文章目录
2. CSS 的元素显示模式
了解元素的显示模式可以更好的让我们布局页面.
- 什么是元素的显示模式
- 元素显示模式的分类
- 元素显示模式的转换
2.1 什么是元素显示模式
作用︰网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
元素显示模式就是元素(标签)以什么方式进行显示,比如< div>自己占一行,比如一行可以放多个< span>。
HTML元素一般分为块元素和行内元素两种类型。
2.2 块元素
常见的块元素有< h1>~< h6>、< p>、< div>、< u>、< ol>、< li>等,其中**< div>标签是最典型的块元素**。
块级元素的特点∶
(1)比较霸道,自己独占一行。
(2)高度,宽度、外边距以及内边距都可以控制。
(3)宽度默认是容器(父级宽度)的100%。
(4)是一个容器及盒子,里面可以放行内或者块级元素。
注意:
- 文字类的元素内不能使用块级元素
- < p>标签主要用于存放文字,因此< p>里面不能放块级元素,特别是不能放< div>
- 同理,< h1>~< h6>等都是文字类块级标签,里面也不能放其他块级元素
eg : 09-块级元素.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示模式之块级元素</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div>比较霸道,自己独占一行</div>瑟瑟发抖
</body>
</html>
网页显示

2.2 行内元素
常见的行内元素有< a>、< strong>、< b>、< em>、< i>、< del>、< s>、< ins>、< u>、< span>等,其中**< span>标签是最典型的行内元素**。有的地方也将行内元素称为内联元素。
行内元素的特点:
(1)相邻行内元素在一行上,一行可以显示多个。
(2)高、宽直接设置是无效的。
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或其他行内元素。
注意∶
- 链接里面不能再放链接
- 特殊情况链接< a>里面可以放块级元素,但是给< a>转换一下块级模式最安全(如下图:a(红色)里面放块级元素(蓝色))

eg : 10-行内元素.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
width: 100px;
height: 100px;
background-color: hotpink;
}
</style>
</head>
<body>
<span>pink老师你怎么穿着品如的衣服</span> <strong>品如的衣服</strong>
<span>pink老师</span> <strong>品如的衣服</strong>
<a></a>
</body>
</html>
网页显示

2.3 行内块元素
在行内元素中有几个特殊的标签——< img />、< input />、< td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点︰
(1)和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
(2)默认宽度就是它本身内容的宽度(行内元素特点)。
(3)高度,行高、外边距以及内边距都可以控制(块级元素特点)。
eg: 11-行内块元素.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input {
width: 249px;
height: 35px;
}
</style>
</head>
<body>
<input type="text">
<input type="text">
</body>
</html>
网页显示

2.4 元素显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
2.5 元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解一个模式的元素需要另外一种模式的特性比如想要增加链接< a>的触发范围(a行内元素转换成块元素)。
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display:inline-block;
重点记住转换成块元素和行内块
eg : 12-元素显示模式转换.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 这样写 不起效果 */
/* a {
width: 150px;
height: 50px;
background-color: hotpink;
} */
a {
width: 150px;
height: 50px;
background-color: hotpink;
/* 把行内元素a 转换为 块级元素 */
display: block;
}
div {
width: 300px;
height: 100px;
background-color: purple;
/* 把div块级元素转换为行内元素 */
display: inline;
}
span {
width: 300px;
height: 30px;
background-color: skyblue;
display: inline-block;
}
</style>
</head>
<body>
<a href="#">金星阿姨</a>
<div>我是块级元素</div>
<div>我是块级元素</div>
<span>行内元素转换为行内块元素</span>
<span>行内元素转换为行内块元素</span>
</body>
</html>
网页显示

2.6 一个小工具的使用 snipaste
Snipaste是一个简单但强大的截图工具,也可以让你将截图贴回到屏幕上.
常用快捷方式:
快捷键可能不是这样的,可以自己尝试看自己电脑是怎样的快捷键
- F1可以截图.同时测量大小,设置箭头书写文字等心
- F3在桌面置顶显示 (这个最好用)
- 点击图片, alt可以取色﹐(按下shift可以切换取色模式)
- 按下esc取消图片显示
下载:去官网下载,免费绿色, https://zh.snipaste.com/,直接解压,打开Snipaste.exe运行
案例:简洁版小米侧边栏

