今天还是来看看socket的另外一个需求,向特定用户发送私密信息而其他用户没办法收到的实现
还是基于前两篇博客的内容,假设我们的服务器已经搭建好,还有一个简单的html页面。
第一步,我们需要在express后台里面添加一个socket监听函数,叫做personal,然后需要定义一个connectedusers对象,用来承载连接到我们的io的所有socket对象,保存起来,后面是需要用到的。整体思路也是基于上述的条件,我们将所有socket根据他们传递过来的唯一id,绑定到connectedusers身上,后续可以根据id索引到那个socket,然后对他单播,代码如下:
express后端的socketio页面
var connectedusers={} //定义大对象
//修改message函数,让用户一旦发送信息,就记录他们的id。
socket.on('message',function(obj)
{
socket.userid=obj.userid
connectedusers[socket.userid]=socket //将这个用户,根据他们的id作为对象的索引,绑定到connectedusers身上
io.emit('message',obj)
console.log(obj.userid+'说:'+obj.content);
})
socket.on('personal',function(userid) //添加personal监听函数
{
console.log(userid);
if(connectedusers.hasOwnProperty(userid)) //先根据id搜索有没有这个用户
{
connectedusers[userid].emit('personal',socket.userid) //通过索引得到对应用户socket,然后emit触发前端函数
}
else
io.emit('personal','所有人') //没有那个用户就广播
})
需要特别说明的是,上述的代码中,我为了简单,是直接对message进行改造,实际上为了完美,我们应该根据定义login函数,来实现绑定到大对象的功能。
之后,就是在前端写一个personal函数,用来显示信息:
this.socket.on('personal',function(userid)
{
console.log('收到来自'+userid+'的信息');
})
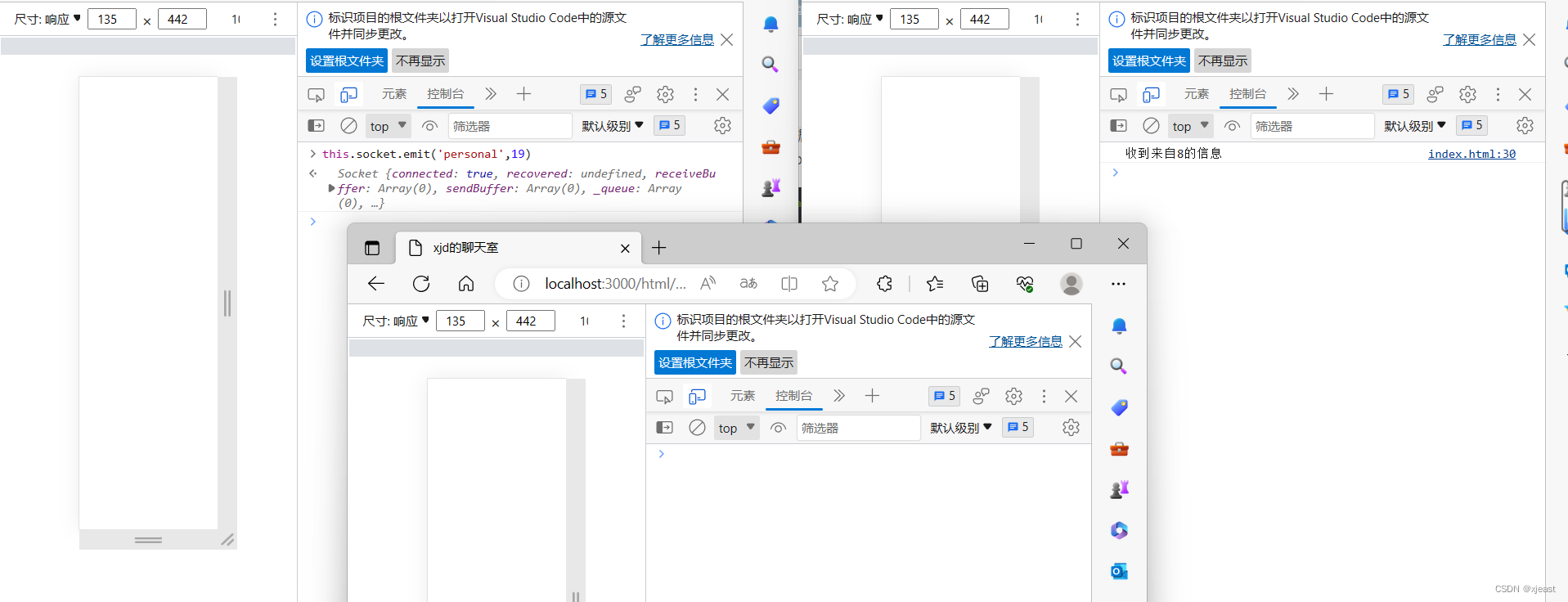
这个逻辑的结果就是,前端的某个用户知道另外一个用户的id,然后使用personal函数,传入想要发送私人信息的用户id,之后执行,对方用户(最右边浏览器窗口)就会在控制台打印出“收到来自×××的信息”,其中×××是发送信息的用户id(最左边的浏览器窗口),而除了被发送的用户,其他用户是不会收到的(如下图中间的浏览器),效果图如下:

一开始感觉还是有难度的,结果写完发现好像 很简单 ~





















 1204
1204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








