孙---->爷
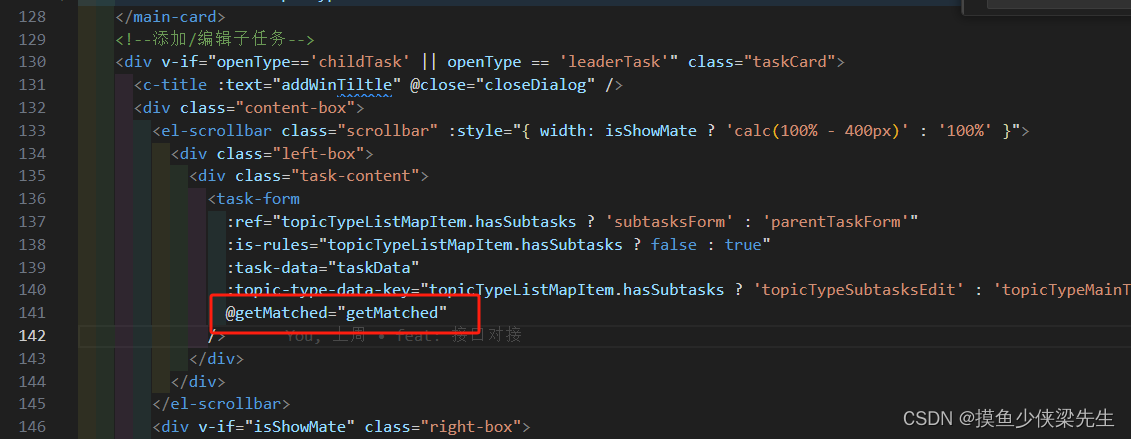
在爷爷组件,给父亲组件绑定一个方法

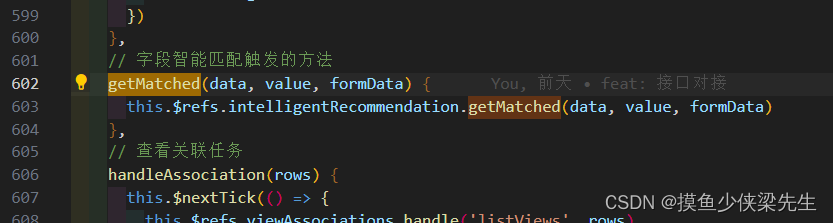
定义一个方法用来接受传来的值

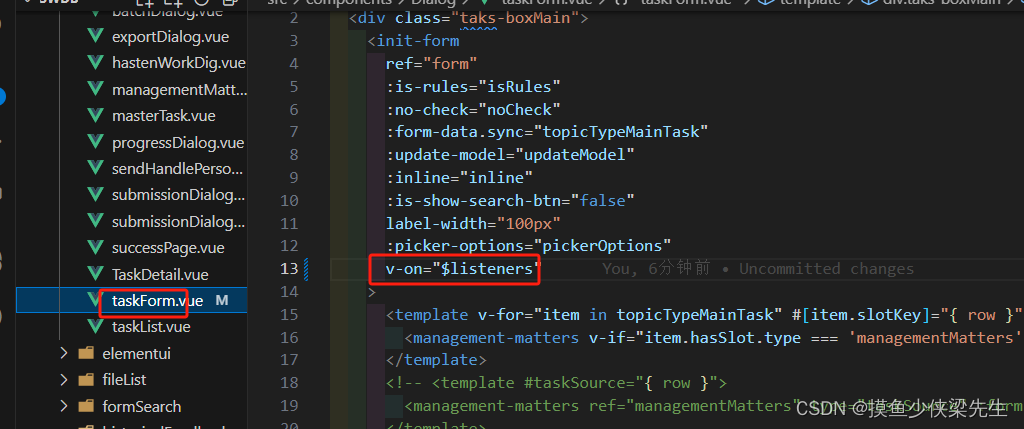
在父亲组件中
给孙子组件绑定v-on=“$listeners”

