这里用的是react编写的,是在学习的过程中出现的一个问题,关于定时器执行时出现的数据混乱问题
由于这里没有添加清除定时器,导致内存里面开启了多个定时器,从而使得获取到的count并不是所需要的那个count,导致了加一的时候出现了数据的混乱;后面输出了count值才发现了问题所在
export default function Demo() {
const [count, setcount] = useState(0)
useEffect(() => {
let timer = setInterval(() => {
setcount(count => count + 1);
console.log(count);
}, 1000);
})
function add() {
// 第一种写法
// setcount(count + 1)
// 第二种写法
setcount(count => count + 1)
}
return (
<div>
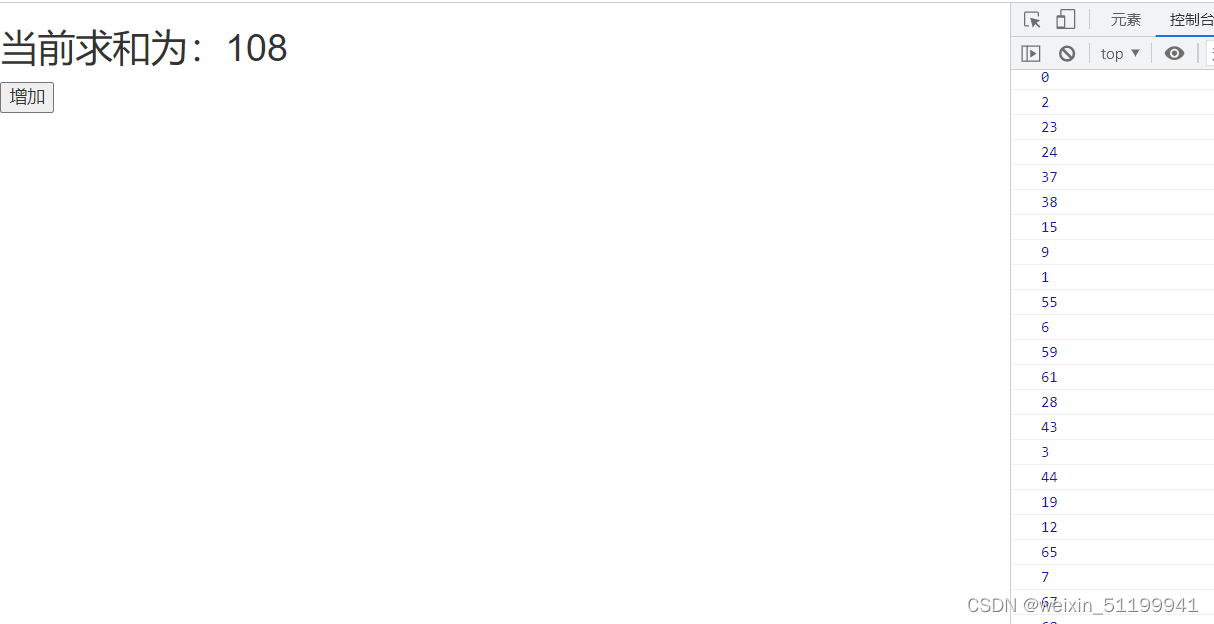
<h2>当前求和为:{count}</h2>
<button onClick={add}>增加</button>
</div>
)
}这里明显每次输出的count都开始不对劲了

解决方法也很简单,添加个清除定时器的方法就行
export default function Demo() {
const [count, setcount] = useState(0)
useEffect(() => {
let timer = setInterval(() => {
setcount(count => count + 1);
}, 1000);
return () => clearInterval(timer);
})
function add() {
// 第一种写法
// setcount(count + 1)
// 第二种写法
setcount(count => count + 1)
}
return (
<div>
<h2>当前求和为:{count}</h2>
<button onClick={add}>增加</button>
</div>
)
}而输出的结果也很正确了
第一次发文,想着把一些学习过程中的错误记录下来,也可以帮助其他人,文章有问题的话希望大佬门可以指点一下




















 2530
2530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








