form表单
form表单用于采集用户输入的信息,并通过form标签的提交操作,把采集到的信息提交到服务器端进行处理。
表单的组成:
- 表单标签
- 表单域
- 表单按钮
form属性
| 属性 | 值 | 描述 |
|---|---|---|
| action | URL地址 | 规定当提交表单时,向何处发送表单数据 |
| method | get或post | 规定以何种方式把表单数据提交到 action URL |
| enctype | application/x-www-form-urlencoded multipart/form-data text/plain | 规定在发送表单数据之前如何对其进行编码 |
| target | _blank _self _parent _top | 规定在何处打开 action URL |
| 值 | 描述 |
|---|---|
| application/x-www-form-urlencoded | 在发送前编码所有字符(默认) |
| multipart/form-data | 不对字符编码。 在使用包含文件上传控件的表单时,必须使用该值。 |
| text/plain | 空格转换为 “+” 加号,但不对特殊字符编码。(很少用) |
表单的同步提交
通过点击 submit 按钮,触发表单提交的操作,从而使页面跳转到 action URL 的行为,叫做表单的同步提交。
缺点:
<form>表单同步提交后,整个页面会发生跳转,跳转到 action URL 所指向的地址,用户体验很差。<form>表单同步提交后,页面之前的状态和数据会丢失。
解决方式:表单只负责采集数据,Ajax负责将数据提交到服务器。
通过Ajax提交表单数据
需要组织默认提交行为
当监听到表单的提交事件以后,可以调用事件对象的 event.preventDefault() 函数,来阻止表单的提交和页面的跳转。
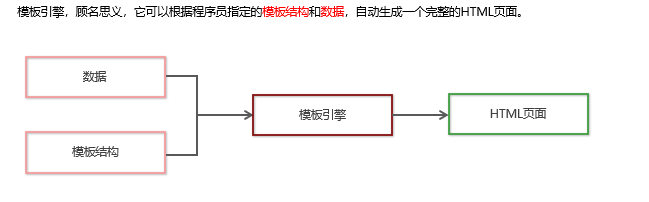
模板引擎
字符串拼接比较麻烦,于是就有了模板引擎。

好处:
- 减少了字符串的拼接操作
- 使代码结构更清晰
- 使代码更易于阅读和维护
art-template简介
art-template 是一个简约、超快的模板引擎。中文官网首页为 http://aui.github.io/art-template/zh-cn/index.html
art-template的使用步骤
①导入 art-template
②定义数据
③定义模板
④调用 template 函数
⑤渲染HTML结构
模板引擎
- 输出
- 原文输出
- 条件
- 循环
- 变量
- 过滤器
用 template 函数
⑤渲染HTML结构
模板引擎
- 输出
- 原文输出
- 条件
- 循环
- 变量
- 过滤器
模板引擎的实现原理
正则表达式和字符串操作
存疑:模板引擎与Vue等前端框架的关系,感觉非常像。






















 705
705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








