<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<script src="../js/vue.js">
</script>
</head>
<body>
<div id="root">
<form @submit.prevent="demo">
账号:<input type="text" v-model.trim="account"><br><br>
密码:<input type="password" v-model="password"><br><br>
年龄:<input type="number" v-model.number="age"><br><br>
性别:
男:<input type="radio" name="sex" value="男">
女:<input type="radio" name="sex" value="女"><br><br>
爱好:
学习:<input type="checkbox" value="学习"v-model="hobby">
运动:<input type="checkbox" value="运动"v-model="hobby">
看剧:<input type="checkbox"value="看剧"v-model="hobby"><br><br>
所属校区:
<select v-model="city">
<option value="">请选择校区</option>
<option value="bj">北京</option>
<option value="tj">天津</option>
<option value="sh">上海</option>
</select><br><br>
其他信息:
<textarea v-model.lazy="other"></textarea><br><br>
<button>提交</button>
</form>
</div>
<script>
new Vue({
el:'#root',
data:{
account:"",
password:"",
sex:"女",
age:1,
hobby:[],
city:"",
other:""
},
methods: {
demo(){
alert(1);
console.log(this._data);
}
},
})
</script>
</html>
</body>

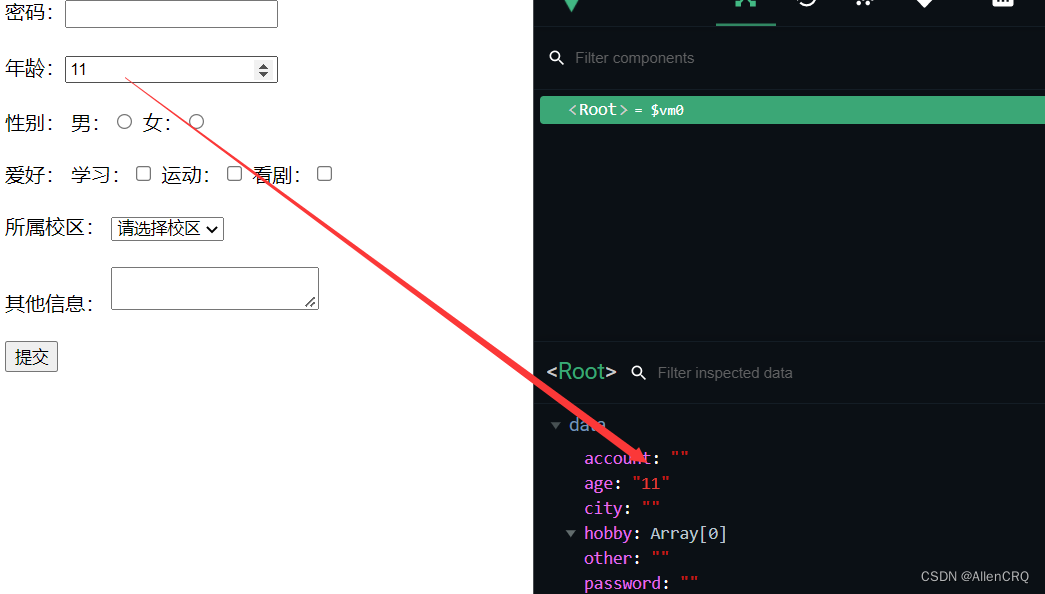
type=number限制只能输入数字,第二个 v-model.number为了以后数据库处理方便。

加了v-model.number

如果定义hobby为字符串类型:

显然不符合要求:
为了达到要求我们需要将它设置为数组























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








