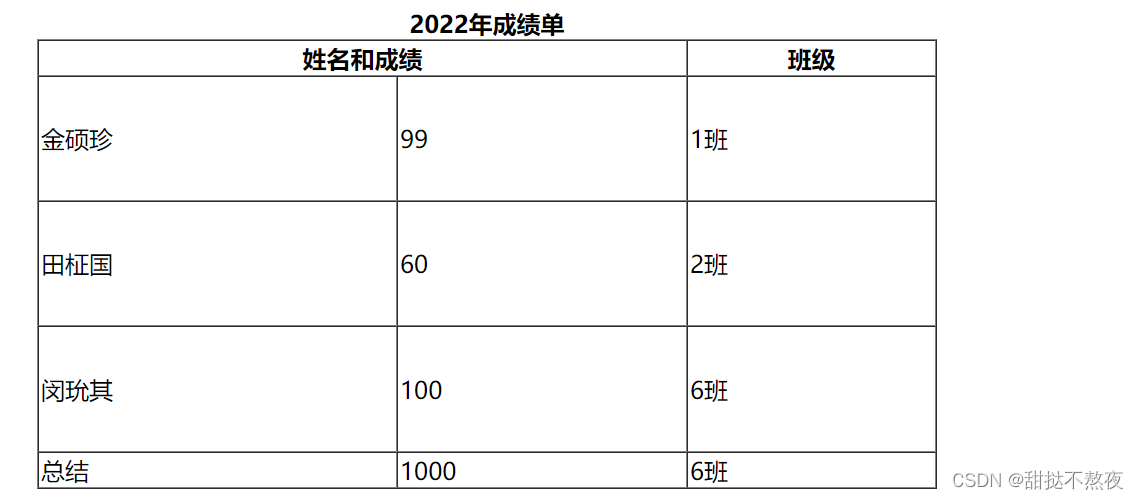
<caption><strong>2022年成绩单</strong></caption>
<!-- 第一行 -->
<thead>
<tr>
<th colspan="2">姓名和成绩</th>
<!-- colspan表示横向合并单元格 -->
<th>班级</th>
</tr>
</thead>
<tbody>
<!-- 第二行 -->
<tr>
<td >金硕珍</td>
<!-- rowspan表示纵向合并单元格 -->
<td>99</td>
<td>1班</td>
</tr>
<!-- 第三行 -->
<tr>
<td >田柾国</td>
<td>60</td>
<td>2班</td>
</tr>
<!-- 第四行 -->
<tr>
<td>闵玧其</td>
<td>100</td>
<td>6班</td>
</tr>
</tbody>
<tfoot>
<!-- 第五行 -->
<tr>
<td>总结</td>
<td>1000</td>
<td>6班</td>
</tfoot>
</table>
</body>

注释:
- border表示一种属性
- tr:table row
- 表格里可以设置width、height
<th>是表格的标头- 表格的标题标签
<caption>






















 4398
4398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








