区别:
功能上:computed是计算属性,watch是监听一个值的变化,然后执行对应的回调。
是否调用缓存:computed中的函数所依赖的属性没有发生变化,那么调用当前的函数的时候会从缓存中读取,而watch在每次监听的值发生变化的时候都会执行回调。
是否调用return:computed中的函数必须要用return返回,watch中的函数不是必须要用return。
computed默认第一次加载的时候就开始监听;watch默认第一次加载不做监听,如果需要第一次加载做监听,添加immediate属性,设置为true(immediate:true)
使用场景:computed----当一个属性受多个属性影响的时候,使用computed-----购物车商品结算。watch–当一条数据影响多条数据的时候,使用watch-----搜索框.
watch:
<body>
<div id="app">
姓: <input type="text" v-model=firstName> 名:
<input type="text" v-model=lastName> 姓名:
<span>{{fullname}}</span>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
firstName: 'z',
lastName: 's',
fullname: 'zs'
},
watch: {
firstName(newval) {
this.fullname = newval + this.lastName
},
lastName(newval) {
this.fullname = this.firstName + newval
}
}
})
</script>
computend:
<body>
<div id="app">
姓: <input type="text" v-model=firstName> 名:
<input type="text" v-model=lastName> 姓名:
<span>{{fullname}}</span>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
firstName: 'z',
lastName: 's'
},
computed: {
fullname() {
return this.firstName + this.lastName
}
}
})
</script>
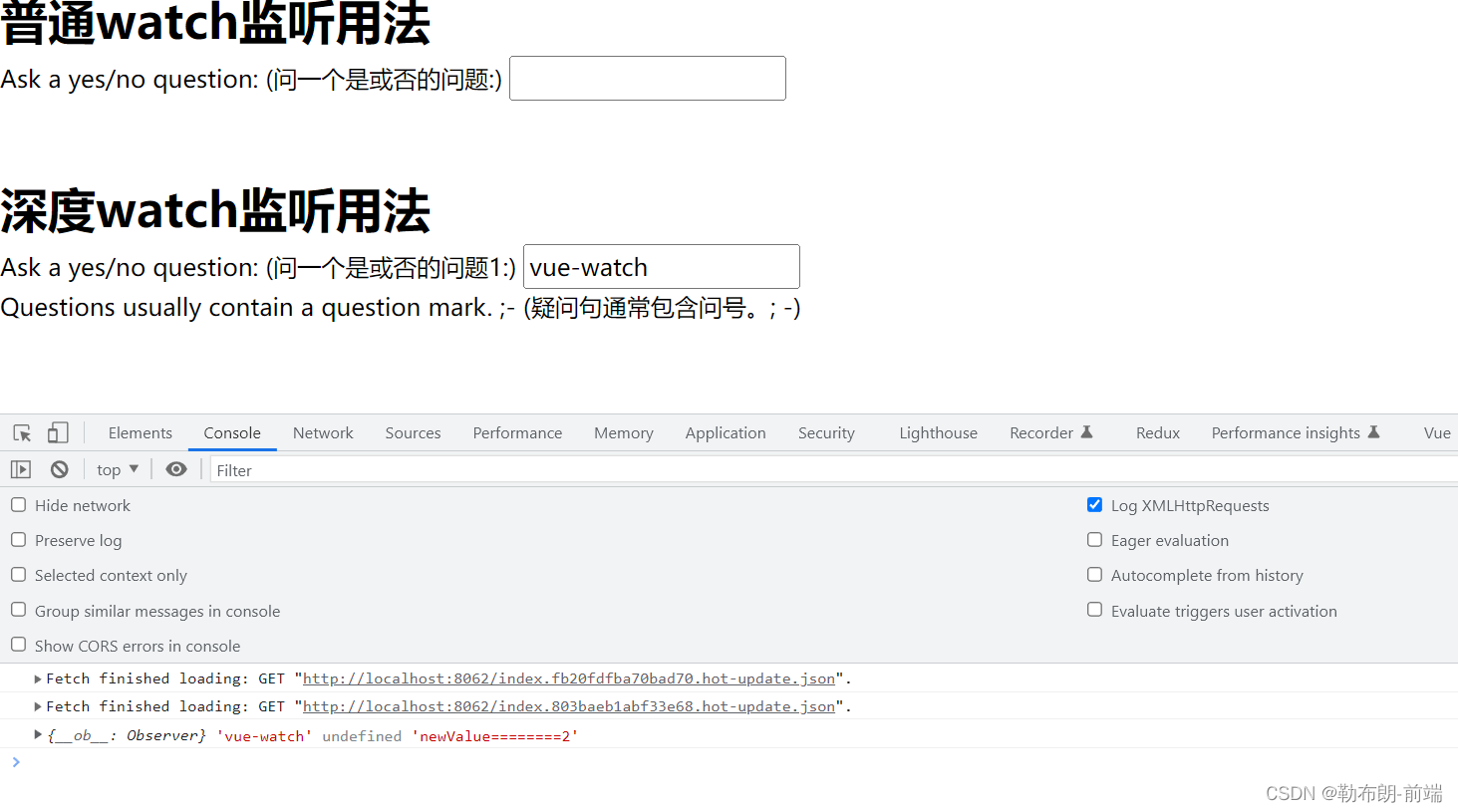
watch 详解
在选项式 API 中,我们可以使用 watch 选项在每次响应式属性发生变化时触发一个函数。
<template>
<div>
<h1>普通watch监听用法</h1>
<p>
Ask a yes/no question: (问一个是或否的问题:)
<input v-model="question" />
</p>
<br />
<br />
<h1>深度watch监听用法</h1>
<p>
Ask a yes/no question: (问一个是或否的问题1:)
<input v-model="questions.name" />
</p>
<p>{{ answer }}</p>
</div>
</template>
<script >
export default {