核心思路:
- 用a(行内元素)链接做,链接竖着,链接有宽度高度(把链接a转换为块级元素,主任杨链接就可以单独占一行,并且有宽度和高度)
- 鼠标经过a 给链接设置背景颜色(使用a:hover {})
- 字距离边框有距离(后面会学,此处用缩进,大概两格text-indent:2em;)
- 文字垂直居中(2.7学习)
案例:13-简单小米侧边栏.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单小米侧边栏</title>
<style>
a {
display: block; /*转换成块元素,就可以竖着,设置宽高*/
color: #fff;
width: 291px;
height: 54px;
font-size: 20px;
background-color: #a19f9f;
text-decoration: none;
text-indent: 2em;
/* 行高=盒高使文字垂直居中 */
line-height: 54px;
}
/* 鼠标经过链接变换背景颜色 */
a:hover {
background-color: orange;
}
</style>
</head>
<body>
<a href="#">手机</a>
<a href="#">电视</a>
<a href="#">笔记本 平板</a>
<a href="#">家电</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">电源 配件</a>
<a href="#">健康 儿童</a>
<a href="#">生活 箱包</a>
</body>
</html>
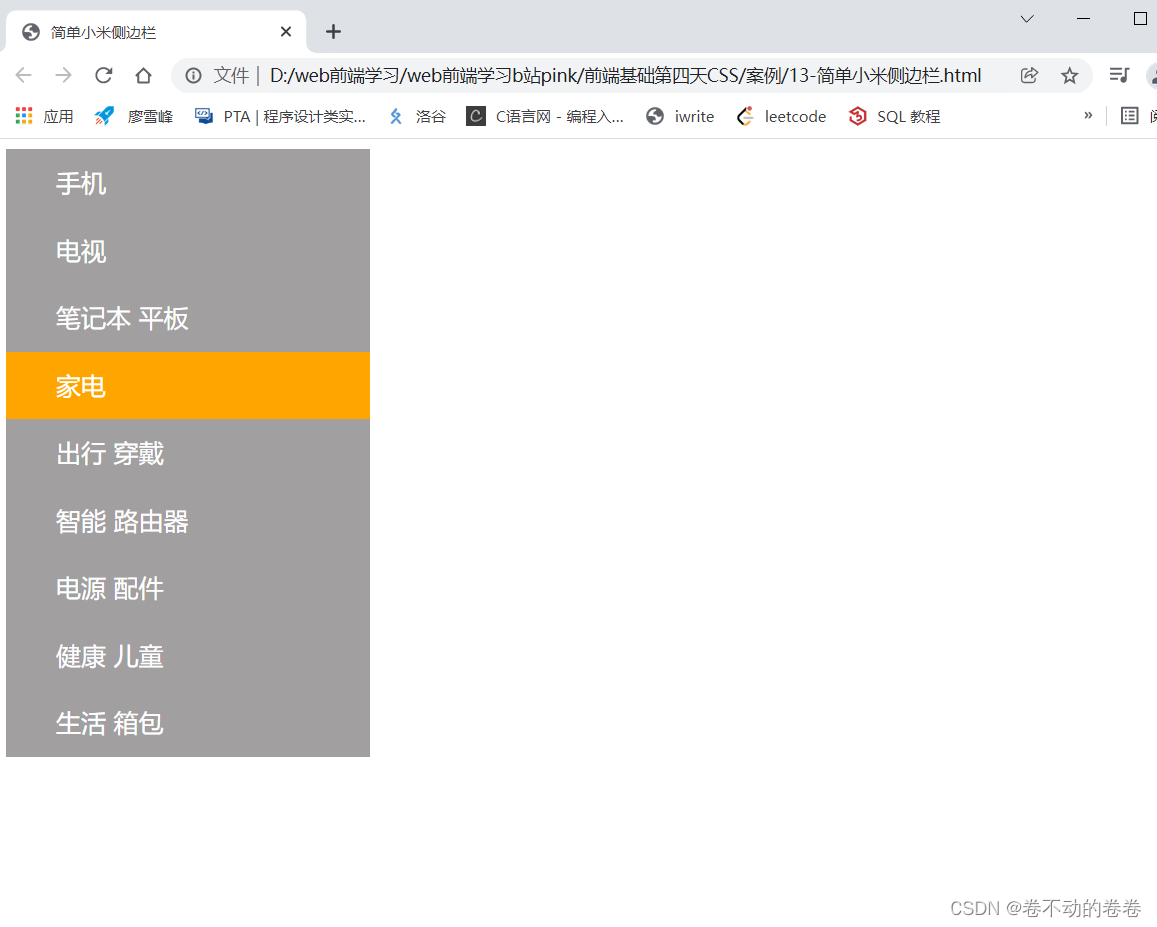
网页显示(鼠标指向家电时)

2.7 一个小技巧单行文字垂直居中的代码
CSS没有给我们提供文字垂直居中的代码.这里我们可以使用一个小技巧来实现.
解决方案:让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中
eg : line-height: 40px;行高=盒高,就能实现文字居中
eg : 14-单行文字垂直居中.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 40px; /*盒高40*/
background-color: pink;
line-height: 40px;/*行高=盒高,就能实现文字居中*/
}
</style>
</head>
<body>
<div>我要居中</div>
</body>
</html>
网页显示

2.8 单行文字垂直居中的原理

简单理解:行高的上空隙和下空隙把文字挤到中间了.是如果行高小于盒子高度,文字会偏上,如果行高大于盒子高度,则文字偏下
eg (行高小于盒子高度,文字会偏上)

上一篇:CSS的复合选择器























 142
142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








