这篇博客仅仅作为我对bs3和jquery的一个了解,感觉现在用的并不多,所以不打算深入学习。
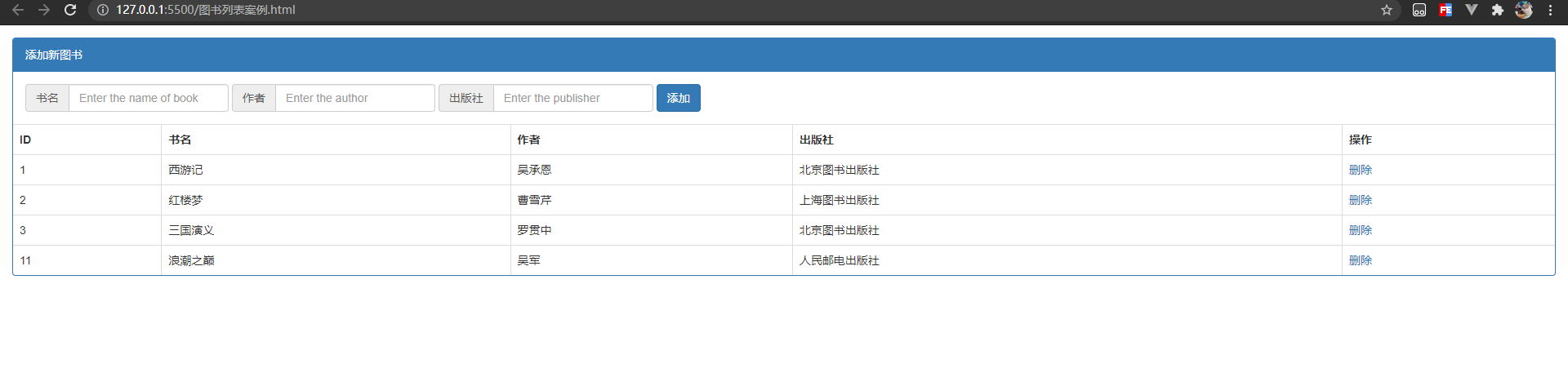
效果图

网站推荐
BootCDN 里面有各种文档,文档的中文版大都比较可靠。妈妈再也不用担心我上百度费心找正规文档了。
boostrap3中文网站 想起几个月前还专门找来bootstrap的视频来看,现在想想真的太幼稚了,css组件库直接看文档就行。
核心代码
获取图书所有数据
function getBookList() {
// 1. 发起 ajax 请求获取图书列表数据
$.get('http://www.liulongbin.top:3006/api/getbooks', function(res) {
// 2. 获取列表数据是否成功
if (res.status !== 200) return alert('获取图书列表失败!')
// 3. 渲染页面结构
var rows = []
$.each(res.data, function(i, item) { // 4. 循环拼接字符串
rows.push('<tr><td>' + item.id + '</td><td>' + item.bookname + '</td><td>' + item.author + '</td><td>' + item.publisher + '</td><td><a href="javascript:;" class="del" data-id=" '+item.id+' ">删除</a></td></tr>')
})
$('#bookBody').empty().append(rows.join('')) // 5. 渲染表格结构,数组再变成字符串,以空格分割
})
}
删除图书
$('tbody').on('click', '.del', function() {
// 2. 获取要删除的图书的 Id
var id = $(this).attr('data-id')
$.ajax({ // 3. 发起 ajax 请求,根据 id 删除对应的图书
type: 'GET',
url: 'http://www.liulongbin.top:3006/api/delbook',
data: { id: id },
success: function(res) {
if (res.status !== 200) return alert('删除图书失败!')
