小程序开发过程中获取用户当前地理位置,所以考虑基于用户当前经纬度,从而判断具体地理位置,具体步骤如下
1、我们可以先通过uni.getLocation拿到经纬度,但是需要先在manifest.json中配置以下代码
"mp-weixin": {
"appid": "",
"setting": {
"urlCheck": false
},
"usingComponents": true,
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
"requiredPrivateInfos": [
"getLocation","chooseLocation"
]
},2、在页面中使用
async getLocation() {
// 用户所在位置经纬度
const {
latitude,
longitude
} = await uni.getLocation()
// 查看经纬度
// console.log(latitude, longitude)
this.getPoint(latitude, longitude) //后面处理经纬度获取详细地址的方法
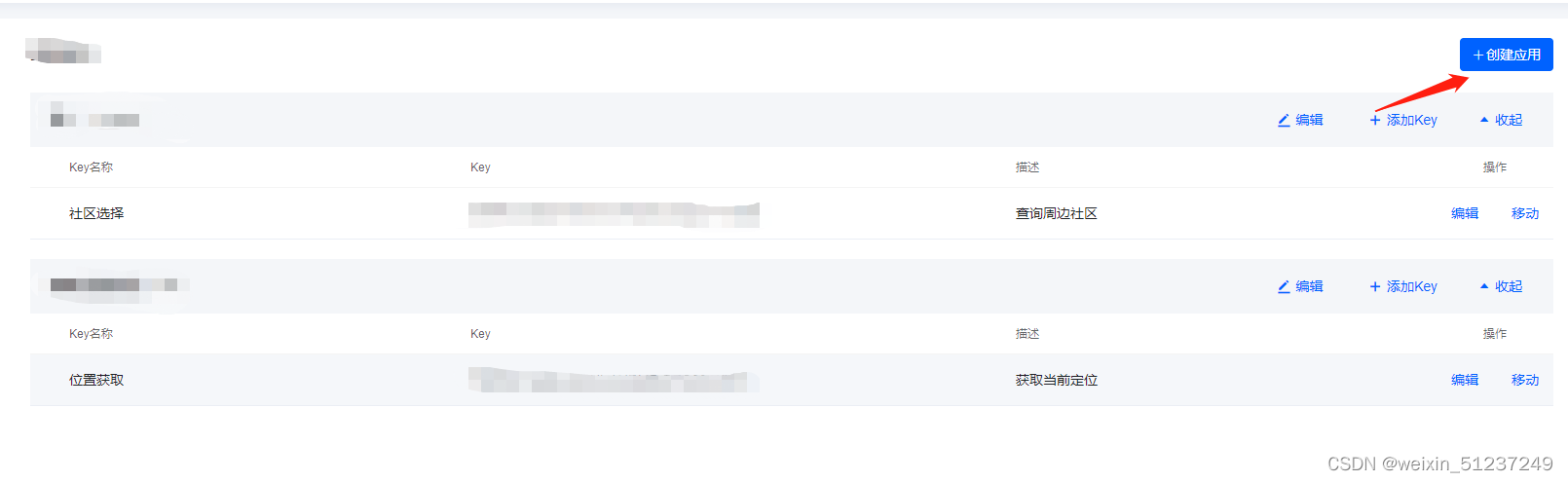
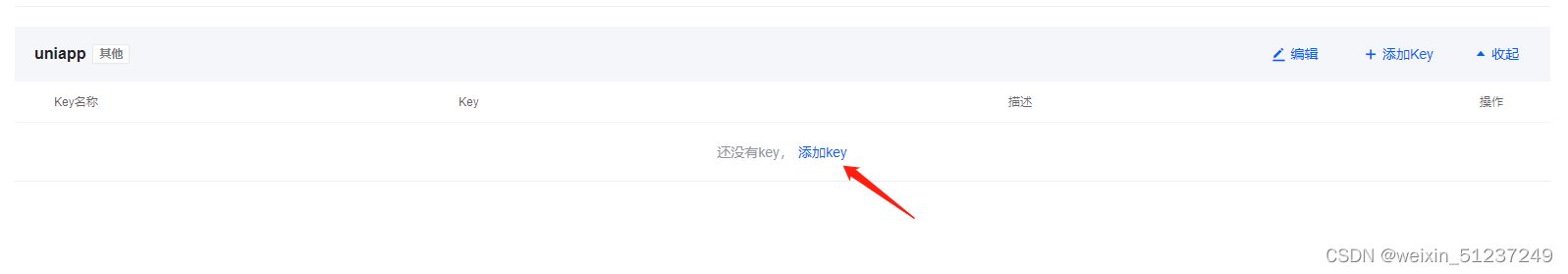
},3、注册腾讯地图开放平台,申请key,下面是详细步骤:腾讯地图开放平台





按这个步骤,你就可以拿到自己的key
4、下载jdk 地址: 微信小程序JavaScript SDK | 腾讯位置服务
5、项目新建文件夹lib,将jdk解压到里面

在utils新建qqmap.js文件引入jdk,如下图
import qqMap from '@/lib/qqmap-wx-jssdk1.2/qqmap-wx-jssdk.js'
export default new qqMap({
key:"你申请的key"
})6、在需要使用的页面导入这个方法,调用里面的qqMap.reverseGeocoder,如下是完整代码,如果需要点击重新定位可以使用uni.chooseLocation
html
<view class="address" style="display: flex;">
<u-icon name="map-fill" color="#358ef9"></u-icon>
<text style="line-height: 80rpx;margin:0 40rpx 0 20rpx;">当前定位地区</text>
<u-button :text="city" color="#f0f0f0" size="large" shape="circle" @click="regain"></u-button>
</view>js:
<script>
import qqMap from '@/utils/qqmap.js'
export default {
data() {
return {
city: ''
}
},
onLoad() {
this.getLocation()
},
methods: {
//用户点击重新选择定位
async regain() {
const {
latitude,
longitude
} = await uni.chooseLocation()
console.log('123', latitude,
longitude);
this.getPoint(latitude, longitude)
},
//进入页面调用这个方法获取经纬度
async getLocation() {
// 用户所在位置经纬度
const {
latitude,
longitude
} = await uni.getLocation()
// 查看经纬度
// console.log(latitude, longitude)
//调用解析方法
this.getPoint(latitude, longitude)
},
getPoint(latitude, longitude) {
//使用jdk的方法解析
qqMap.reverseGeocoder({
location: [latitude, longitude].join(','),
success: function(res) {
console.log(res.result);
}
})
},
}
}
</script>以上就是使用腾讯地图逆解析经纬度获取详细地理位置的方法了





















 1507
1507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