data() {
return {
errorMessage: this.$route.params.message,
question: "",
questions: {
name: "vue-watch",
age: "2022",
},
answer:
"Questions usually contain a question mark. ;- (疑问句通常包含问号。; -) ",
};
},
watch: {
//普通watch监听用法
// 每当 question 改变时,这个函数就会执行
question(newQuestion, oldQuestion) {
console.log(newQuestion, oldQuestion, "newQuestion========1");
if (newQuestion.includes("?")) {
this.getAnswer();
}
},
//深度监听的用法
questions: {
handler(newValue, oldValue) {
console.log(newValue, newValue.name, oldValue, "newValue========2");
// 注意:在嵌套的变更中,
// 只要没有替换对象本身,
// 那么这里的 `newValue` 和 `oldValue` 相同
},
// 强制立即执行回调
immediate: true,
deep: true,
//watch 选项也支持把键设置成用 . 分隔的路径:
"questions.name": function (val, oldval) {
console.log(val,oldval,"oldval-------------1")
},
flush: "post", //如果想在侦听器回调中能访问被 Vue 更新之后的DOM,你需要指明 flush: 'post' 选项:
},
},
methods: {
async getAnswer() {
this.answer = "Thinking...";
try {
const res = await fetch("https://yesno.wtf/api");
this.answer = (await res.json()).answer;
} catch (error) {
this.answer = "Error! Could not reach the API. " + error;
}
},
},
};
</script>



watch的强大用法
watch可以监听到只要能通过this.访问的属性
下面是我使用watch监听了vuex中的变量的值的变化 注意 "$store.state.list"是有引号的
this.$watch()
我们也可以使用组件实例的 $watch() 方法来命令式地创建一个侦听器:

停止侦听器
用 watch 选项或者 $watch() 实例方法声明的侦听器,会在宿主组件卸载时自动停止。因此,在大多数场景下,你无需关心怎么停止它。
在少数情况下,你的确需要在组件卸载之前就停止一个侦听器,这时可以调用 $watch() API 返回的函数:
























 6415
6415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










