安装完两个插件都是教去改config
// configureWebpack: config => {
// let path = require('path')
// config.module.rules.push({
// test: path.resolve(__dirname, 'node_modules/leader-line/'),
// use: [
// {
// loader: 'skeleton-loader',
// options: {
// procedure: content => `${content}export default LeaderLine`
// }
// }
// ]
// })
// },但是用的若以框架,本身的配置文件和上述代码冲突,所以换了个地方进行配置
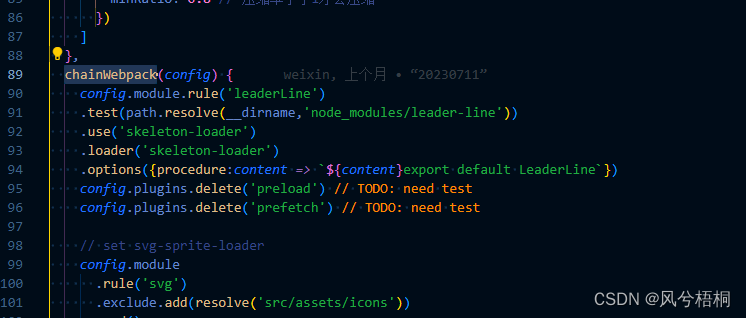
config.module.rule('leaderLine')
.test(path.resolve(__dirname,'node_modules/leader-line'))
.use('skeleton-loader')
.loader('skeleton-loader')
.options({procedure:content => `${content}export default LeaderLine`})这段代码加在chainWebpack配置之中即可























 2170
2170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