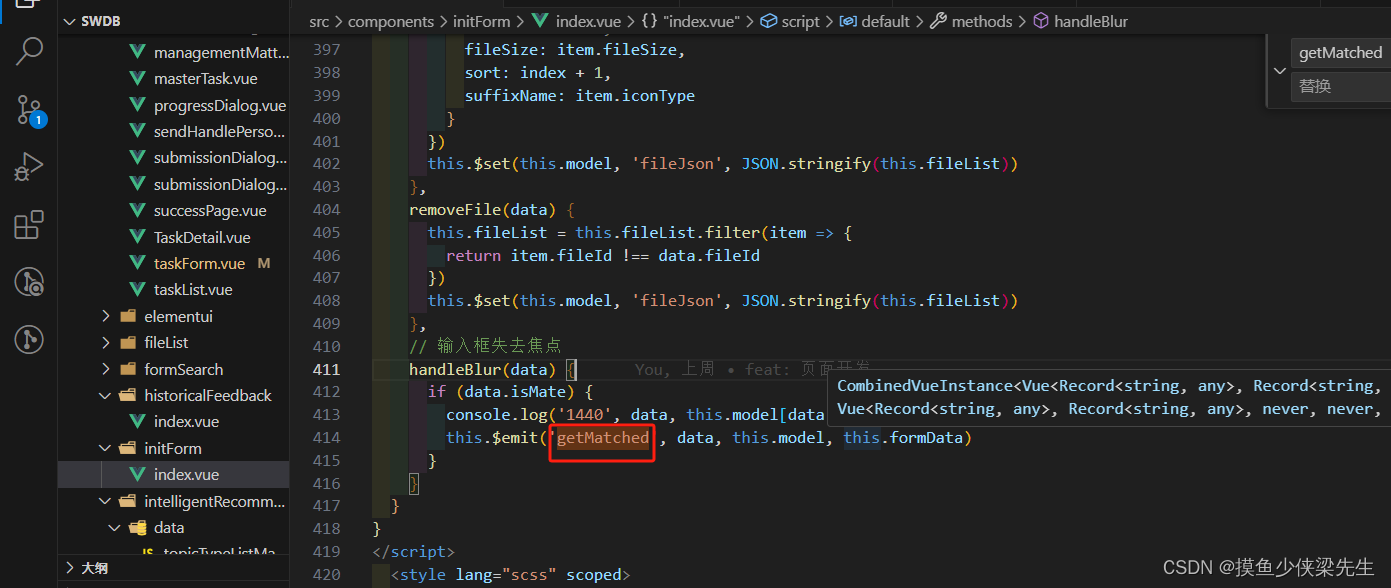
在孙子组件
在特定掉件触发下,将值穿过去,注意:这里的this.$emit的名字要跟爷爷绑定的一致

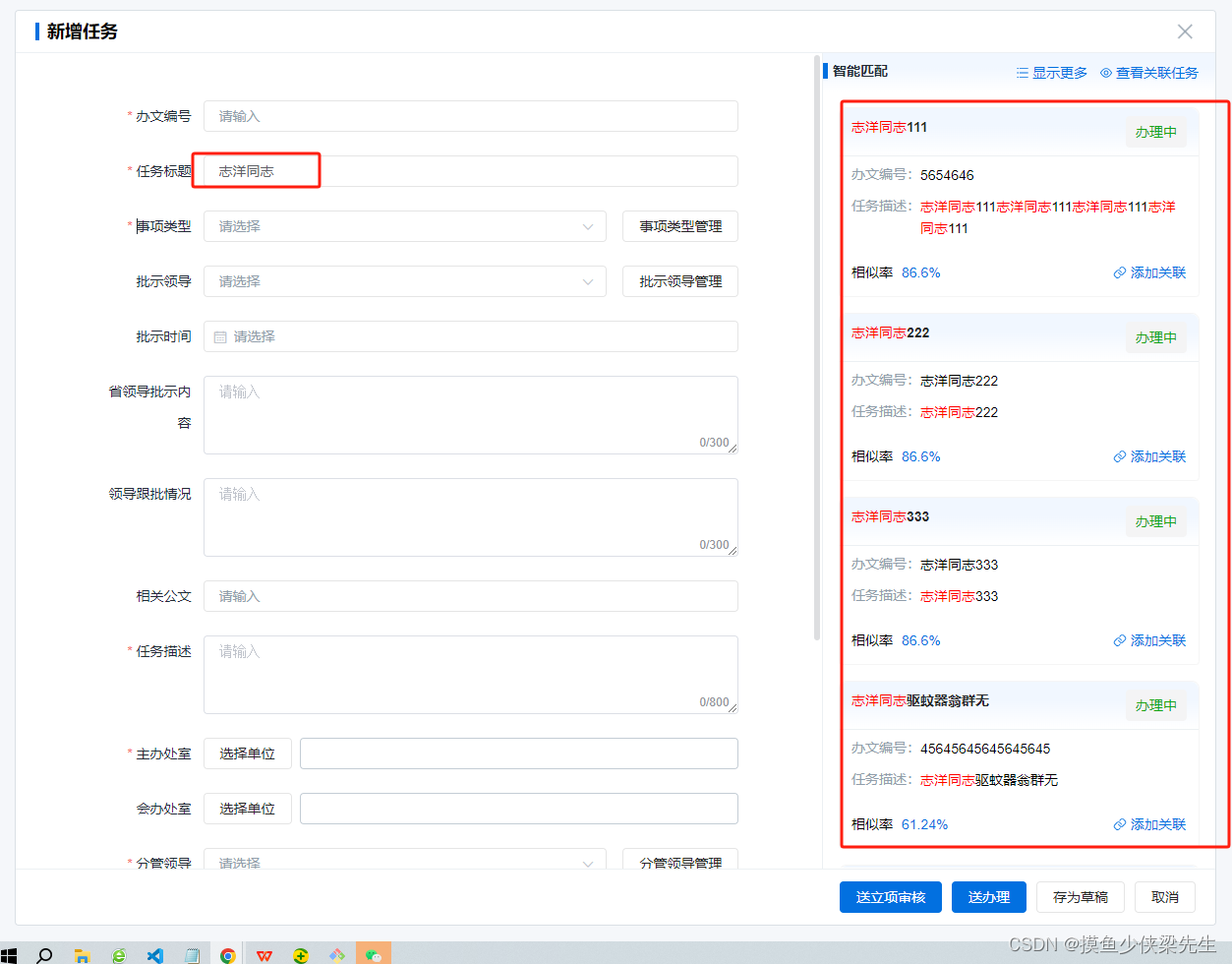
最终结果,在孙子组件的输入框输入内容然后失去焦点,触发方法传值给爷爷。让爷爷拿到值来智能识别渲染列表

