很多时候前端展示图片,会限制图片或图片容器的宽高。这样会导致某些图片长宽比例失调,即图片拉伸。但如果不限制图片或容器宽高,大图小图随机排列也很影响观感。
这种情况下我们可以使用 object-fit属性来实现。
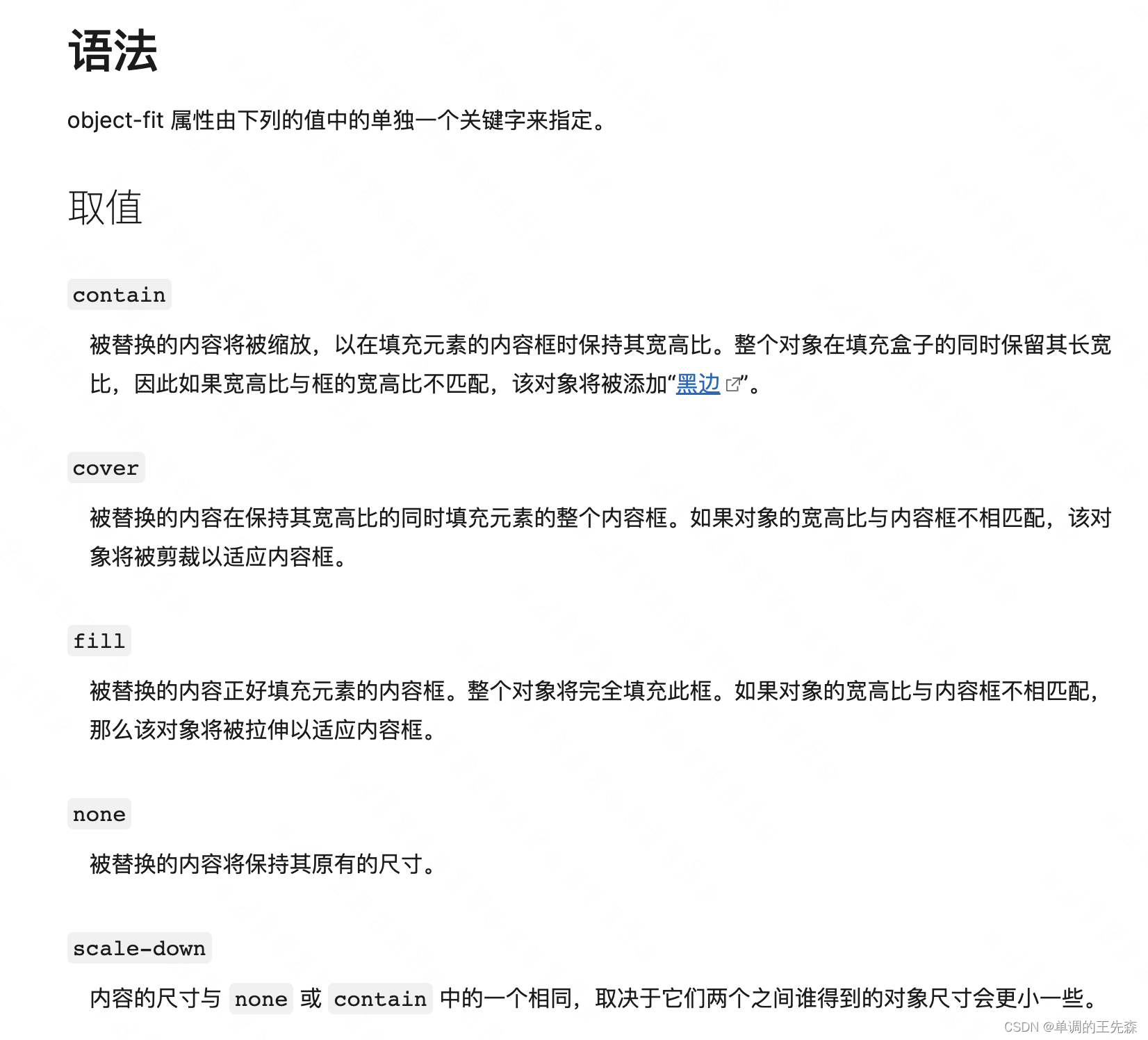
MDN文档
使用中,我们可以给图片外层容器添加固定宽高,并给img添加object-fit:contain属性,使图片在容器内自适应。

很多时候前端展示图片,会限制图片或图片容器的宽高。这样会导致某些图片长宽比例失调,即图片拉伸。