微信小程序组件 —— 带搜索功能的选择器
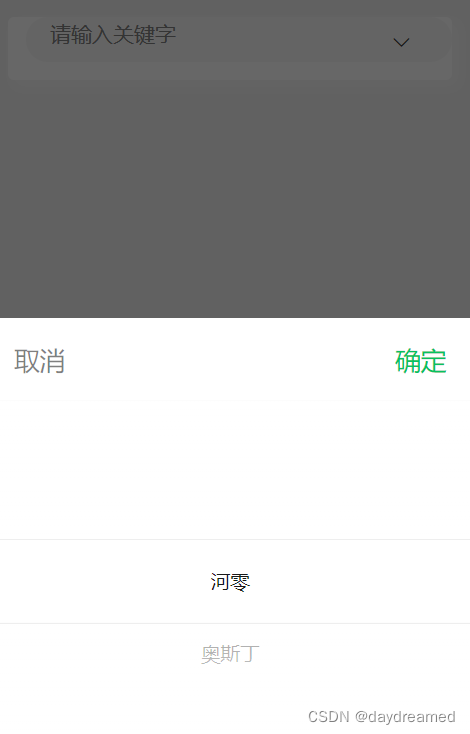
效果



组件 search-picker 文件
wxml 文件:
<view class="search-picker">
<input
class="picker-item-input"
placeholder="请输入关键字"
value="{{pickerValue}}"
bindinput="input"
/>
<picker
class="picker-box"
mode="selector"
range="{{dataArray}}"
range-key="title"
value="index"
bindchange="change"
>
<view class="picker-icon cuIcon-unfold" />
</picker>
</view>
wxss 文件:
注:/colorui/icon.wxss 文件来自 ColorUI 。
@import "/colorui/icon.wxss";
.search-picker {
margin-left: 30rpx;
background: #f8f8f8;
border-radius: 40rpx;
font-size: 14px;
line-height: 80rpx;
padding-left: 30rpx;
display: flex;
}
.search-picker .picker-item-input {
margin-left: 10rpx;
width: 85%;
height: 100%;
line-height: 60rpx;
font-size: 14px;
}
.search-picker .picker-box {
width: 15%;
height: 100%;
justify-content: flex-end;
}
.search-picker .picker-box .picker-icon {
margin-right: 35px;
width: 100%;
height: 72rpx;
}
js 文件:
Component({
data: {
pickerValue: ''
},
properties: {
dataArray: {
type: Array,
value: []
}
},
methods: {
input(e) {
const value = e.detail.value;
this.setData({
pickerValue: value
});
this.triggerEvent('inputEvent', value);
},
change(e) {
const index = e.detail.value;
const data = this.properties.dataArray[index];
this.setData({
pickerValue: data.title
});
this.triggerEvent('changeEvent', data.id);
}
}
})
使用
wxml 文件:
<search-picker
dataArray="{{pickerData}}"
bind:inputEvent="inputEvent"
bind:changeEvent="changeEvent"
/>
js 文件:
Page({
data: {
pickerData: [
{
id: 1,
title: '河零'
},
{
id: 2,
title: '奥斯丁'
}
],
},
async inputEvent(e) {
// const key = e.detail
// 搜索代码...
// ...
this.setData({
pickerData: this.data.pickerData
})
},
changeEvent(e) {
// 业务代码...
},
})
参考:https://blog.csdn.net/cwin8951/article/details/116160189






















 2998
2998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