爷—>孙
用是provude,inject
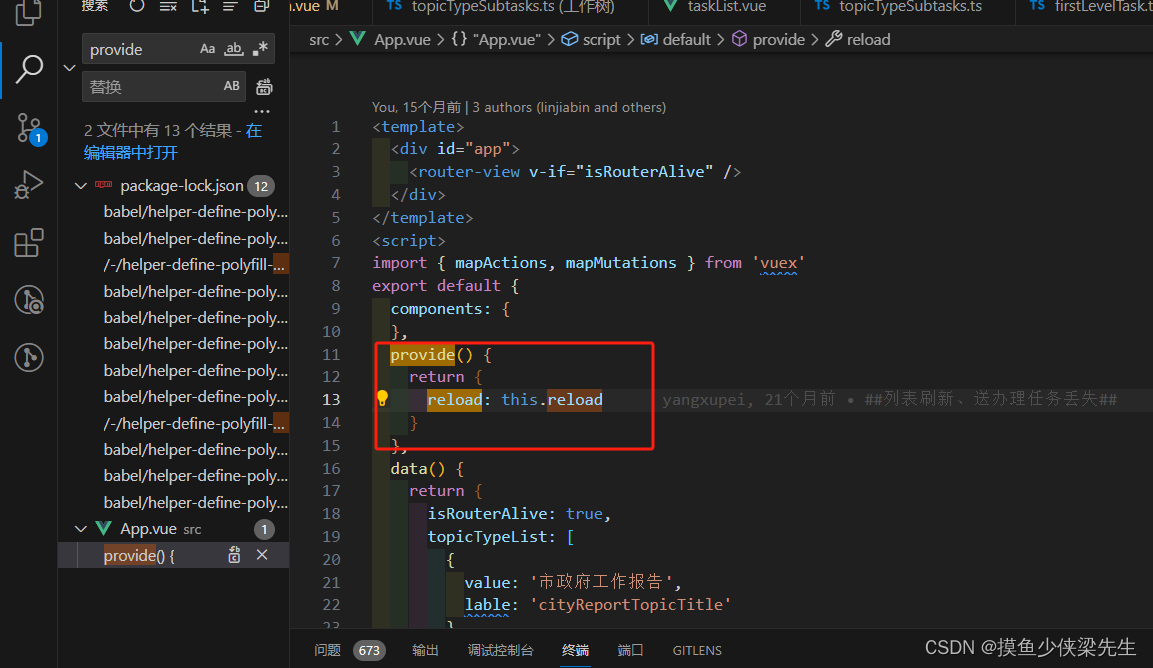
在爷爷中
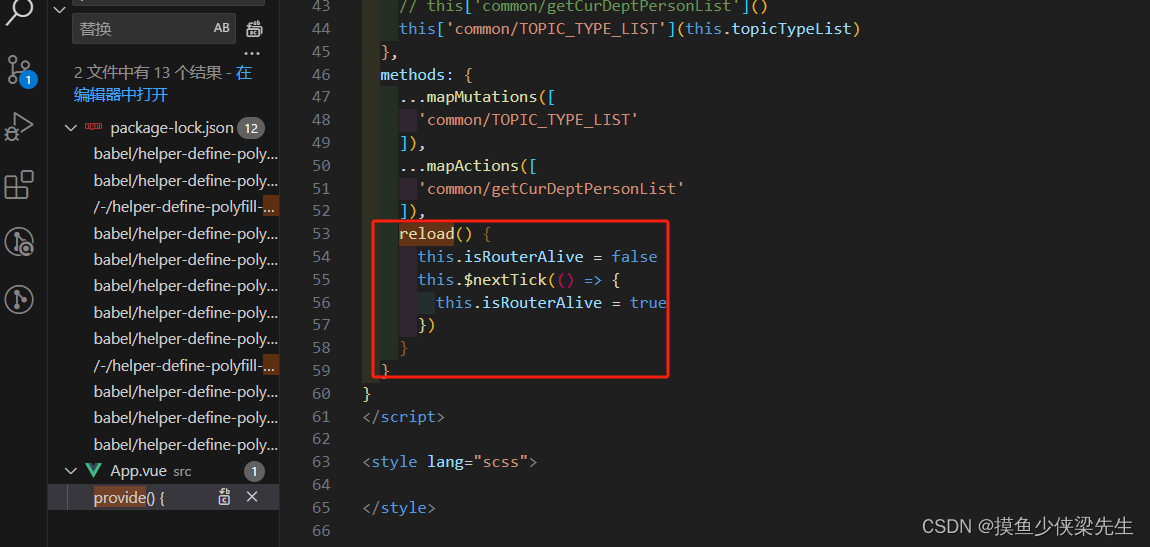
在爷爷中定义方法