但如果不限制图片或容器宽高,大图小图随机排列也很影响观感。
这种情况下我们可以使用 object-fit属性来实现。
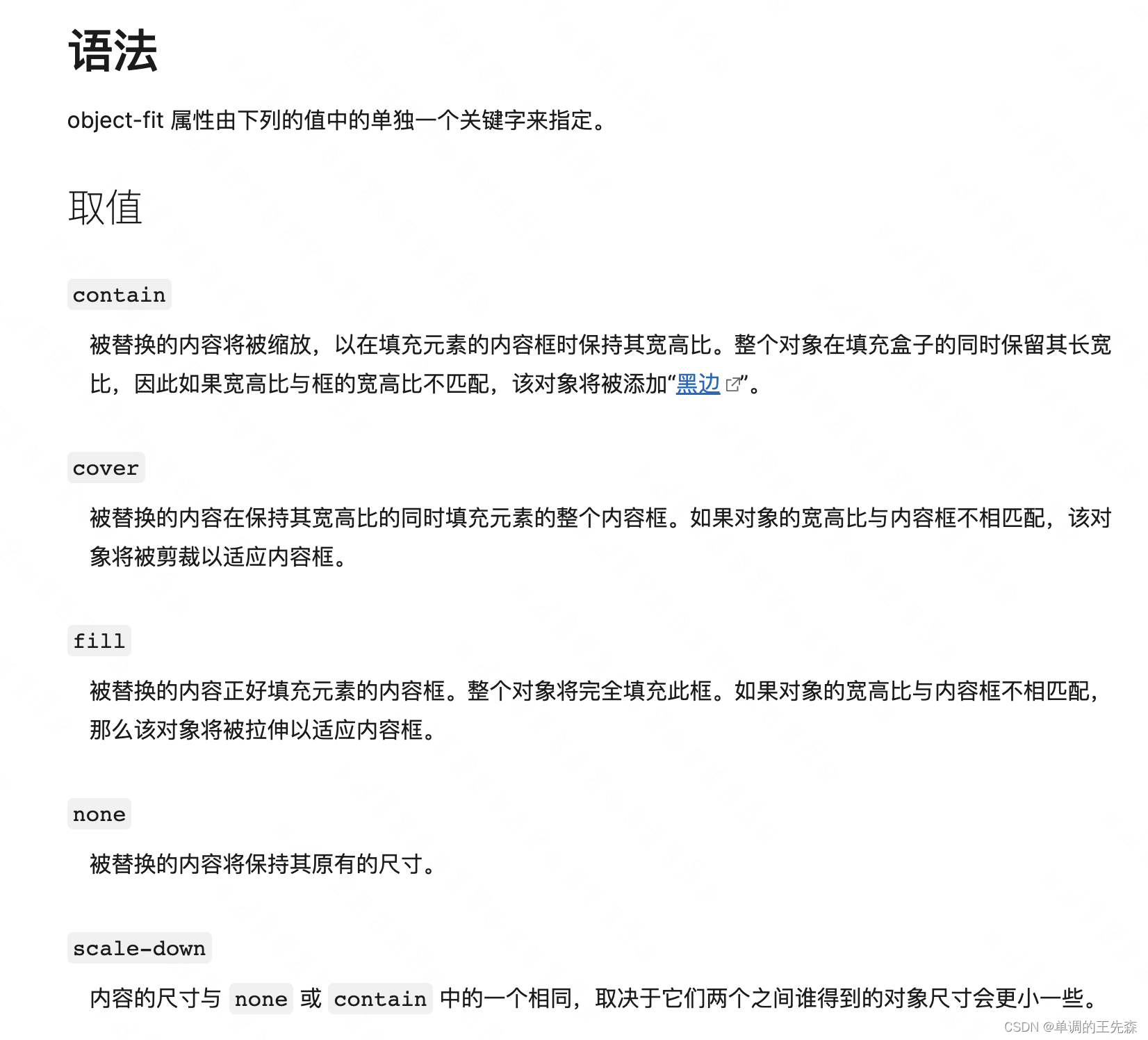
MDN文档
使用中,我们可以给图片外层容器添加固定宽高,并给img添加object-fit:contain属性,使图片在容器内自适应。

 4265
4265
 3456
3456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