getBookList() // 4. 删除成功后,重新加载图书列表
}
})
})
添加图书
$('#addBook').on('click',function(){
// 1. 检测内容是否为空
var bookname = $('#bookname').val().trim() //获取文本框的值
var author = $('#author').val().trim()
var publisher = $('#publisher').val().trim() //去除空格,避免非法输入,即全部是空格的情况
if (bookname === '' || author === '' || publisher === '') {
return alert('请完整填写图书信息')
}
//2. 发起 ajax 请求,添加图书信息
$.post(
'http://www.liulongbin.top:3006/api/addbook',
{ bookname: bookname, author: author, publisher: publisher },
function(res) {
// 3. 判断是否添加成功
if (res.status !== 201) return alert('添加图书失败!')
getBookList() // 4. 添加成功后,刷新图书列表
$('input:text').val('') // 5. 清空文本框内容
}
)
})
全部代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图书列表案例</title>
<link rel="stylesheet" href="./bootstrap.css">
<script src="./jquery.js"></script>
</head>
<body style="padding: 15px;">
<div class="panel panel-primary">
<div class="panel-heading">添加新图书</div>
<div class="panel-body form-inline">
<div class="input-group">
<span class="input-group-addon">书名</span>
<input type="text" class="form-control" placeholder="Enter the name of book" id="bookname">
</div>
<div class="input-group">
<span class="input-group-addon">作者</span>
<input type="text" class="form-control" placeholder="Enter the author" id="author">
</div>
<div class="input-group">
<span class="input-group-addon">出版社</span>
<input type="text" class="form-control" placeholder="Enter the publisher" id="publisher">
</div>
<button id="addBook" class="btn btn-primary">添加</button>
</div>
<table class="table table-bordered table-hover">
<thead>
<th>ID</th>
<th>书名</th>
<th>作者</th>
<th>出版社</th>
<th>操作</th>
</thead>
<tbody id="bookBody">
</tbody>
</table>
</div>
</body>
<script>
function getBookList() {
// 1. 发起 ajax 请求获取图书列表数据
$.get('http://www.liulongbin.top:3006/api/getbooks', function(res) {
// 2. 获取列表数据是否成功
if (res.status !== 200) return alert('获取图书列表失败!')
// 3. 渲染页面结构
var rows = []
$.each(res.data, function(i, item) { // 4. 循环拼接字符串
rows.push('<tr><td>' + item.id + '</td><td>' + item.bookname + '</td><td>' + item.author + '</td><td>' + item.publisher + '</td><td><a href="javascript:;" class="del" data-id=" '+item.id+' ">删除</a></td></tr>')
})
$('#bookBody').empty().append(rows.join('')) // 5. 渲染表格结构,数组再变成字符串,以空格分割
})
}
getBookList();
//删除
// 1. 为按钮绑定点击事件处理函数
//代理,事件绑定到tbody上
$('tbody').on('click', '.del', function() {
// 2. 获取要删除的图书的 Id
var id = $(this).attr('data-id')
$.ajax({ // 3. 发起 ajax 请求,根据 id 删除对应的图书
type: 'GET',
url: 'http://www.liulongbin.top:3006/api/delbook',
data: { id: id },
success: function(res) {
if (res.status !== 200) return alert('删除图书失败!')
getBookList() // 4. 删除成功后,重新加载图书列表
}
})
})
//添加图书
$('#addBook').on('click',function(){
// 1. 检测内容是否为空
var bookname = $('#bookname').val().trim() //获取文本框的值
var author = $('#author').val().trim()
var publisher = $('#publisher').val().trim() //去除空格,避免非法输入,即全部是空格的情况
if (bookname === '' || author === '' || publisher === '') {
return alert('请完整填写图书信息')
}
//2. 发起 ajax 请求,添加图书信息
$.post(
'http://www.liulongbin.top:3006/api/addbook',
{ bookname: bookname, author: author, publisher: publisher },
function(res) {
// 3. 判断是否添加成功
if (res.status !== 201) return alert('添加图书失败!')
getBookList() // 4. 添加成功后,刷新图书列表
$('input:text').val('') // 5. 清空文本框内容
}
)
})
</script>
</html>






















 419
419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