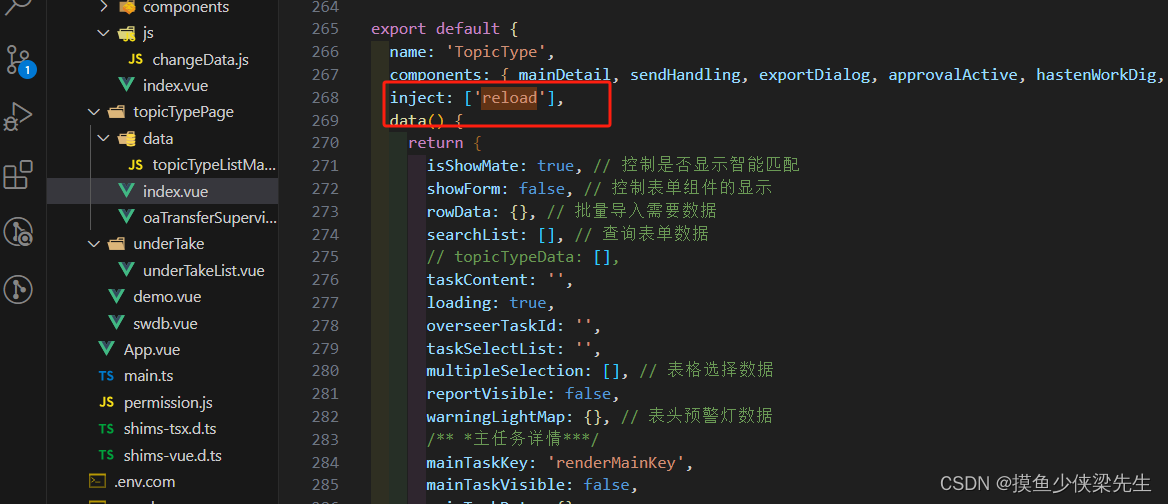
在孙子中使用

调用

1.也可以一层一层的传下去,爷爷—>父亲—>孙子,孙子—>父亲—>爷爷
2.this.
p
a
r
a
n
t
.
parant.
parant.parant,this.
c
h
i
l
d
r
e
n
.
children.
children.children
3.vuex
4.浏览器缓存
等等




















 8570
8570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








