计算属性、事件、条件、循环
计算属性
computed中是函数,但是用的时候当成属性来用,即用的时候不加()。而且函数名一般起成名词的形式。
<div id="app">
{{fullName}}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
lastName: 'Chin',
firstName: 'Howie'
},
computed:{
fullName: function(){
return this.firstName + ' ' + this.lastName
}
}
})
</script>
计算属性的复杂操作
let i in books i是索引,let i of books 中i是元素
为什么计算属性要写函数,用的时候当成属性?
函数只是简写,本质是对象。
上面的代码是简写形式,实际上计算属性本身就是一个对象。
包含set和get方法,默认调用get方法,一般不希望修改,所以一般不写set,为了简便才写成函数的形式,是只读属性。
set方法接收参数
computed:{
fullName: {
set: function(newValue){
const name = newValue.split(' ')
this.firstName = name[0]
this.lastName = name[1]
},
get: function(){
return this.firstName + ' ' + this.lastName
}
}
}
计算属性的缓存机制
计算属性和methods的对比:计算属性有缓存机制,提高了性能。内部数据没有变化就不会重新操作,只有改变是才会调用一次,而methods每次调用都会操作一次。
v-on
v-on在事件定义时,如果methods中的方法没有参数,那么调用时可以省略括号。
如果方法本身是需要括号的,写方法时省略 了小括号,这时Vue会默认将浏览器生产的event事件对象作为参数传入到方法。
方法定义时,我们需要event对象,同时又需要其他参数。
在调用方法时,如何手动的获取到浏览器参数的event对象:$event
v-on修饰符
.stop 阻止事件冒泡
.prevent 阻止默认事件
.enter 监听某个键盘的键帽
.native
.once

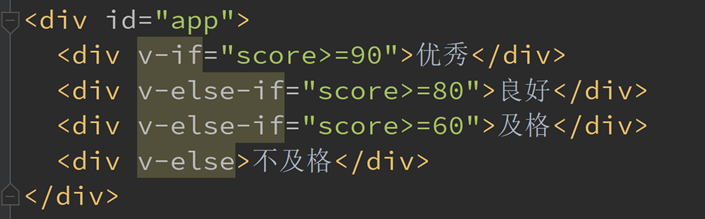
v-if,v-else-if,v-else

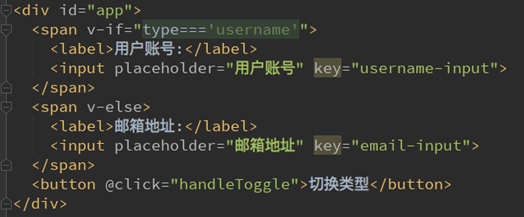
input小问题

如果我们在有输入内容的情况下,切换了类型,我们会发现文字依然显示之前的输入的内容。
但是按道理讲,我们应该切换到另外一个input元素中了。
在另一个input元素中,我们并没有输入内容。
问题解答:
这是因为Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在的元素,而不是重新创建新的元素。
在上面的案例中,Vue内部会发现原来的input元素不再使用,直接作为else中的input来使用了。
解决方案:
如果我们不希望Vue出现类似重复利用的问题,可以给对应的input添加key
并且我们需要保证key的不同
虚拟DOM(VDOM)
v-show
v-for
遍历数组(简单)
遍历对象
在遍历对象的过程中,如果只是获取一个值,那么获取到的是value
想获取key的话,(value,key,index) in info value在前(显示了value更重要一些,符合实际)
key
数组每个元素增加一个:key=“item" 而不是index,会增加性能
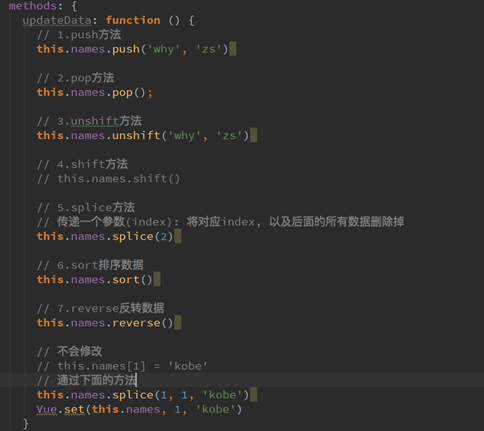
数组的splice方法
app.letters.splice(2,2)表示从第二个开始,删除2个元素
app.letters.splice(2,0,‘F’)表示从第二个元素开始插入一个元素
app.letters.splice(1)表示从第一个开始,后面全部删除
哪些方法是响应式的
注意:通过索引修改数组中的元素,不会引起界面的变化。Vue的内部没有监听这种方式
1.因为Vue是响应式的,所以当数据发生变化时,Vue会自动检测数据变化,视图会发生对应的更新。
push 末尾添加,可添加多个
unshift 在行首添加,可添加多个
pop 删除最后一个
shift 删除第一个
splice 根据索引添加或删除
sort 排序
reverse 倒序

2.Vue的方式
Vue.set(this.letter,0,‘aaa’)
可变参数
function sum(...sum){
console.log(sum) //sum数组
}
sum(20,30,40,50,60,70);
保留小数
toFixed()
过滤器
<td>{{item.price | showPrice}}</td>
filters:{
showPrice(price){
return '¥' + price.toFixed(2)
}
}
/sum数组
}
sum(20,30,40,50,60,70);
## 保留小数
toFixed()
## 过滤器
filters:{
showPrice(price){
return ‘¥’ + price.toFixed(2)
}
}






















 970
970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








