前端工程环境变量配置
以Vite为例
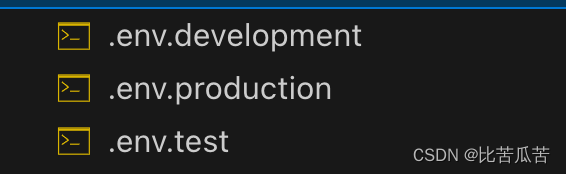
1.创建.env环境变量文件
在根目录创建

文件内容:
# 生产环境下的环境变量配置
# 变量命名需要 VITE_ 作为开头
# app title
VITE_APP_TITLE=生产
# baseUrl
VITE_BASE_API=http://127.0.0.2
2.配置package.json
// 把环境变量[]通过 --mode 传入
"scripts": {
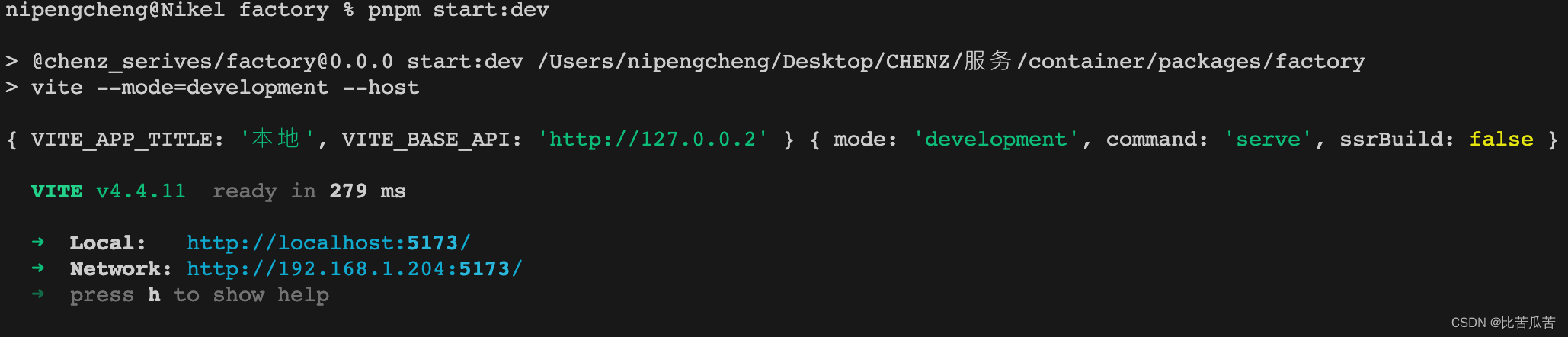
"start:dev": "vite --mode=development --host",
"start:prod": "vite --mode=production --host",
"start:test":"vite --mode=test --host",
"build:test": "vue-tsc && vite build --mode=test",
"build:prod": "vue-tsc && vite build --mode=production",
"build:dev": "vue-tsc && vite build --mode=development",
},
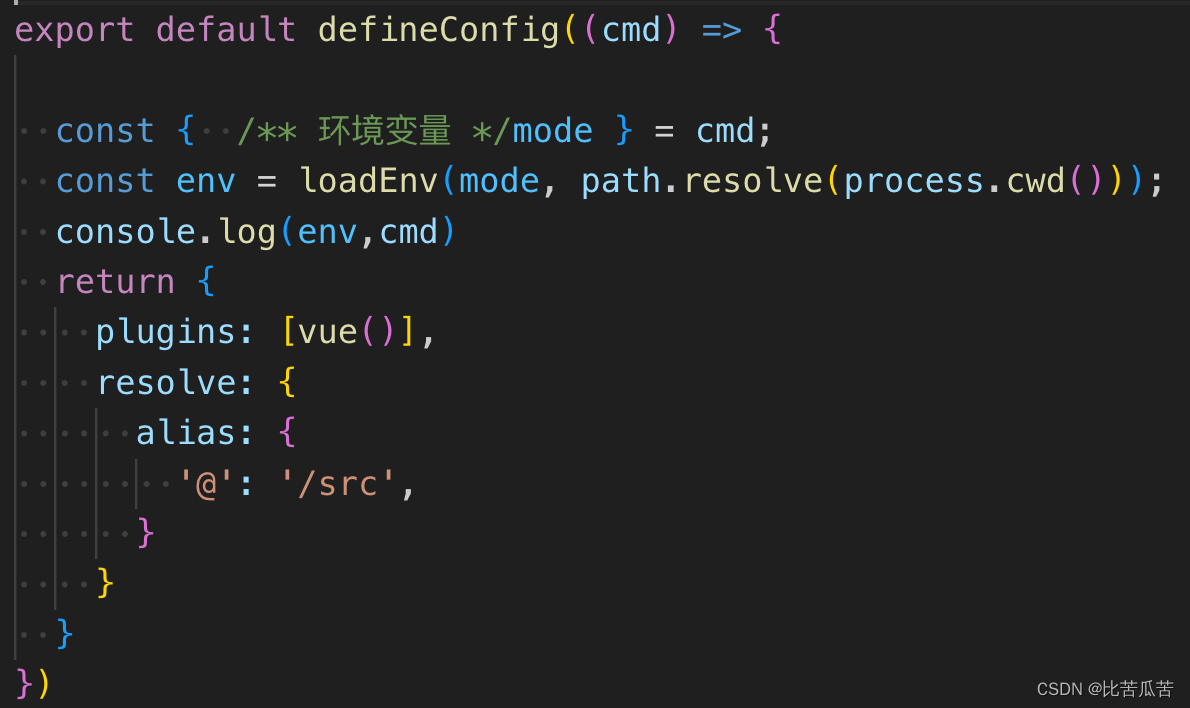
3.当执行script中的内容时 mode 会被传入vite.config.ts 文件中的defineConfig,作为回调函数的参数

vite执行打包时可以看到我们传入的mode

还可以通过
const TARGET = import.meta.env.VITE_BASE_API // 也可以拿到
ps:
- –mode 传入的值 对应的应该是文件名比如: .env.{–mode} ;
- 传入 --mode=test 对应就是 .env.test中的内容






















 1461
1461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










